 在这篇文章中我们会学习到关于“vue组件分别有哪些处呢,使用步骤是怎样的”的知识,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望对大家学习或工作能有帮助。下面就请大家跟着小编的思路一起来学习一下吧。
在这篇文章中我们会学习到关于“vue组件分别有哪些处呢,使用步骤是怎样的”的知识,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望对大家学习或工作能有帮助。下面就请大家跟着小编的思路一起来学习一下吧。vue组件的好处:1、组件是独立和可复用的代码组织单元,组件系统是vue核心特性之一,它让开发者使用小型、独立和通常可复用的组件构建大型应用;2、组件化开发能大幅度提高应用开发效率、测试性、复用性等;3、能让web前端代码实现“高内聚”和“低耦合”,使得前端开发的过程变成搭积木的过程。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
Vue的单页面开发其实很简单又很抽象,单页面是指唯一的Vue示例,也就是main.js里的new Vue({});
那么多页面的效果是怎么实现的呢?这就依赖于组件化开发,每一个子页面都由多个组件构成,在url改变时刷新并渲染不同的组件群,这就达到了多页面的效果,在vue中如何实现url改变其实就是路由了。
Vue组件化
什么是组件化
当我们遇到复杂问题时,很难一次性搞定所有问题,所以这时需要把问题拆解,把小问题都解决后综合起来就能得到这个问题的解决方案,听起来很熟悉吧!其实在动态规划中就是这种思想了,只不过时最优解和解决方案的区分。
组件化也是这种解决问题的思路,当一个项目中的功能逻辑特别复杂时,我们很难一次性完成所有逻辑交互,因为容易发生冗余或回调地狱,一旦某一部分出错,很难追究到哪行代码出现问题。同时一个人的精力是有限的,为了减轻个人的压力,将问题分为小的功能模块,既可以减少管理和维护该界面的成本,也可以适合团队合作。
但其实Vue的前端开发不需要很多人,因为它是轻量级的,所以实际项目中只需要美工人员把设计好的原型发给一两个前端开发人员就行了,至于为什么需要这么少的开发人员,很大程度上因为Vue的组件化开发让业务逻辑更清晰。
vue组件化思想
组件化的思想让我们能够开发出一个个独立且可复用的小组件来构造我们的应用。
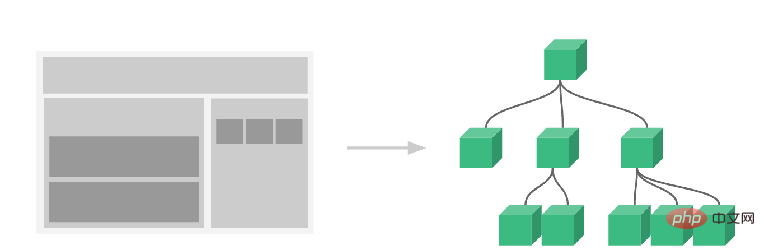
每一个应用(功能)都可以抽象成一个组件树。

尽可能的将页面拆分成小且可复用的组件。这样让我们的代码更加方便组织和管理,并且扩展性也更强。
vue组件化的好处
1、组件是独立和可复用的代码组织单元。组件系统是vue核心特性之一,它使开发者使用小型、独立和通常可复用的组件构建大型应用;
2、组件化开发能大幅度提高应用开发效率、测试性、复用性等;
3、能让 web 前端代码实现“高内聚 低耦合”,使得前端开发的过程变成搭积木的过程。
组件的使用
原理
- 组件的使用分三步:
- 创建组件构造器
- 注册组件
- 使用组件
- 创建组件构造器:
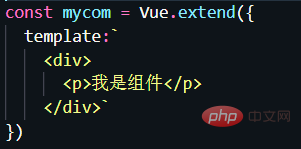
- 调用const mycomponent = Vue.extend({template : ``})创建构造器。
- template后的引号里写相应的html代码,其实这个template就是.vue文件中的template(不清楚的可以去Vue文件构成)。
- 在
:后的单引号其实是ES6的语法,众所周知双引号内的字符串等内容进行换行需要写特殊字符,而在单引号间的内容,里面的代码在使用时是不会改变代码的格式的,例如:
- 注册组件:
- 调用Vue.component(‘自己起的组件名’,mycomponent),第一个参数是自己起的组件名,第二个参数是你在创建组件构造器的时候的const变量。

