微信小程序loading组件的用法是怎样
Admin发表于 2022-08-15 17:33:491432 次浏览
下一篇: JS怎样实现获取元素样式信息,代码是什么
 今天就跟大家聊聊有关“微信小程序loading组件的用法是怎样”的内容,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
今天就跟大家聊聊有关“微信小程序loading组件的用法是怎样”的内容,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。本文实例讲述了微信小程序loading组件显示载入动画用法。分享给大家供大家参考,具体如下:
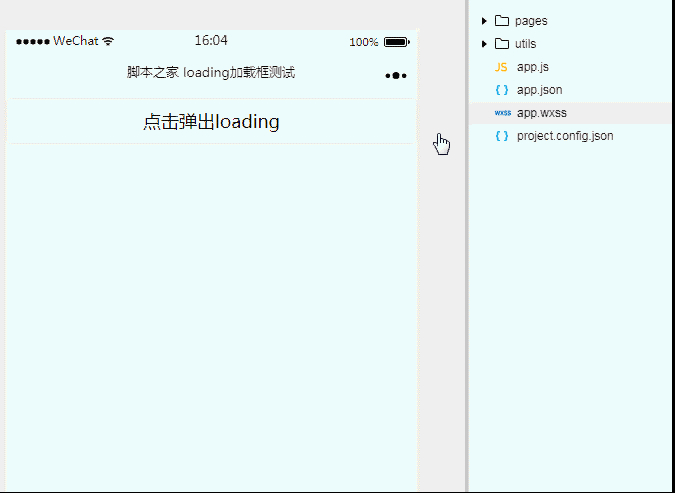
1、效果展示

2、关键代码
① index.wxml
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>
② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})
感谢各位的阅读,以上就是“微信小程序loading组件的用法是怎样”的内容了,通过以上内容的阐述,相信大家对微信小程序loading组件的用法是怎样已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
微信小程序loading组件
下一篇: JS怎样实现获取元素样式信息,代码是什么
相关信息推荐
2022-10-13 17:41:26
2022-08-15 17:33:50
2022-09-15 17:48:36

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
微信小程序loading组件
pdb调试
Caddy
Ajax检测用户名
深入研究ChatGPT
godep使用
微信小程序解包
mysql修改表结构
PHP基础用法
PHP使用Redis队列
php trim函数
Android动态折线图
vue中的指令
攻防实录
php-fpm
世界杯冠军
oracle设置主键
wordpress,开发语言,PHP
springboot加解密
python遍历文件夹
引用
云计算带来的好处
按键精灵
表单控件
Java Dijkstra算法
MySQL重新启动
merge into
frp实现内网穿透
ChatGPT新时代序幕飙升
c语言读写文件
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


