JavaScript怎样实现缩小图片的效果?对于放大和缩小图片都是比较常见的需求,在JavaScript中,我们想要缩小图片有两种方法,分别是使用setAttribute()和使用style对象的width属性,接下来我们详细了解看看。

JavaScript中缩小图片的方法
方法1:使用setAttribute()
<img id="img" src="img/1.jpg" width="500" /><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').setAttribute("width", "300");
}
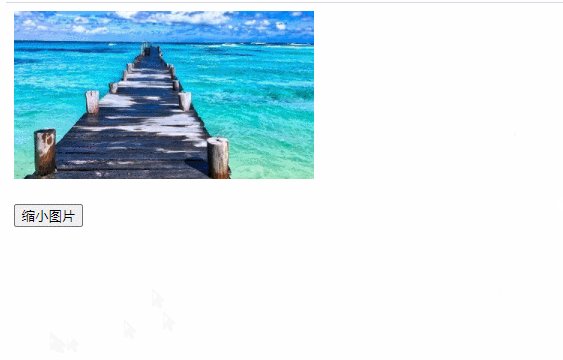
</script>输出结果:

方法2:使用style对象的width属性
<img id="img" src="img/2.jpg" width="500" /><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').style.width="300px";
}
</script>输出结果:

现在大家对于JavaScript怎样实现缩小图片都有所了解了,上述示例有一定的借鉴价值,有需要的朋友可以参考学习,希望对大家学习JavaScript有帮助,想要了解更多请关注群英网络其它相关文章。
Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2018 群英 版权所有 茂名市群英网络有限公司
增值电信经营许可证 :
B1.B2-20140078
粤ICP备09006778号-36
 粤公网安备 44090202000006号
粤工商备P091701000595
粤公网安备 44090202000006号
粤工商备P091701000595