- 调用Vue.component(‘自己起的组件名’,mycomponent),第一个参数是自己起的组件名,第二个参数是你在创建组件构造器的时候的const变量。
- 使用组件:
- 在上方的template里使用

- 在上方的template里使用
实际开发中的使用-父子组件
实际开发中组件的使用非常简单,每个组件都是一个.vue文件,直接引入并声明组件即可以使用。
第一步:创建一个.vue文件,我这里在views文件夹下创建一个Home.vue文件

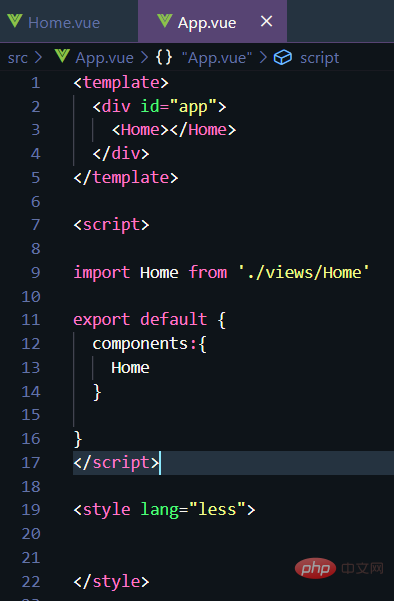
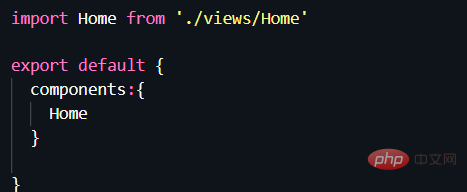
第二步:在需要用到这个组件中引入Home文件,我这个例子是在App.vue中引入了Home.vue,大家实际开发中请自行引入。


第三步:在App.vue中注册该组件,这个components的属性我在前面说过,里面的组件就是该vue文件的子组件,父子关系形成,在这里一个父亲可以有多个儿子噢!!!

第四步:使用该组件,也就是将Home.vue的内容显示在App.vue中

父子组件传递数据
- 通过props向子组件传递数据。
- 通过事件向父组件发送发送消息。

父传子-props用法
- 在子组件中,使用props来声明需要从父组件接收的数据。
- props和data、methods、computed同级,里面存的就是父组件传来的数据。
- props分为两种:
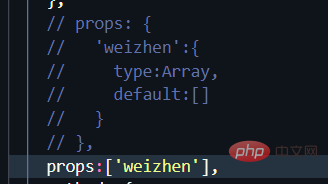
- 第一种:对象,对象可以设置传递时的类型,也可以设置默认值等。
- 第二种:字符串数组形式,数组中每个字符串就是传递的数据的名字。
- 第一种情况:



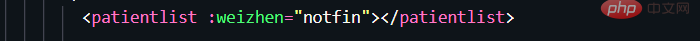
- 通过之前的学习,大家应该能看懂这两张图,第一张图片的语句是写在.vue文件中的template中的,而这个子组件的名称应该是
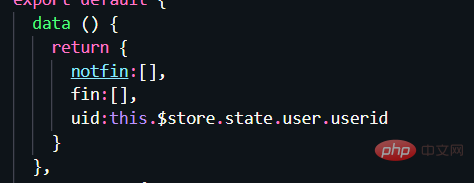
patientlist,而向子组件传递的信息其实就是:weizhen="notfin",在第二张图片中可以发现,notfin是个数组,那么weizhen是什么??看第三张图片,我在props里定义了一个对象!这个对象的名字就是weizhen,所以这个weizhen就是父组件把向子组件传递的数据封装了一个名字! - 这样就实现了父组件向子组件传递数据的第二种方式,怎么动态监控父组件传来的数据是否有变化并进行刷新后期会讲!
- 通过之前的学习,大家应该能看懂这两张图,第一张图片的语句是写在.vue文件中的template中的,而这个子组件的名称应该是
- 第二种情况:
- 用上面的前两张图,其实变化的就是接收的方式:

