百度搜索框和选项框如何利用JS来实现
Admin发表于 2022-05-26 17:09:43986 次浏览
 这篇文章主要给大家介绍“百度搜索框和选项框如何利用JS来实现”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考,希望这篇“百度搜索框和选项框如何利用JS来实现”文章能对大家有所帮助。
这篇文章主要给大家介绍“百度搜索框和选项框如何利用JS来实现”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考,希望这篇“百度搜索框和选项框如何利用JS来实现”文章能对大家有所帮助。练习1
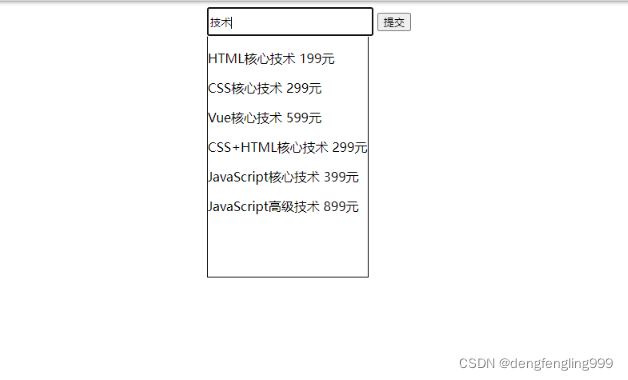
实现搜索框内,输入相关数字,在下方显示相关内容,模拟百度搜索,详细代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document</title>
<style>
.content {
width: 600px;
height: 500px;
margin: 0 auto;
}
.show {
display: none;
width: 200px;
height: 300px;
border: solid 1px black;
}
</style>
</head>
<body>
<div class="content">
<div class="serach">
<input type="text" id="val" placeholder="请输入课程" style="width:200px; height:30px;">
<input type="submit" id="sub">
</div>
<div class="show" id="show"></div>
</div>
<script>
//以数组为例,可以连接数据库,进行查询数据
let arr = ['web前端精英特训班 980元', 'html核心技术 199元', 'css核心技术 299元', 'vue核心技术 599元',
'css+html核心技术 299元', 'web前端在线商城 99元', 'javascript核心技术 399元', 'javascript高级技术 899元'];
//先完成,展示区域的显示与隐藏
let input = document.getelementbyid('val');
let show = document.getelementbyid('show');
input.onkeyup = function () {
//当键盘抬起时触发
show.style.display = 'block';
//input.value和arr的每一项进行匹配 用indexof():方法可返回某个指定的字符串值在字符串中首次出现的位置, 匹配到返回下标,匹配不到返回-1
let str = '';
arr.foreach((item) => {//foreach()中第一个元素item,代表数组中的元素,每一项
let res = item.indexof(input.value);
if (res != -1) {
str += '<p>' + item + '</p>';
}
})
//判断input.value为空或者str数组中没有,给用户一个提示
if (!input.value || !str) {
show.innerhtml = '<p>暂无结果</p>';
} else {
show.innerhtml = str;
}
}
input.onblur = function () {
//失去焦点隐藏
show.style.display = 'none';
input.value = '';
}
</script>
</body>
</html>
结果:
点击搜索框时:


