HTML中如何对文字居中对齐,方法是什么
Admin发表于 2022-05-09 16:13:083234 次浏览
上一篇: PHP中删除文件函数有什么,怎么使用
下一篇: tml中如何给文本加粗,使用什么标签
 这篇文章给大家介绍了“HTML中如何对文字居中对齐,方法是什么”的相关知识,讲解详细,步骤过程清晰,对大家进一步学习和理解“HTML中如何对文字居中对齐,方法是什么”有一定的帮助,希望大家阅读完这篇文章能有所收获。下面就请大家跟着小编的思路一起来学习一下吧。
这篇文章给大家介绍了“HTML中如何对文字居中对齐,方法是什么”的相关知识,讲解详细,步骤过程清晰,对大家进一步学习和理解“HTML中如何对文字居中对齐,方法是什么”有一定的帮助,希望大家阅读完这篇文章能有所收获。下面就请大家跟着小编的思路一起来学习一下吧。html设置文字居中对齐的方法是,给段落文字添加text-align属性,并且设置属性值为center即可,例如【h1 {text-align:center}】。text-align属性指定了元素文本的水平对齐方式。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
要把文本设置成居中对齐,只需要借助于text-align属性即可。也许有些刚刚接触编程的小伙伴还不太了解text-algin属性,不明白它有什么用处,下面我就来为大家简单介绍下该属性。
text-align属性指定元素文本的水平对齐方式。
常用属性值如下:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
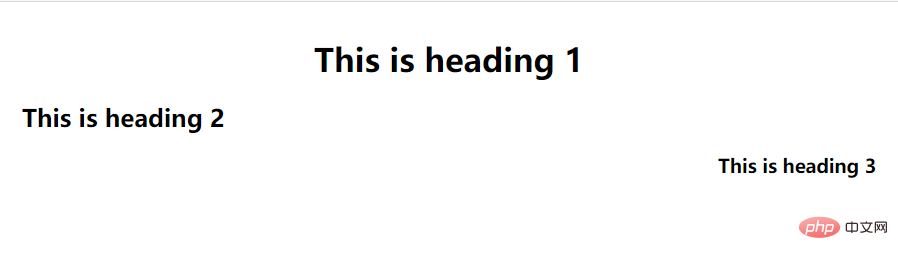
</html>运行结果如下显示:

关于“HTML中如何对文字居中对齐,方法是什么”的内容就介绍到这,感谢各位的阅读,相信大家对HTML中如何对文字居中对齐,方法是什么已经有了进一步的了解。大家如果还想学习更多知识,欢迎关注群英网络,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
文字居中对齐
上一篇: PHP中删除文件函数有什么,怎么使用
下一篇: tml中如何给文本加粗,使用什么标签
相关信息推荐
2022-08-04 17:47:19
2022-10-17 18:37:49
2022-05-25 17:40:59

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
文字居中对齐
MAUI,Masa,Blazor
去除字符串前两位
微软Bing
企业级PPTP
int最大值
c语言字符串比较
AJAX局部刷新
php orm
Bootstra提示组件工具
meta标签
SpringBoot接口
php换行符
plsql连接远程Oracle
前端框架
sizeof和strlen
实现顺序表
MySQL重置root密码
数字转字符串
二维数组转三维数组
c语言二叉排序树
php 生成水印图片
字节数组
floor()函数
PHP抽象类
c语言实现烟花
网格布局
CVPR
golang架构设计
新站快速收录
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


