HTML中文本框的长度如何调整
Admin发表于 2022-04-29 14:55:432900 次浏览
上一篇: HTML元素是什么,有什么语法原则
下一篇: HTML网页中文乱码什么原因,如何解决
 关于“HTML中文本框的长度如何调整”的知识点有一些人不是很理解,对此小编给大家总结了相关内容,文中的内容简单清晰,易于学习与理解,具有一定的参考学习价值,希望能对大家有所帮助,接下来就跟随小编一起学习一下“HTML中文本框的长度如何调整”吧。
关于“HTML中文本框的长度如何调整”的知识点有一些人不是很理解,对此小编给大家总结了相关内容,文中的内容简单清晰,易于学习与理解,具有一定的参考学习价值,希望能对大家有所帮助,接下来就跟随小编一起学习一下“HTML中文本框的长度如何调整”吧。在html中,可以利用width属性来设置文本框长度,该属性可以设置元素的宽度,只需要给文本框元素添加“width: 长度数值+长度单位;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中设置文本框长度的方法
1、新建一个html文件,命名为test.html,用于讲解怎样用css调文本框的长度。

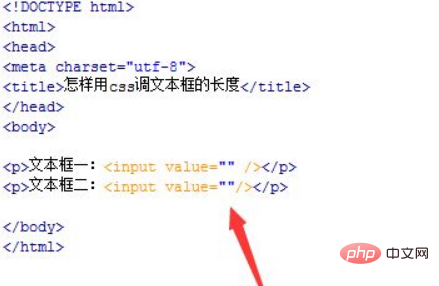
2、在test.html文件内,分别在p标签内使用input标签创建两个文本框,如下图。

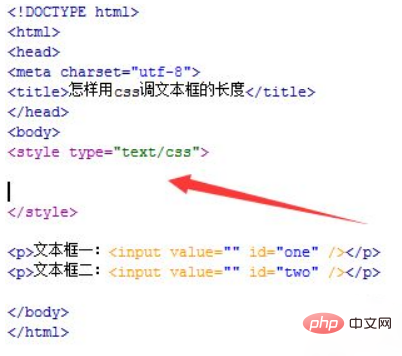
3、在test.html文件内,分别设置两个输入框的id属性为one和two,主要用于下面通过该id来设置css样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,对id为one的input标签进行样式设置,使用width属性定义其长度为100px。

6、在css标签内,对id为two的input标签进行样式设置,使用width属性定义其长度为200px。

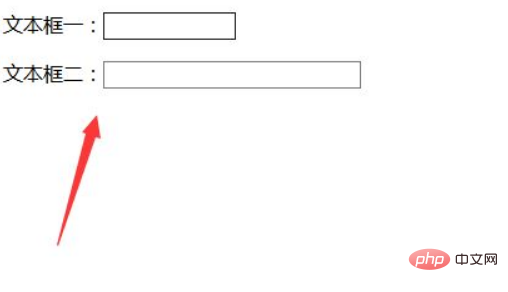
7、在浏览器打开test.html文件,查看实现的效果。

感谢各位的阅读,以上就是“HTML中文本框的长度如何调整”的内容了,通过以上内容的阐述,相信大家对HTML中文本框的长度如何调整已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
html文本框
上一篇: HTML元素是什么,有什么语法原则
下一篇: HTML网页中文乱码什么原因,如何解决
相关信息推荐
2022-01-24 19:25:35
2022-05-18 16:01:56
2022-05-09 16:13:08

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
html文本框
个人建站多少钱
go:linkname
oracle查询表空间
浮点数类型
网站站内结构优化
php.ini
oracle的数据类型
Haar级联
文案
remote的用法
html 元素右对齐
jquery点击控件
js获取地址里的参数
Lombok
php错误
php读写文件
bootstrap下拉菜单事件
php共享内存
java中文乱码
is_array检测空数组
可以对AI提问了!
小程序wxs模块
区块链CDN
innodb行格式
oracle修改序列
isnull用法
日志常见错因
Android Elevation设置
数据库管理系统
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


