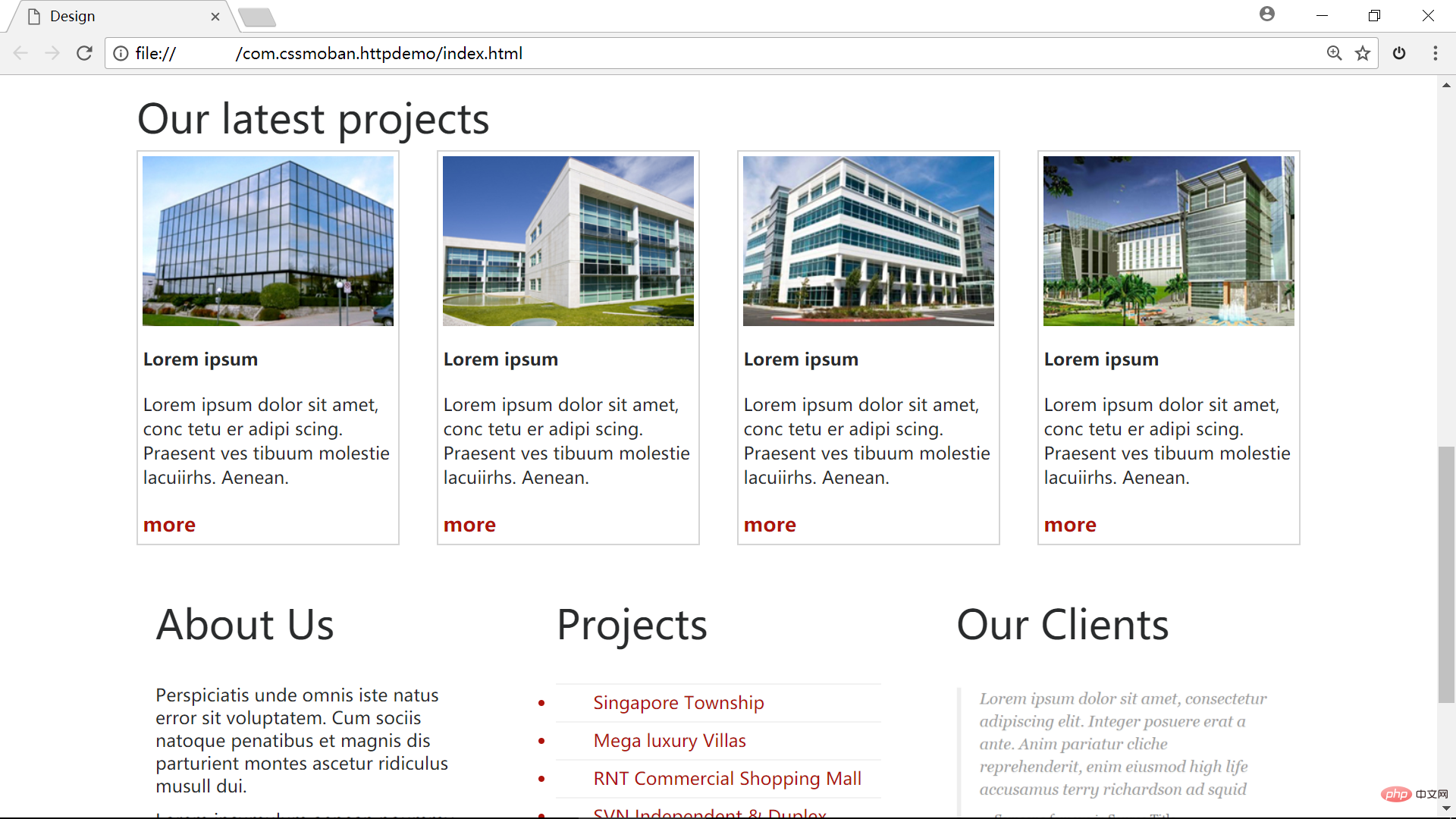
网页的大致效果



html代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Design</title> <script type="text/javascript" src="js/conPanel.js"></script> <link rel="stylesheet" type="text/css" href="css/onLoad.css"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <!-- 导航条 --> <div id="navbar"> <img src="piclogo.png" width="171px" height="50px" style="text-align: center;"> <div > <ul> <li>CONTACT</li> <li>PAGES▼</li> <li>PROJECTS</li> <li>PRICE</li> <li>SERVICES</li> <li>ABOUT</li> <li style="color: #ae130c;">HOME</li> </ul> </div> </div> <!-- 幻灯图 --> <div> </div> <!-- Our latest projects --> <!-- bootstrap --> <div> <h2>Our latest projects</h2> <div> <div> <div class="col-lg-3 col-md-3 col-sm-6 col-xs-6"> <div> <div style=" width:244.5px height:160px "> <img src="pic/news1.jpg" width="100%" height=auto > </div> <div> <p >Lorem ipsum</p> <p class="pic_p1 pic_p2" > Lorem ipsum dolor sit amet, conc tetu er adipi scing. Praesent ves tibuum molestie lacuiirhs. Aenean. </p> <a href="#">more</a> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6 col-xs-6"> <div> <div style=" width:244.5px height:160px "> <img src="pic/news2.jpg" width="100%" height=auto > </div> <div> <p>Lorem ipsum</p> <p class="pic_p1 pic_p2"> Lorem ipsum dolor sit amet, conc tetu er adipi scing. Praesent ves tibuum molestie lacuiirhs. Aenean. </p> <a href="#">more</a> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6 col-xs-6"> <div> <div style=" width:244.5px height:160px "> <img src="pic/news3.jpg" width="100%" height=auto > </div> <div> <p >Lorem ipsum</p> <p class="pic_p1 pic_p2" > Lorem ipsum dolor sit amet, conc tetu er adipi scing. Praesent ves tibuum molestie lacuiirhs. Aenean. </p> <a href="#">more</a> </div> </div> </div> <div class="col-lg-3 col-md-3 col-sm-6 col-xs-6"> <div> <div style=" width:244.5px height:160px "> <img src="pic/news4.jpg" width="100%" height=auto > </div> <div> <p >Lorem ipsum</p> <p class="pic_p1 pic_p2"> Lorem ipsum dolor sit amet, conc tetu er adipi scing. Praesent ves tibuum molestie lacuiirhs. Aenean. </p> <a href="#">more</a> </div> </div> </div> </div> </div> </div> <!-- footer --> <!-- bootstrap --> <div> <div> <div> <div style="padding: 0 15px"> <h2>About Us</h2> <p>Perspiciatis unde omnis iste natus error sit voluptatem. Cum sociis natoque penatibus et magnis dis parturient montes ascetur ridiculus musull dui.</p> <p>Lorem ipsumulum aenean noummy endrerit mauris. Cum sociis natoque penatibus et magnis dis parturient montes ascetur ridiculus mus. Null dui. Fusce feugiat malesuada odio.