HTML中div设置透明度方法是啥什么,怎样用?
Admin发表于 2022-01-29 17:57:371022 次浏览
上一篇: HTML中怎样隐藏下拉框?教你三种方法
下一篇: HTML中div设置高度有几种方法?

这篇文章给大家分享的是HTML中div设置透明度方法。下文主要介绍了两种方法,文中的示例代码介绍得很详细,对新手学习HTML有一定的帮助,需要的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置div的透明度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box1{
width: 300px;
height: 200px;
background-color: yellow;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
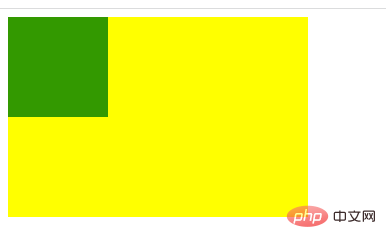
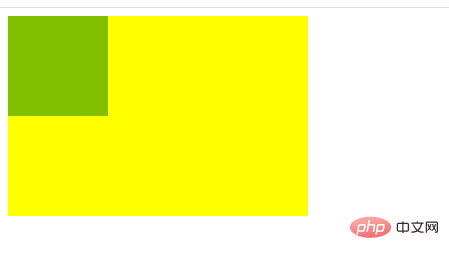
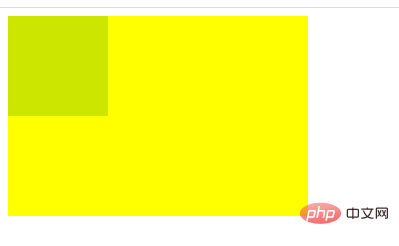
1、使用opacity属性设置,透明度值越小,越透明。
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.8;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.5;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
opacity: 0.2;
}
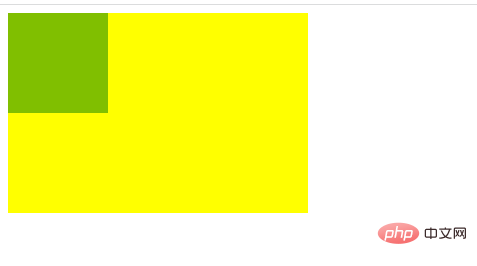
2、使用filter:opacity(透明度值);,透明度值越小,越透明。
.box2{
width: 100px;
height: 100px;
background-color: green;
filter:opacity(0.5);
}
.box2{
width: 100px;
height: 100px;
background-color: green;
filter:opacity(0.1);
}
以上就是HTML中div设置透明度的方法,上述方法和示例具有一定的参考价值,有需要的朋友可以了解看看,希望对大家学习div设置透明度有帮助,想要了解更多可以继续浏览群英网络其他相关的文章。
文本转载自PHP中文网
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
html div设置透明度
上一篇: HTML中怎样隐藏下拉框?教你三种方法
下一篇: HTML中div设置高度有几种方法?
相关信息推荐
2021-11-12 18:02:43
2022-09-24 17:27:42
2022-11-01 17:32:45

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
html div设置透明度
javascript,slice,join,方法
Android动态折线图
小程序请求获取数据
Laravel加密解密
中什么是引用
jQuery子元素过滤
HTML5保存画布
Go互斥锁
js数组对象排序
redmine项目管理
javascript节点
php加密
oracle添加分区
bootstrap表格头部固定
全局配置axios
NewBing
linux读写权限
php语言结构
python高级特性
数据库索引
php数组替换方法
Bellman-Ford算法
path模块
聊天+chatgpt+midjourney+意间绘画+AI作图
mysql服务无法启动
python计算π
php引用文件
channel的实现
html 跳转指定页面
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


