有时候我们会遇到实现波浪线边框效果的需求,那么这要如何实现呢?下面我们就尝试用css实现波浪线边框的效果,下文有实现效果及代码,感兴趣的朋友就继续往下看吧。

css怎么实现波浪线边框?
CSS3径向渐变radial-gradient实现波浪边框和内倒角的方法

实现内倒角
上代码,然后解释代码
<p class="radial-gradient"></p>
<style>
.radial-gradient {
width: 200px;
height: 100px;
position: relative;
background-image: radial-gradient(circle at right top, #fff, #fff 10px, transparent 11px),
radial-gradient(circle at right bottom, #fff, #fff 10px, transparent 11px);
background-color: red;
}
</style>.radial-gradient的样式不用解释,懂点css都知道。关键在于.radial-gradient:after样式。
重点解释radial-gradient(circle at right top, #fff, #fff 10px, transparent 11px)这个样式是干嘛的。
circle表示圆形渐变,说的简单点就是画一个圆。画圆就要知道原点。
circle at right top 中的right top就是原点位置。这里原点位置是相对于容器的坐标。right表示容器最右边,top表示容器最上边,换言之就是右上角。
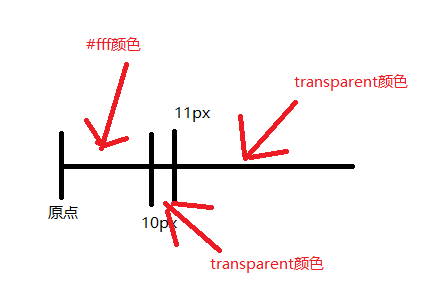
circle at right top 后面的#fff, #fff 10px, transparent 11px就是从原点开始各种颜色渐变的长度。
代码#fff, #fff 10px, transparent 11px中第一个#fff表示原点处为#fff颜色,#fff 10px表示距离原点半径10px这段距离都是#fff颜色,transparent 11px表示距离原点10px到11px都是transparent颜色,由于没有设置其他颜色,所以距离原点11px以后都是transparent颜色。

总结radial-gradient(circle at right top, #fff, #fff 10px, transparent 11px),就是以容器的右上角为原点画圆,半径10px范围内是#fff颜色,半径大于10px范围内都是transparent颜色。
这样在右上角就形成了内倒角
同理 radial-gradient(circle at right bottom, #fff, #fff 10px, transparent 11px); 就不解释了。
实现波浪边框
上代码,增加一个css样式即可
<style>
.radial-gradient:after {
content: '';
position: absolute;
top: 0px;
bottom: 0px;
left: -5px;
width: 10px;
height: 100%;
background: radial-gradient(circle, #fff, #fff 4px, transparent 5px);
background-size: 10px 10px;
}
</style>background: radial-gradient(circle, #fff, #fff 4px, transparent 5px); 此处没有 at right top字样,表示原点在容器中心位置,#fff, #fff 4px, transparent 5px,表示半径4px范围内是#fff颜色,半径大于4px范围内都是transparent颜色。这样就有一个直径为8px的#fff颜色的圆位于容器(这里的容器是:after)中心。
 (背景蓝色是为了演示效果)
(背景蓝色是为了演示效果)
再加上background-size: 10px 10px;设置背景大小为宽10px高10px,这样就能实现多个直径为8px的#fff颜色的圆。
 (背景蓝色是为了演示效果)
(背景蓝色是为了演示效果)
left: -5px; 向左偏移 5px,使:after只有一半在.radial-gradient容器内
最后附上效果图

总结
实现内倒角其实是画一个#fff颜色的圆,圆只有四分之一在容器内 实现波浪边框其实是画多个#fff颜色的圆,圆只有一半在容器内
关于CSS实现波浪线边框就介绍到这了,大家可以参考上述代码,希望本文对大家学习CSS有帮助,想要了解更多CSS实现波浪线边框的内容,请关注群英网络其它相关文章。
Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2018 群英 版权所有 茂名市群英网络有限公司
增值电信经营许可证 :
B1.B2-20140078
粤ICP备09006778号-36
 粤公网安备 44090202000006号
粤工商备P091701000595
粤公网安备 44090202000006号
粤工商备P091701000595