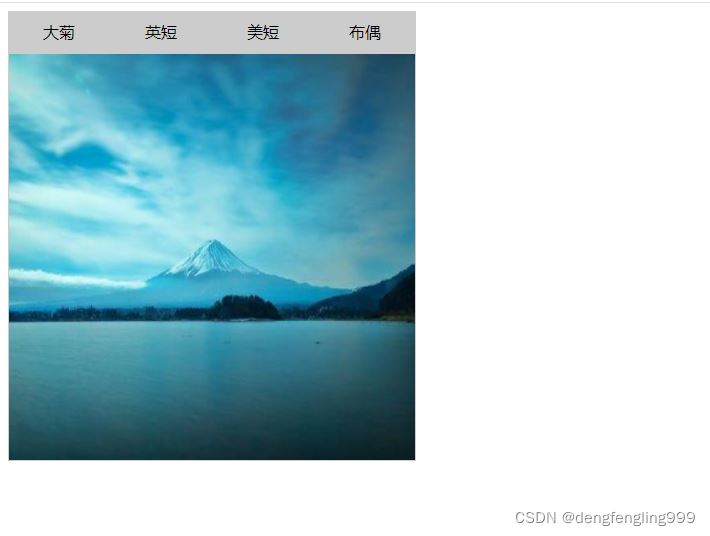
练习2,选项卡,详细代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document</title>
<style>
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
ul {
overflow: hidden;
}
li {
width: 100px;
height: 40px;
background-color: #ccc;
border: 1px solid #ccc;
float: left;
line-height: 40px;
/*设置行高等于height高度文字会垂直居中显示*/
text-align: center;
}
div {
width: 406px;
height: 406px;
border: 1px solid #ccc;
}
img {
width: 406px;
height: 406px;
display: none;
}
</style>
</head>
<body>
<ul>
<li>大菊</li>
<li>英短</li>
<li>美短</li>
<li>布偶</li>
</ul>
<div>
<img src="images/15.jpg" alt="" style="display: block;">
<img src="images/16.jpg" alt="">
<img src="images/17.jpg" alt="">
<img src="images/18.jpg" alt="">
</div>
<script>
//1.移动到那个选项卡上边,背景颜色要改变,对用的内容区域要显示
//移出时背景颜色恢复,对应内容区域隐藏
let li = document.getelementsbytagname('li');
let img = document.getelementsbytagname('img');
for (let i = 0; i < li.length; i++) {
//先进性元素数组的下标的设置 在js中获取数组的下标用 .index
li[i].index = i;
//移入时的属性
li[i].onmousemove = function () {
li[i].style.backgroundcolor = 'yellow';
//先把所有的图片进行隐藏,再让对应的图片出现
for (let j = 0; j < img.length; j++) {
img[j].style.display = 'none';
}
img[this.index].style.display = 'block';
}
//移出时恢复原来的颜色
li[i].onmouseout = function () {
li[i].style.backgroundcolor = '#eee';
}
}
</script>
</body>
</html>
结果:

file:///c:/users/dell/pictures/screenshots/屏幕截图(15).jpg
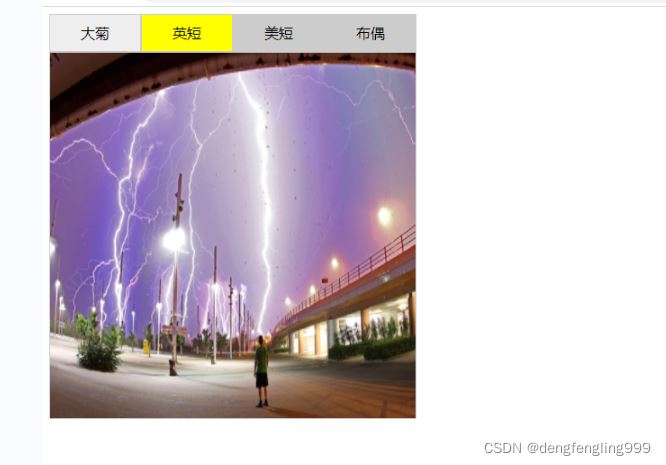
点击第二个选项卡时:

现在大家对于百度搜索框和选项框如何利用JS来实现的内容应该都清楚了吧,希望大家阅读完这篇文章能有所收获。最后,想要了解更多百度搜索框和选项框如何利用JS来实现的知识,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
JS,搜索框,选项卡
相关信息推荐
2022-09-19 17:56:46
2022-06-06 17:11:17
2022-06-02 17:17:35

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
JS,搜索框,选项卡
点赞
mybatis一级缓存
typescript,修饰符,只读
PHP雪花算法
父类
什么是CDN
bootstrap处理缓存
企业网站建设的作用
文件查找遍历
Memcached命令
DNS负载均衡系统
运算符
html中em标签
oracle查询表空间
go语言求绝对值
python输出最大值
Spring中bean的注入方式
python 列表的操作
xpath解析
Pinia的使用
桥接模式
mysql按时间查询数据
wordpress,开发语言,PHP
php获取目录
php函数加减乘除
commit回滚
http与https的区别
oracle忘记用户名
eclipse使用bootstrap
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


