jQuery如何判断有没有指定子元素,有几种方法
Admin发表于 2022-05-11 17:58:332144 次浏览
上一篇: JS中什么是迭代器,如何自定义迭代
 相信很多人对“jQuery如何判断有没有指定子元素,有几种方法”都不太了解,下面群英小编为你详细解释一下这个问题,希望对你有一定的帮助
相信很多人对“jQuery如何判断有没有指定子元素,有几种方法”都不太了解,下面群英小编为你详细解释一下这个问题,希望对你有一定的帮助判断方法:1、使用“$("父元素").has("子元素").length”语句,如果返回值为1,则指定子元素存在;2、使用“$("父元素").children("子元素").length”语句,如果返回值大于等于1,则指定子元素存在。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery判断指定子元素是否存在
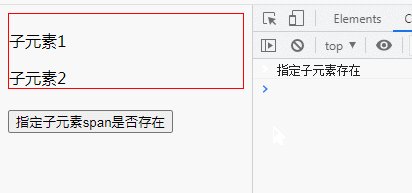
方法1:利用has() 方法
has() 将匹配元素集合缩减为拥有匹配指定选择器或 DOM 元素的后代的子集。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
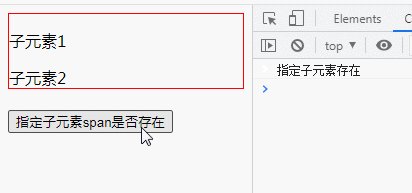
if ($("div").has("span").length) {
console.log("指定子元素存在")
} else {
console.log("指定子元素不存在")
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
</div><br>
<button>指定子元素span是否存在</button>
</body>
</html>
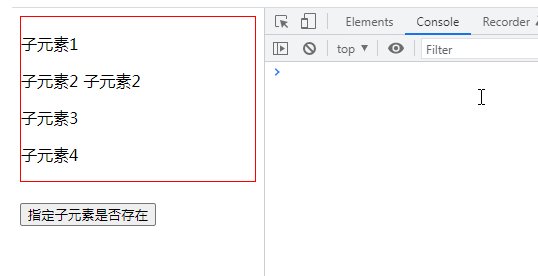
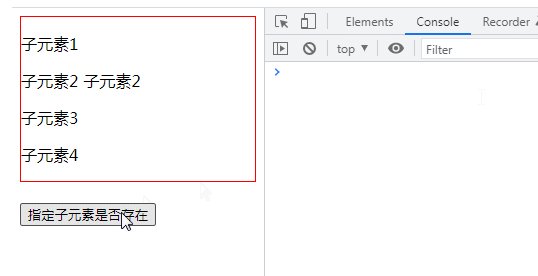
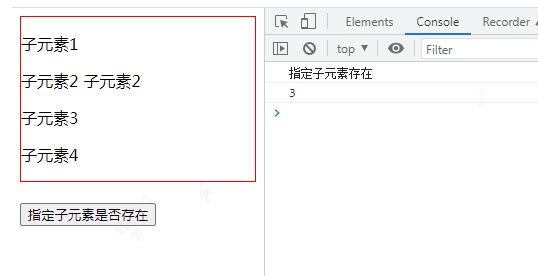
方法2:使用children()
children() 方法返回返回被选元素的所有直接子元素。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
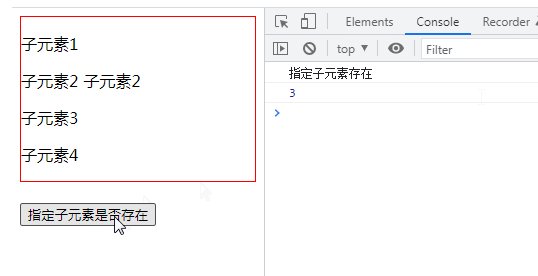
if ($("div").children("p").length) {
console.log("指定子元素存在");
console.log($("div").children("p").length);
} else {
console.log("指定子元素不存在");
console.log($("div").children("p").length);
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定子元素是否存在</button>
</body>
</html>
感谢各位的阅读,以上就是“jQuery如何判断有没有指定子元素,有几种方法”的内容了,通过以上内容的阐述,相信大家对jQuery如何判断有没有指定子元素,有几种方法已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
jquery判断子元素
上一篇: JS中什么是迭代器,如何自定义迭代
相关信息推荐
2022-05-31 17:46:54
2021-11-24 17:53:56
2022-09-05 17:27:05

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
jquery判断子元素
Node内容压缩
runkit扩展
Ajax异步加载数据
Apache httpd
mysql基础命令
合成声音
JS const
linux安装nfs
nginx禁止访问php
大模型
java 顺序表
Python 集合
python数据透视表
python递归
php去除字符
python层次聚类
jquery导航栏样式
sql注入
Python多线程
python 使用openpyxl
Runnable和Thread
php下载大文件
Golang函数
php 双问号
关闭oracle服务
windows环境下
mysql使用序列
修改临时表空间
mysql多层级
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


