JavaScript怎么避免抖动,节流的应用要注意什么
Admin发表于 2022-05-26 17:09:42548 次浏览
上一篇: JS实现鼠标悬停框的方法和代码是什么
下一篇: 百度搜索框和选项框如何利用JS来实现
 这篇文章主要给大家介绍“JavaScript怎么避免抖动,节流的应用要注意什么”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考,希望这篇“JavaScript怎么避免抖动,节流的应用要注意什么”文章能对大家有所帮助。
这篇文章主要给大家介绍“JavaScript怎么避免抖动,节流的应用要注意什么”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考,希望这篇“JavaScript怎么避免抖动,节流的应用要注意什么”文章能对大家有所帮助。概念
防抖:点击n次提交按钮,只有最后一次会发出请求。减少无效请求的次数。
节流:每点击一次按钮,都会失效一段时间。降低触发的频率。
实现
/*
防抖
时限内,只有最后一次调用会执行
*/
function debounce(func, interval = 0) {
let timer;
return function () {
if (timer) {
cleartimeout(timer);
}
timer = settimeout(() => {
func()
}, interval)
}
}
/*
节流
执行之后会失效一段时间
*/
function throttle(fn, interval=0, immediate=true) {
let valid = true
return function () {
if (!valid) {
return
}
valid = false
if (immediate) {
fn()
settimeout(() => {
valid = true;
}, interval)
} else {
settimeout(() => {
fn()
valid = true;
}, interval)
}
}
}
测试
function say() {
console.log(1)
}
var a = debounce(say, 1000)
var b = throttle(say, 1000)
var c = throttle(say, 1000, false)
<button onclick="a()">测试防抖</button>
<button onclick="b()">测试节流一</button>
<button onclick="c()">测试节流二</button>
效果:
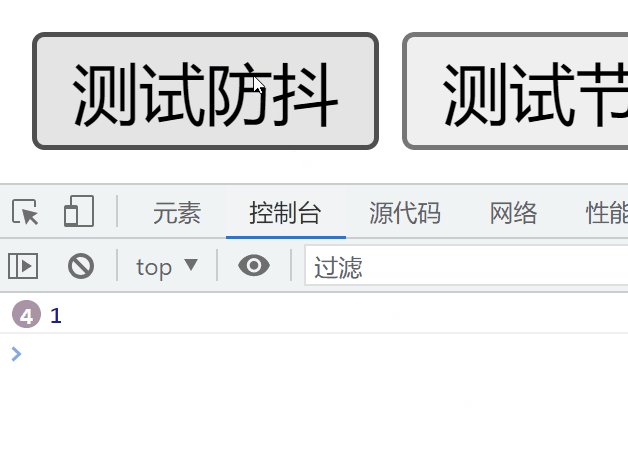
防抖。

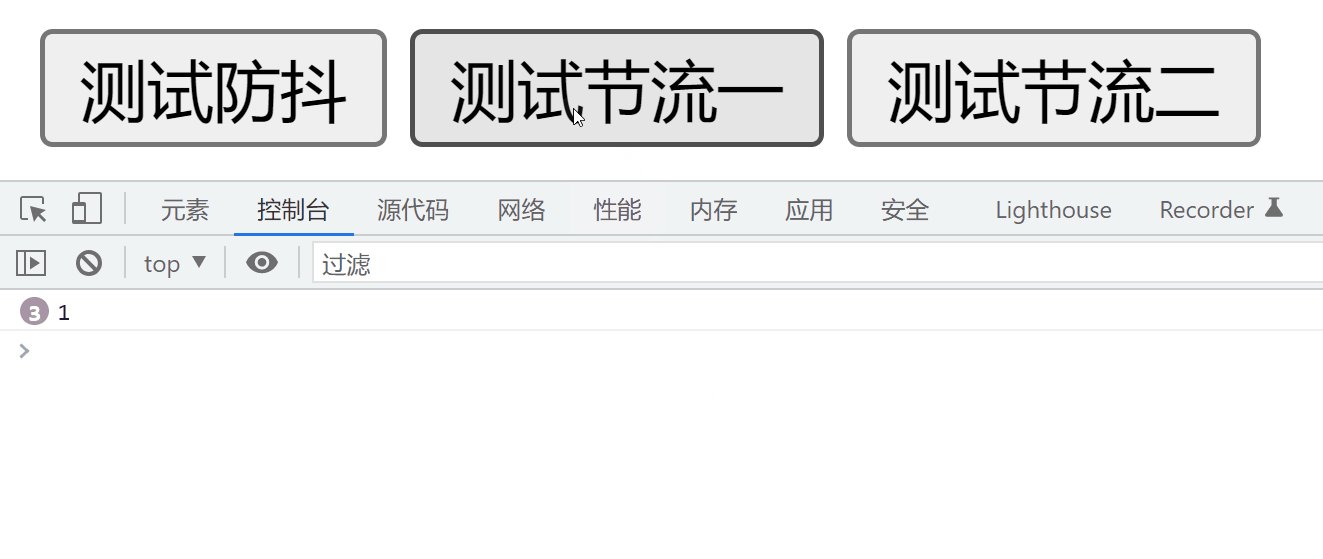
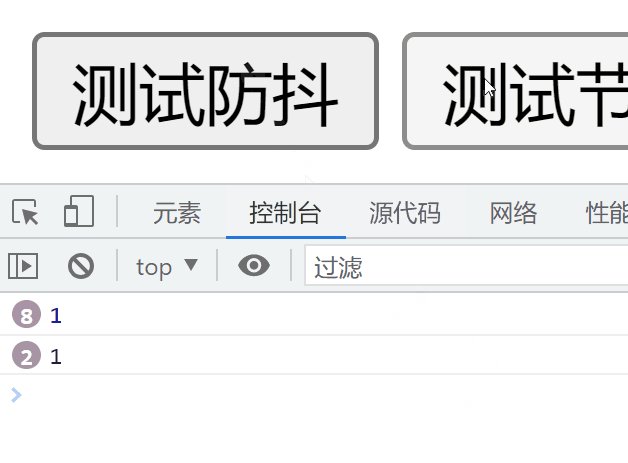
节流,立即执行。

