 在这篇文章中我们会学习到关于“如何理解React单向数据流的概念,知识点有哪些”的知识,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望对大家学习或工作能有帮助。下面就请大家跟着小编的思路一起来学习一下吧。
在这篇文章中我们会学习到关于“如何理解React单向数据流的概念,知识点有哪些”的知识,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望对大家学习或工作能有帮助。下面就请大家跟着小编的思路一起来学习一下吧。在react中,因为数据在某个节点被改动之后,只会影响一个方向上的其他节点;如果是双向数据流父组件的数据通过props传递给子组件,而子组件更新了props,导致父组件和其他关联组件的数据更新,UI渲染也会随着数据而更新会导致数据紊乱和不可控制,所以react是单向数据流。

本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react为什么是单向数据流
单向数据流就是:数据在某个节点被改动后,只会影响一个方向上的其他节点。
1.你是如何理解单向数据流的?
组件的状态:状态可以理解为数据,与props类似,但是state是私有的,并且完全受控于当前组件,因此:组件状态指的就是一个组件自己维护的数据。数据驱动UI:意思很简单,就是:页面所展现的内容,完全是受状态控制的。这也就是mvvm的理念,UI的改变,全部交给框架本身来做,我们只需要管理好数据(状态)就好了。- 那么在 React 中,如何对状态进行管理呢?这就是本章节的重点,也是整个 React 学习的重点:
组件的状态管理。
- 什么是数据流?
数据流就是:数据在组件之间的传递。
- 单向数据流是什么意思?
单向数据流就是:数据在某个节点被改动后,只会影响一个方向上的其他节点。
- 为什么是自顶向下的?
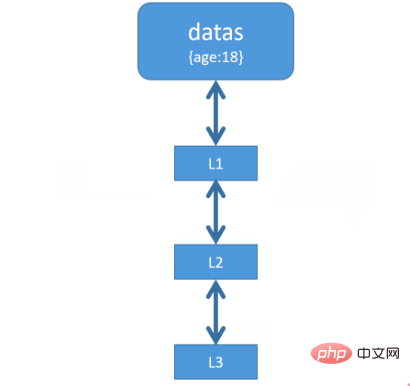
就是说:数据只会影响到下一个层级的节点,不会影响上一个层级的节点。用下面的图来说就是:L2数据改变,只会影响到L3,不会影响到L1或者其他的节点。这就是自顶向下的单向数据流。那么我们在react框架中,就可以明确定义单向数据流:规范数据的流向,数据由外层组件向内层组件进行传递和更新。
- 为什么是单向的?不能是双向的么?
因为:我们设想这样的情景:
父组件的数据通过props传递给子组件,而子组件更新了props,导致父组件和其他关联组件的数据更新,UI渲染也会随着数据而更新。毫无疑问,这是会导致严重的数据紊乱和不可控制的。
不能是双向的。
因此绝大多数框架在这方面做了处理。而 React 在这方面的处理,就是直接规定了 Props 为只读的,而不是可更改的。这也就是我们前面看到的数据更新不能直接通过 this.state 操作,想要更新,就需要通过 React 提供的专门的 this.setState() 方法来做。
单向数据流其实就是一种框架本身对数据流向的限制。
- 单向数据流有什么作用呢?
保证数据的可控性。
2.setState 是同步还是异步的呀?
- setState 本身的默认行为是什么?
其实也很简单,我们都知道,setState可以传递对象形式的状态,也可以传递函数形式的状态。而不论状态是对象形式还是函数形式,它都会先将所有状态保存起来,然后进行状态合并,所有状态合并完成后再进行一次性 DOM 更新。
- 如果状态是对象形式,后面的状态会直接覆盖前面的状态。类似于 Object.assign() 的合并操作。
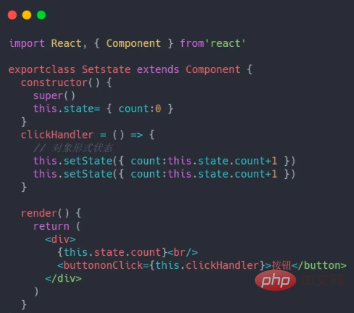
对于对象状态这一点,我们看下代码:
运行以上代码,Dom 中展示的结果为 1。很显然两次 setState 只有一次生效了。
真的吗?其实两次都有生效,只不过这两次 setState 在执行前,被合并成了一个。你不能说到底是那个生效,你可以说两个都没生效,因为最终执行的是被合并的那个代码。
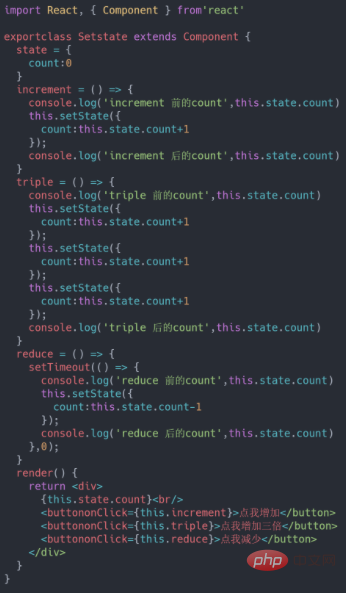
- 如果状态是函数形式,那么依次调用函数进行状态累积,所有函数调用完成后, 得到最终状态,最终进行一次性 DOM 更新。

明显不一样的结果就能说明,两次都执行了,因为函数状态并不会合并,而是以此运行。
以上就是setState的默认行为。
- setState 同步 OR 异步
从 API 层面上说,它就是普通的调用执行的函数,自然是同步 API 。
因此,这里所说的同步和异步指的是 API 调用后更新 DOM 是同步还是异步的。 通过结果我们可以发现,非常奇怪的一个现象:
通过结果我们可以发现,非常奇怪的一个现象:
第一次事件执行显然为异步的,先打印了两个 0,Dom 随之改变为 1 ;
第二次同样是异步的,但是我们发现多次执行没效果 (异步?);
而第三次又是同步执行的了;
先说结论,首先,同步和异步主要取决于它被调用的环境。
- 如果 setState 在 React 能够控制的范围被调用,它就是异步的。
比如:合成事件处理函数, 生命周期函数, 此时会进行批量更新, 也就是将状态合并后再进行 DOM 更新。
- 如果 setState 在原生 JavaScript 控制的范围被调用,它就是同步的。
比如:原生事件处理函数中, 定时器回调函数中, Ajax 回调函数中, 此时 setState 被调用后会立即更新 DOM 。
以上就是关于如何理解React单向数据流的概念,知识点有哪些的介绍啦,需要的朋友可以参考上述内容,希望对大家有帮助,想要了解更多,欢迎关注群英网络,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40









