使用JS能实现什么效果?对于新手来说,可能不知道JavaScript可以做什么,其实JavaScript可以实现的效果也是非常丰富的了,例如做轮播图、做表单验证、做页面弹窗、网页动画、动态广告展示等等效果都可以实现,下面我们就来详细了解看看。

1.轮播图:轮播图一般是在网站中间切换图片的地方,如下图所示。

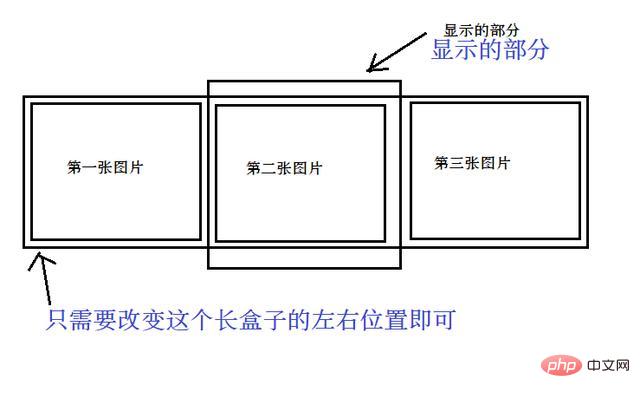
图片一张张滑动的效果。它的原理其实很简单:中间显示图片的盒子只能容纳一个图片的显示,其实这个内部有一个高度和显示的盒子一样高,但是宽度远远大于显示的盒子,这个长长的大盒子里面从左至右并排着放着好几张图片,这几张就是用于轮播的图片,显示的时候,只需要改变这个 长长的盒子露出来的位置即可。如下图所示。

那么通过js如何实现这个效果:css布局做好这样一个小盒子嵌套大盒子之后,利用css定位技术就能实现漏出一张图片的效果,js要做的就是动态改变定位的值即可。
2.表单验证:表单就是你注册、登录账号时要填写的部分,就叫做表单。比如注册时,输入两次密码不一致,会立刻出现红色的提示信息,这就是js做出来的效果。

3.页面中的弹框:比如页面中弹出来的警告、弹出的提示信息等都是js做出来的。
4.多级选项卡:像淘宝的商品类别一样,鼠标放上去出现一类,从这一类中还能分出一类等,这些也是js能做的。
js做的效果还有很多,比如网页上的动画、飘动的广告、抖动的图片、五角星实现评分的效果、页面在一定的时间内未发生事件则关闭等,这里就不一一列举了。学会js,这些效果你都能轻松做出来。
以上就是使用JS能实现什么效果的介绍了,总的来说JavaScript的功能还是很强大的,希望本文对新手了解JavaScript有一定的帮助,还想要了解更多JavaScript的知识,请关注群英网络其它相关文章。
Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2018 群英 版权所有 茂名市群英网络有限公司
增值电信经营许可证 :
B1.B2-20140078
粤ICP备09006778号-36
 粤公网安备 44090202000006号
粤工商备P091701000595
粤公网安备 44090202000006号
粤工商备P091701000595