JS实现鼠标悬停框的方法和代码是什么
Admin发表于 2022-05-26 17:09:411075 次浏览
上一篇: 用go语言怎么样做一个定时器
 在这篇文章中,我们将学习“JS实现鼠标悬停框的方法和代码是什么”的相关知识,下文有详细的介绍及示例,小编觉得挺不错的,有需要的朋友可以借鉴参考,希望对大家阅读完这篇能有所获。
在这篇文章中,我们将学习“JS实现鼠标悬停框的方法和代码是什么”的相关知识,下文有详细的介绍及示例,小编觉得挺不错的,有需要的朋友可以借鉴参考,希望对大家阅读完这篇能有所获。本文实例为大家分享了js实现鼠标悬浮框效果的具体代码,供大家参考,具体内容如下

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document</title>
<style>
#box{
width: 500px;
min-height: 400px;
_height:400px;
margin: 200px auto;
background-color: #ccc;
margin-top: 20px;
position: relative;
}
.follwdiv{
width: 200px;
height: 100px;
background-color: #d64e4e;
color: black;
border: solid 1px #9c2c2c;
}
.text{
display: inline;
width: auto;
height: 50px;
line-height: 50px;
text-align: center;
/* border: solid 1px red; */
}
</style>
</head>
<body>
<pre>
跟随鼠标的提示框
</pre>
<div id="box">
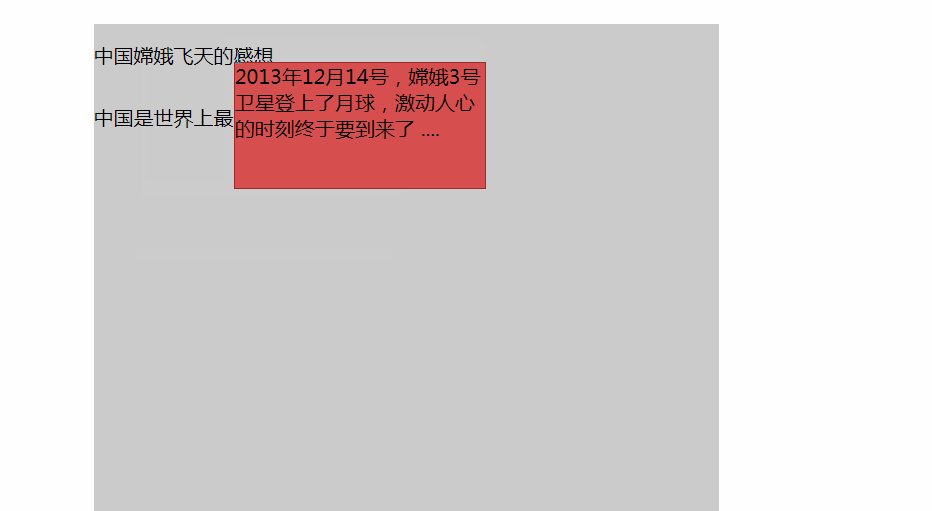
<div class="text1 text">中国嫦娥飞天的感想</div><br>
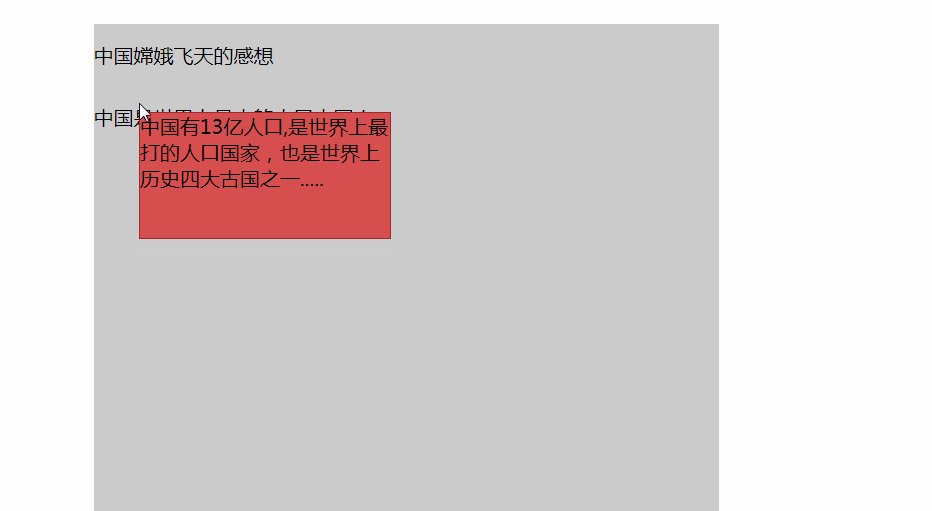
<div class="text2 text" >中国是世界上最大的人口大国!</div>
<div class="follwdiv"></div>
</div>
<script>
var ores=document.getelementsbyclassname("follwdiv")[0];
// console.log(ores);
ores.style.display="none";
ores.style.position="absolute";
var atext=document.getelementsbyclassname("text");
for(var i=0;i<atext.length;i++){
var index;
// atext[i].setattribute("index",i); 这种直接在网页上显示出html的属性
atext[i].index=i;
atext[i].onmousemove=function(){
if(this.index===0){
ores.innerhtml= "2013年12月14号,嫦娥3号卫星登上了月球,激动人心的时刻终于要到来了 ....";
}
if(this.index===1){
ores.innerhtml="中国有13亿人口,是世界上最打的人口国家,也是世界上历史四大古国之一.....";
}
var s= getmousecoord();
ores.style.left=s.x+"px";
ores.style.top=5+s.y+"px";
ores.style.display="block";
}
atext[i].onmouseout=function(){
ores.style.display="none";
}
}
//获得鼠标对象的坐标
function getmousecoord(even){
//处理兼容: 事件对象
e=even||window.event;
var x= e.offsetx;//相对父元素
var y=e.offsety;
var screenx=e.clientx;//当前可视区域
var screeny=e.clienty;
var pagex=e.pagex;//整个页面
var pagey=e.pagey;
return {
x,
y,
screenx,
screeny,
pagex,
pagey
}
}
</script>
</body>
</html>
以上就是关于“JS实现鼠标悬停框的方法和代码是什么”的相关知识,感谢各位的阅读,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注群英网络,小编每天都会为大家更新不同的知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
js,鼠标,悬浮框
上一篇: 用go语言怎么样做一个定时器
相关信息推荐
2022-07-18 17:41:16
2022-11-01 17:32:46
2021-12-01 19:07:15

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
js,鼠标,悬浮框
python导入模块
ES6
python求和
python双向队列
返回值中文乱码
ob缓存
httpd.conf详解
php连接数据库失败
CDN资源访问故障
图片淡入淡出
expose工具
php内存溢出
MyBatis Plus主键
Python的模块导入和重载
怎么在国内使用chatgpt呢?
Blade模板
SQL Server2008安装失败
linux rpc
cookie与session
html横向列表
Go依赖管理工具dep
元素左浮动
网络爬虫
laravel多视图
PDF
python数据透视表
云服务器好不好
弹出框
元素和节点
2022-01-24 19:23:44
2022-02-25 17:19:26
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


