css选择器hover能实现什么效果?我们可以使用:hover选择器来做鼠标经过元素显示图片的效果,这个效果还是比较使用的,在商城网站、论坛网站、社交网站等等都可以应用,那么具体要怎样实现呢?下面我们来具体了解看看。

在css中,可以使用“:hover”选择器来实现鼠标经过元素显示图片效果。:hover选择器指定在鼠标移到元素上时添加的特殊样式。以下是实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:hover{
background: url(img/1.jpg);
background-size: 400px;
}
</style>
</head>
<body>
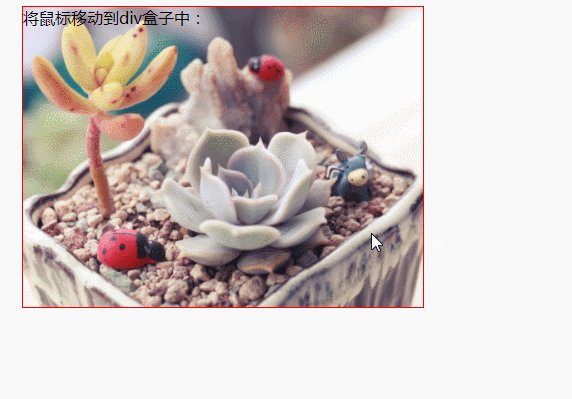
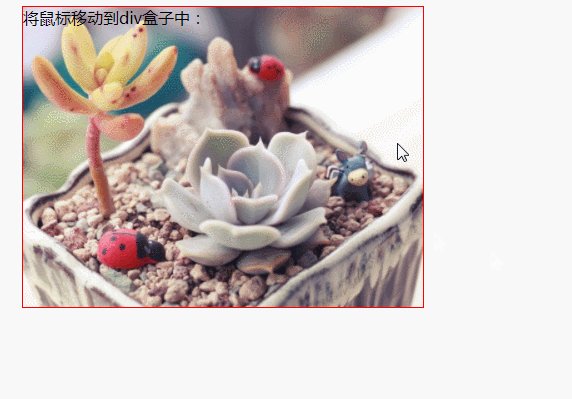
<div>将鼠标移动到div盒子中:</div>
</body>
</html> 效果图:

关于css选择器hover的内容就介绍到这了,大家想要实现鼠标经过元素显示图片的效果,:hover选择器能帮助大家轻松解决,希望本文对大家学习CSS有帮助,想要了解更多CSS的内容,请关注群英网络其它相关文章。
Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2018 群英 版权所有 茂名市群英网络有限公司
增值电信经营许可证 :
B1.B2-20140078
粤ICP备09006778号-36
 粤公网安备 44090202000006号
粤工商备P091701000595
粤公网安备 44090202000006号
粤工商备P091701000595