在html中可以通过select元素创建下拉框,语法如“<select><option value="volvo">Volvo</option>...</select>”,其中<option>标签定义了列表中的可用选项。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
select 元素可创建单选或多选菜单。
<select> 元素中的 <option> 标签定义了列表中的可用选项。
代码示例:
<!DOCTYPE html> <html> <body> <select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
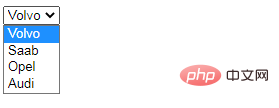
效果:

更多详细的HTML/css知识,请访问HTML视频教程栏目!
以上就是html下拉框怎么做的详细内容,更多请关注群英网络其它相关文章!
Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2018 群英 版权所有 茂名市群英网络有限公司
增值电信经营许可证 :
B1.B2-20140078
粤ICP备09006778号-36
 粤公网安备 44090202000006号
粤工商备P091701000595
粤公网安备 44090202000006号
粤工商备P091701000595