有哪些实用的JavaScript前端小技巧?新手在学习JavaScript时,了解一些实用的小技巧对于快速上手JavaScript还是很有帮助的,因此这篇文章小编给大家分享几个使用的JavaScript技巧,感兴趣的朋友就继续往下看吧。
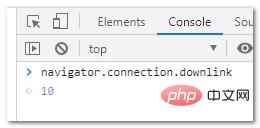
1.快速隐藏 要隐藏一个DOM元素,不需要JavaScript。一个原生的HTML属性就足以隐藏。其效果类似于添加一个style 不过,这个技巧对伪元素不起作用。 2. 迅速定位 熟悉` 3.前端测网速 Chrome浏览器提供了原始的API connection.downlink返回的并不是用户当前环境的展示的网络传输速度,而是当前网络的带宽,官方说法是:返回以 例如,我在我家里Chrome浏览器控制台跑一下navigator.connection.downlink这段语句,结果返回的是10, 表示下载带宽是10M的。 4.禁止拉动刷新 CSS 这个属性对于组织模态窗口内的滚动也非常有用--它可以防止主页面在到达边界时拦截滚动。 5. 禁止插入文字 有时间,我想禁止用户从某个地方复制的文本粘贴到输入框中。通过监听paste事件并调用其方法 代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 对JavaScript前端技巧就介绍到这了,上述这些小技巧的实例有一定的参考价值,感兴趣的朋友可以了解看看,希望大家阅读完这篇文章能有所收获。当然还有很多比较实用的小技巧,想要了解更多请关注群英网络其它相关文章。
display: none;。<p hidden>该段落在页面上是不可见的,它对HTML是隐藏的。</p>
inset` CSS 属性吗?它是`top`、`left`、`right`和`bottom`的缩写版本。与简写的`margin`和`padding`类似,我们可以在一行中设置一个元素的所有偏移量。// Before
div {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
// After
div {
position: absolute;
inset: 0;
}navigator.connection.downlink 可以访问用户当前网络环境的网络带宽。navigator.connection.downlink;
Mb/s为单位的有效带宽,并保留该值为25kb/s的最接近的整数倍。
overscroll-behavior属性允许开发人员在达到内容的顶部/底部时覆盖浏览器的默认溢出滚动行为。使用该案例包括禁用移动设备上的“拉动到刷新”功能,消除过度滚动发光和橡皮筋效果,并防止页面内容在模态/叠加层下滚动body {
overscroll-behavior-y: contain;
}
当用户在浏览器用户界面发起“粘贴”操作时,会触发paste事件。
preventDefault(),这可以很容易做到。<input type="text"></input>
<script>
const input = document.querySelector('input');
input.addEventListener("paste", function(e){
e.preventDefault()
})
</script>Fundebug。
Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2018 群英 版权所有 茂名市群英网络有限公司
增值电信经营许可证 :
B1.B2-20140078
粤ICP备09006778号-36
 粤公网安备 44090202000006号
粤工商备P091701000595
粤公网安备 44090202000006号
粤工商备P091701000595