Android实现简单动态搜索功能
Admin发表于 2022-05-16 17:16:03882 次浏览
上一篇: WEB安全问题有哪些,怎样做好防范
 这篇文章给大家分享的是“Android实现简单动态搜索功能”,文中的讲解内容简单清晰,对大家学习和理解有一定的参考价值和帮助,有这方面学习需要的朋友,接下来就跟随小编一起学习一下“Android实现简单动态搜索功能”吧。
这篇文章给大家分享的是“Android实现简单动态搜索功能”,文中的讲解内容简单清晰,对大家学习和理解有一定的参考价值和帮助,有这方面学习需要的朋友,接下来就跟随小编一起学习一下“Android实现简单动态搜索功能”吧。前言
提到android的动态搜索,大多应该会想到edittext的文本改变的监听器(addtextchangedlistener),本文会简单介绍一下,但是本文介绍的是searchview+listview的实现。
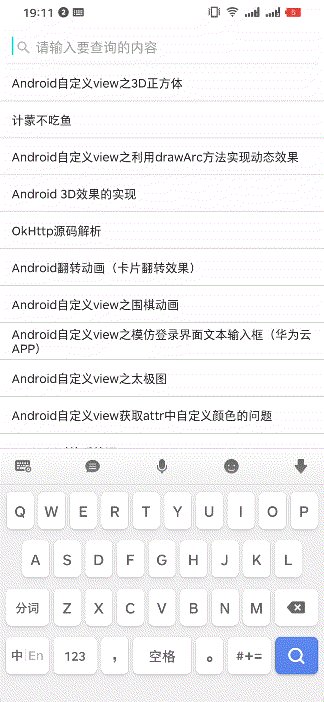
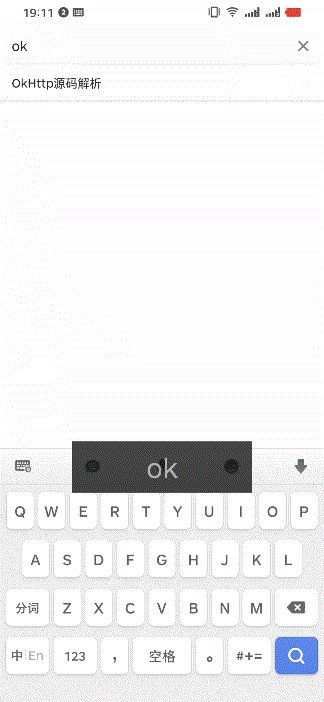
效果图:

一、addtextchangedlistener
使用这种方式的思路简述就是,当监听到文本改变时,就用handler post一个runnable去做相应的改变,动态修改listview的显示。
二、本文案例
1.介绍一下searchview的一些方法
- seticonified():设置搜索框直接展开显示。左侧有放大镜(在搜索框中) 右侧有叉叉 可以关闭搜索框
- seticonifiedbydefault():设置搜索框直接展开显示。左侧有放大镜(在搜索框外) 右侧无x样式点击按钮 有输入内容后有x样式点击按钮 不能关闭搜索框
- onactionviewexpanded():设置搜索框直接展开显示。左侧有无放大镜(在搜索框中) 右侧无叉叉 有输入内容后有x样式点击按钮, 不能关闭搜索框
- setonquerytextlistener():为 searchview 中的用户操作设置侦听器。
- setsubmitbuttonenabled():当查询非空时启用显示提交按钮。
- setqueryhint():查询提示语句
2.准备数据
本案例使用一个string数组
private final string[] mstrings = cheeses.scheesestrings;
3.初始化以及填充数据
msearchview = (searchview) findviewbyid(r.id.search_view); mlistview = (listview) findviewbyid(r.id.list_view); mlistview.setadapter(madapter = new arrayadapter<>(this, android.r.layout.simple_list_item_1, mstrings)); //设置是否可以通过键盘输入的字符来过滤掉不需要的选项,定位到需要的选项。 mlistview.settextfilterenabled(true); setupsearchview();
private void setupsearchview() {
//设置搜索框直接展开显示。左侧有放大镜(在搜索框中) 右侧有叉叉 可以关闭搜索框
//msearchview.seticonified(false);
//设置搜索框直接展开显示。左侧有放大镜(在搜索框外) 右侧无叉叉 有输入内容后有叉叉 不能关闭搜索框
//msearchview.seticonifiedbydefault(false);
//设置搜索框直接展开显示。左侧有无放大镜(在搜索框中) 右侧无叉叉 有输入内容后有叉叉 不能关闭搜索框
msearchview.onactionviewexpanded();
//为 searchview 中的用户操作设置侦听器。
msearchview.setonquerytextlistener(this);
//当查询非空时启用显示提交按钮。
msearchview.setsubmitbuttonenabled(false);
//查询提示语句
msearchview.setqueryhint(getstring(r.string.cheese_hunt_hint));
}
4.在searchview中用户输入字符时激发方法里写入简单逻辑
//用户输入字符时激发该方法
public boolean onquerytextchange(string newtext) {
if (textutils.isempty(newtext)) {
mlistview.cleartextfilter();
} else {
mlistview.setfiltertext(newtext.tostring());
}
return true;
}
三、源码
jimengsearchview.java
public class jimengsearchview extends activity implements searchview.onquerytextlistener {
private searchview msearchview;
private listview mlistview;
private arrayadapter<string> madapter;
private final string[] mstrings = cheeses.scheesestrings;
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
getwindow().requestfeature(window.feature_action_bar);
setcontentview(r.layout.searchview_filter);
msearchview = (searchview) findviewbyid(r.id.search_view);
mlistview = (listview) findviewbyid(r.id.list_view);
mlistview.setadapter(madapter = new arrayadapter<>(this,