- 这样也能获取到相应的数据,但其实我喜欢用第一种,因为规定了类型和默认值后能让代码更容易读懂。
- 用上面的前两张图,其实变化的就是接收的方式:
子传父-this.$emit()自定义事件
- 子传父使用this.$emit(‘自己起的名称’,data)
- 这个方法有两个参数,第一个是自己起的名字,例如上面的
weizhen;第二个参数是你要传递的数据,这个数据可以是通过子组件中的函数处理好的数据,也可以是data中定义的数据。这样父组件就可以获取到子组件中返回的结果。
父组件直接获取子组件的数据
this.$children
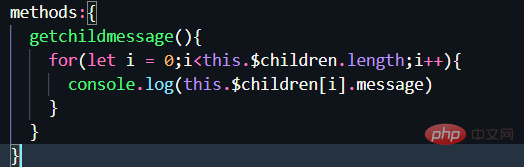
在父组件中的script模块中的methods中,如果想要直接获取子组件的数据可以使用this.$children。
如下图,我们使用$children获取子组件中的message字符串。

this.$children的缺点:
- 通过$children访问子组件时,是一个数组类型,访问其中的子组件必须通过索引值。
- 当子组件过多,我们需要拿到其中一个时,往往不能确定它的索引值,甚至还可能会发生变化。
this.$ref
- ref是reference-引用的简写。
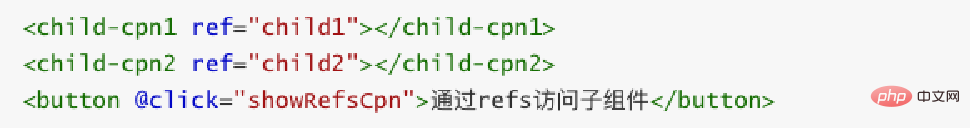
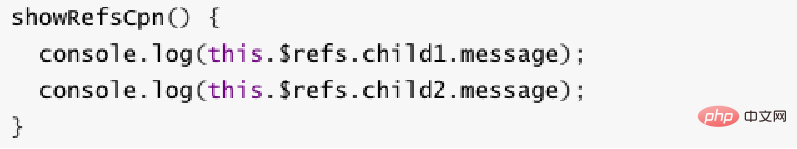
- $ref和ref经常搭配使用,使用步骤:
- 通过ref给某一个子组件绑定一个特定的ID。
- 通过this.$refs.ID就可以访问到该组件了。


子组件直接获取父组件的数据-this.$parent
- 虽然可以通过这种方式直接获取父组件的值,但实际项目开发中不建议使用这种方法,下面说明一下为什么:
- 首先,子组件不需要很多的数据,子组件只需要自己处理的数据即可,如果申请了过多的数据就提高了耦合度。
- 其次,在进行不同项目的组件复用时,我们根据需求只用到了这个子组件,如果使用this.$parent方式获取数据,那么父组件中如果没有对应字段就报错了呀!
- 最后,如果子组件都能随便方位父组件中的数据,那么我们维护起来会非常麻烦,如果后期不需要某个字段,子组件中也要对应修改,会提高维护成本和任务量,同时也是浪费时间。
- 综上所述:真的不建议使用$parent,但是要了解。
非父子组件之间的数据传递
- Vue1.x:
- 使用$dispatch向上派发事件。
- 使用$broadcast向下广播事件。
- Vue2.x:
- 首先取消了Vue1.x中的两个方法。
- 这个版本使用了中央事件总线,也就是通过中介完成。
- 这个中介的意思跟数据库中一对多关系的两个表需要一个关系表来防止结构混乱。
- 经过了一系列的发展和优化,Vuex应运而生,Vuex管理方案是目前Vue的一大核心功能,后面的文章中会单独讲Vuex。
总结
- 组件是Vue中最为重要的功能之一,在实际开发中要多多利用,如果有可重复使用的组件那就用,毕竟是要偷懒的,要是每次新打一遍对应的代码,那太没意思了!
关于“vue组件分别有哪些处呢,使用步骤是怎样的”的内容就介绍到这,感谢各位的阅读,相信大家对vue组件分别有哪些处呢,使用步骤是怎样的已经有了进一步的了解。大家如果还想学习更多知识,欢迎关注群英网络,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40