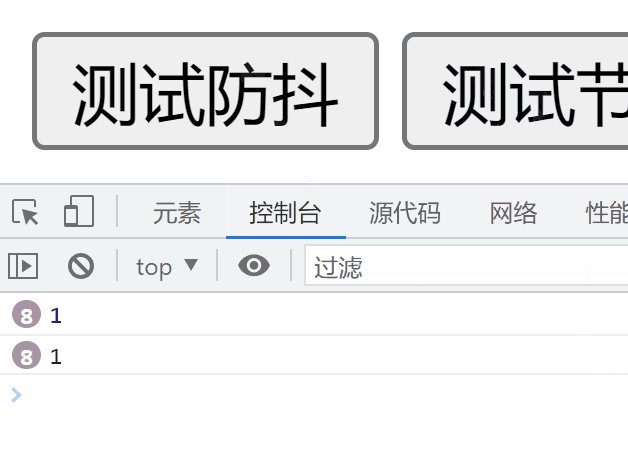
节流,延时执行。

注意事项
原理:闭包。每调用一次都会对应一个闭包。
不能够像下面这样写:
<button onclick="debounce(say, 1000)()">测试防抖</button> <button onclick="throttle(say, 1000)()">测试节流一</button> <button onclick="throttle(say, 1000, false)()">测试节流二</button>
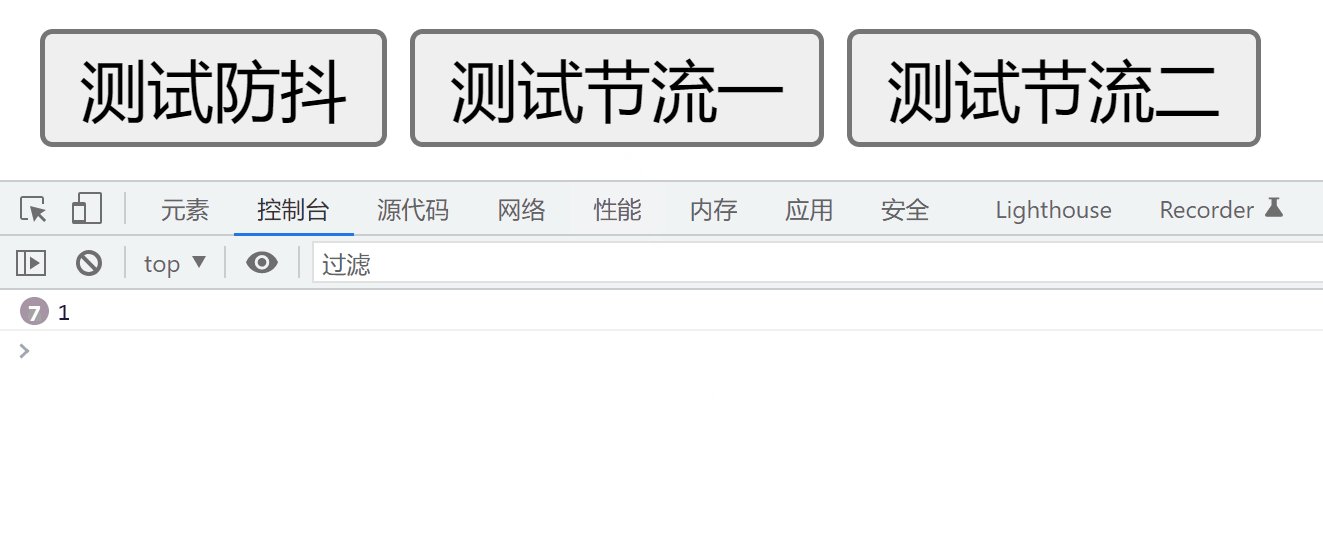
不然:

总结
以上就是关于“JavaScript怎么避免抖动,节流的应用要注意什么”的介绍了,感谢各位的阅读,希望文本对大家有所帮助。如果想要了解更多知识,欢迎关注群英网络,小编每天都会为大家更新不同的知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
js,防抖,节流
上一篇: JS实现鼠标悬停框的方法和代码是什么
下一篇: 百度搜索框和选项框如何利用JS来实现
相关信息推荐
2021-12-30 20:35:25
2022-02-09 17:57:13
2022-01-10 18:37:26

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
js,防抖,节流
webpack
laravel与thinkphp
php搜索功能
mysql与oracle
Bootstra提示组件工具
chatGPT,体验
Flask解决跨域
debug调试
训练AI
integer取值范围
ajax中文乱码
Mybatis注解
bootstrap去掉边框
html绘制五角星
php orm
vue图片裁剪
golang设置定时任务
Spring Bean标签
java的三大体系
mysql查看执行计划
ImageMagick安装
判断数据类型
判断子序列
laravel多视图
flask-script
选择排序算法
linux串口
bootstrap分页实现
Hive-SQL
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