android.r.layout.simple_list_item_1,
mstrings));
//设置是否可以通过键盘输入的字符来过滤掉不需要的选项,定位到需要的选项。
mlistview.settextfilterenabled(true);
setupsearchview();
mlistview.setonitemclicklistener(new adapterview.onitemclicklistener() {
@override
public void onitemclick(adapterview<?> parent, view view, int position, long id) {
string str = (string)((textview) view).gettext();
toast.maketext(jimengsearchview.this,str,toast.length_short).show();
}
});
}
private void setupsearchview() {
//设置搜索框直接展开显示。左侧有放大镜(在搜索框中) 右侧有叉叉 可以关闭搜索框
//msearchview.seticonified(false);
//设置搜索框直接展开显示。左侧有放大镜(在搜索框外) 右侧无叉叉 有输入内容后有叉叉 不能关闭搜索框
//msearchview.seticonifiedbydefault(false);
//设置搜索框直接展开显示。左侧有无放大镜(在搜索框中) 右侧无叉叉 有输入内容后有叉叉 不能关闭搜索框
msearchview.onactionviewexpanded();
//为 searchview 中的用户操作设置侦听器。
msearchview.setonquerytextlistener(this);
//当查询非空时启用显示提交按钮。
msearchview.setsubmitbuttonenabled(false);
//查询提示语句
msearchview.setqueryhint(getstring(r.string.cheese_hunt_hint));
}
//用户输入字符时激发该方法
public boolean onquerytextchange(string newtext) {
if (textutils.isempty(newtext)) {
mlistview.cleartextfilter();
} else {
mlistview.setfiltertext(newtext.tostring());
}
return true;
}
public boolean onquerytextsubmit(string query) {
return false;
}
}
布局文件:
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <searchview android:id="@+id/search_view" android:layout_width="match_parent" android:layout_height="wrap_content"/> <listview android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"/> </linearlayout>
strings.xml
<string name="cheese_hunt_hint">请输入要查询的内容</string>
cheeses.java
public class cheeses {
public static final string[] scheesestrings = {
"android自定义view之3d正方体","计蒙不吃鱼","android自定义view之利用drawarc方法实现动态效果","android 3d效果的实现","okhttp源码解析",
"android翻转动画(卡片翻转效果)","android自定义view之围棋动画","android自定义view之模仿登录界面文本输入框(华为云app)",
"android自定义view之太极图","android自定义view获取attr中自定义颜色的问题","android对抗反编译","android常用的room增删改查语句(外部数据库)",
"android用canvas画一个折线图,并加以简单封装","android用canvas画一个真正能跑的跑马灯","android网络小说阅读器的实现",
"android护眼模式(argb)","android约束布局constraintlayout","android实现edittext的抖动效果"
};
}关于“Android实现简单动态搜索功能”的内容就介绍到这,感谢各位的阅读,相信大家对Android实现简单动态搜索功能已经有了进一步的了解。大家如果还想学习更多知识,欢迎关注群英网络,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
Android 搜索
上一篇: WEB安全问题有哪些,怎样做好防范
相关信息推荐
2022-05-17 15:55:51
2022-08-31 17:53:54
2022-09-01 17:48:20

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
android 搜索记录
Android 搜索
乐观锁和悲观锁
Spring Boot
mysql索引最左匹配
java可变长参数
mysql查询id值
go删除map元素
最佳实践
bootstrap作用
红包雨
配置PHP环境
php数值求和
bootstrap乱码
array_walk
使用
修改sga
html5拖放
控制循环元素
mysql约束
提示
网站压缩
云服务器部署MySQL
mysql 修改数据
java中什么是反射
tryleap
oracle声明变量
.gitignore文件
ORACLE报错
Iterator接口
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


