TML页面禁止滚动效果如何设置
Admin发表于 2022-04-28 17:44:21950 次浏览
上一篇: HTML中如何隐藏td标签,有哪些方法
 这篇文章给大家介绍了“TML页面禁止滚动效果如何设置”的相关知识,讲解详细,步骤过程清晰,对大家进一步学习和理解“TML页面禁止滚动效果如何设置”有一定的帮助,希望大家阅读完这篇文章能有所收获。下面就请大家跟着小编的思路一起来学习一下吧。
这篇文章给大家介绍了“TML页面禁止滚动效果如何设置”的相关知识,讲解详细,步骤过程清晰,对大家进一步学习和理解“TML页面禁止滚动效果如何设置”有一定的帮助,希望大家阅读完这篇文章能有所收获。下面就请大家跟着小编的思路一起来学习一下吧。在html中,可以通过将body元素的style属性的值设置为“overflow:hidden”来禁止页面滚动,具体语法“<body style="overflow:hidden">..</body>”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html禁止页面滚动的方法:
1、首先新建一个index.html页面,来模拟演示下

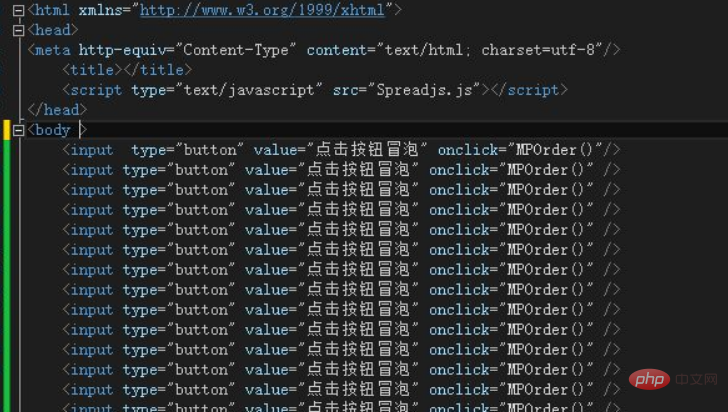
2、在body中预制大量数据,方便显示滚动条

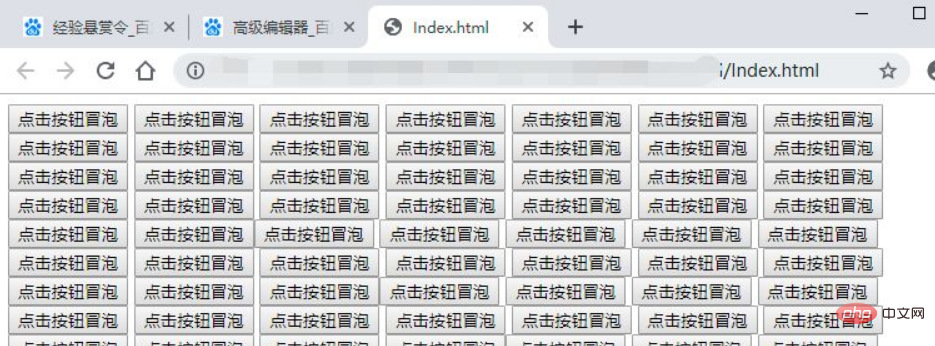
3、在浏览器中打开可以看到纵向的滚动条

4、在html页面的body中增加一个样式控制style="overflow:hidden",增加之后保存

5、在浏览器中刷新之前展示的界面

6、刷新之后可以看到,已经不显示滚动条,界面就禁止滚动了

感谢各位的阅读,以上就是“TML页面禁止滚动效果如何设置”的内容了,通过以上内容的阐述,相信大家对TML页面禁止滚动效果如何设置已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
html页面禁止滚动
上一篇: HTML中如何隐藏td标签,有哪些方法
相关信息推荐
2022-05-16 17:16:03
2022-07-23 17:41:55
2022-05-14 17:47:03

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
html页面禁止滚动
vue3
表格插件
is和as
html5
定义函数
php遍历对象
go语言比较数组
mysql视图索引
php魔术方法
PHP运算符
php是什么
Angular模板
php报错
oracle日期分组查询
mysql流程控制循环
linux dev目录
mysql服务启动报错
AI虚拟人
canvas绘制图像
java稀疏数组
二叉树遍历
overflow属性
mysql查询慢时间长
php生成缩略图
kubernetes
java面向对象
C#.Net开发chatGPT、openAI
PHP抽象类
where关键字
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


