HTML中div设置高度有几种方法?
Admin发表于 2022-01-29 17:57:381756 次浏览

这篇文章给大家分享的是HTML中div设置高度的方法。下文主要介绍了三种方法,文中的示例代码介绍得很详细,对新手学习HTML有一定的帮助,需要的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置div高度
1、使用height属性
height属性设置元素的高度。(注意: height属性不包括填充,边框,或页边距!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
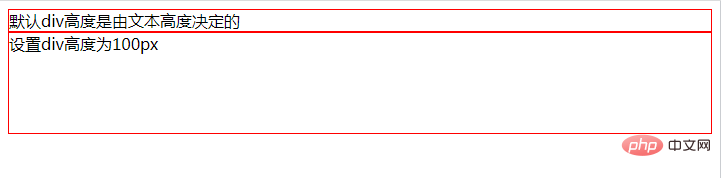
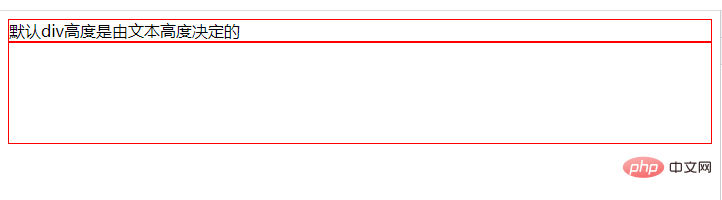
<div>默认div高度是由文本高度决定的</div>
<div style="height: 100px;">设置div宽度为100px</div>
</body>
</html>
2、使用min-height属性
min-height属性设置元素的最低高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
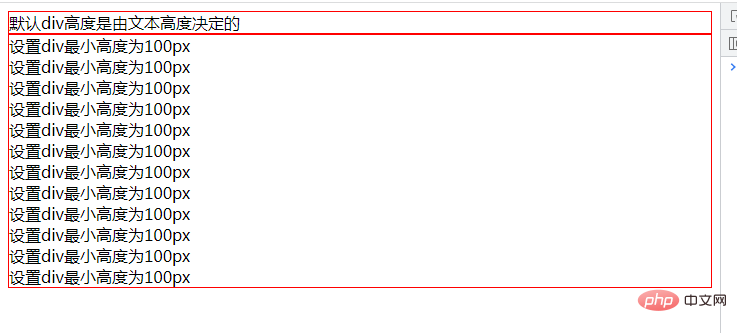
<div>默认div高度是由文本高度决定的</div>
<div style="min-height: 100px;">
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
</div>
</body>
</html> 没有内容时,或内容高度小于100时,div的高度显示在100px;

内容高度大于100时,div高度是由文本高度决定的

3、使用max-height属性
max-height 属性设置元素的最大高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
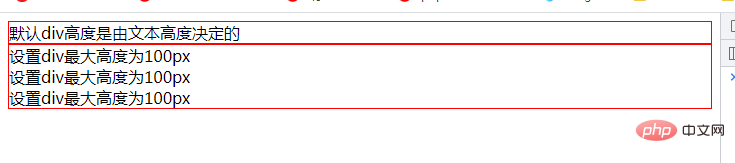
<div>默认div高度是由文本高度决定的</div>
<div style="max-height: 100px;">
设置div最大高度为100px<br />
设置div最大高度为100px<br />
设置div最大高度为100px<br />
</div>
</body>
</html>
以上就是HTML中div设置高度的方法,上述方法和示例具有一定的参考价值,有需要的朋友可以了解看看,希望对大家学习和理解div设置高度有帮助,想要了解更多可以继续浏览群英网络其他相关的文章。
文本转载自PHP中文网
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
html div设置高度
相关信息推荐
2022-06-24 17:32:02
2022-10-08 17:52:18
2022-05-17 17:22:42

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
html div设置高度
修改事务隔离级别
go语言编译
Java数据类型
Angular拖拽
flutter图片加载
golang反射作用
关闭nginx
python文件操作
java合并有序数组
JS跨域请求
rpc框架
栈
python编程开发技巧
php fpm报错
c语言内存函数
PHP操作MySQL
js迭代器
搭建Gitlab环境
StableLM
FormData
php文件上传
python numpy
bootstrap 图标
python运行文件
PHP 内置服务器
万字长文教你如何做出 ChatGPT
缩略图
安装PHP
Nodejs中的流
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