</p> <a href="#" >read more</a> </div> </div> <div> <div style="padding: 0 15px"> <h2>Projects</h2> <div> <ul > <li>Singapore Township</li> <li>Mega luxury Villas</li> <li>RNT Commercial Shopping Mall</li> <li>SVN Independent & Duplex Houses</li> <li>World wide IT park</li> <li>North Arena SNT Township</li> </ul> </div> </div> </div> <div> <div style="padding: 0 15px"> <h2>Our Clients</h2> <div style="width:349px height:153px"> <img src="pictext.png" width="100%" height=auto> </div> </div> </div> </div> </div> <!-- 最底部 --> <!-- bootstrap --> <div> <div class="container footerText"> <div> <div class="col-md-6 panel"> <div> <p> <a href="index.html">Home</a> | <a href="about.html">About</a> | <a href="services.html">Services</a> | <a href="price.html">Price</a> | <a href="projects.html">Projects</a> | <a href="contact.html">Contact</a> </p> </div> </div> <div class="col-md-6 panel"> <div> <p> Copyright © 2016.Company name All rights reserved.More Templates <a href="http://www.cssmoban.com/" target="_blank" style="color: #aaa;" >模板之家</a> - Collect from <a href="http://www.cssmoban.com/" title="网页模板" target="_blank" style="color: #aaa;">网页模板</a> </p> </div> </div> </div> </div> </div> </body> </html>
网页的css代码
body{
font-family: 'Lato', sans-serif;
font-size: 14px;
margin: 0;
padding: 0;
}
/*bootstrap基本样式*/
.container{
width: 1140px;
margin:15px auto;
padding-left: 15px;
padding-right: 15px;
}
/*导航条*/
#navbar{
width: 1140px;
height: 75px;
margin: 0 auto;
padding-top:25px;
padding-left:15px;
padding-right:15px;
}
.navbar_L{
display: inline-block;
float: right;
}
.navbar_Ul{
display: inline-block;
padding-left: 0;
margin-bottom: 0;
}
.navbar_L li{
font-family: Oswald,sans-serif;
font-size: 14px;
font-weight: 400;
color: #8A8A8A;
display: inline-block;
text-align: center;
margin: 0 10px;
float: right;
}
/*幻灯图片*/
.ppt{
width: 1024px;
height: 720px;
margin: 20px auto;
background-image: url(../pic/twoimg1.jpg);
background-size:1920px 1200px;
background-position:center;
background-repeat: no-repeat;
animation:ppta 5s;
-moz-animation:ppta 5s;
-webkit-animation:ppta 5s;
-o-animation:ppta 5s;
animation-iteration-count:300;
-moz-animation-iteration-count:300;
-webkit-animation-iteration-count:300;
-o-animation-iteration-count:300;
}
@keyframes ppta
{
0% {background-image: url(../pic/twoimg1.jpg);}
50% {background-image: url(../pic/twoimg2.jpg);}
}
@-moz-keyframes ppta
{
0% {background-image: url(../pic/twoimg1.jpg);}
50% {background-image: url(../pic/twoimg2.jpg);}
}
@-webkit-keyframes ppta
{
0% {background-image: url(../pic/twoimg1.jpg);}
50% {background-image: url(../pic/twoimg2.jpg);}
}
@-o-keyframes ppta
{
0% {background-image: url(../pic/twoimg1.jpg);}
50% {background-image: url(../pic/twoimg1.jpg);}
}
/*Our latest projects*/
h2{
margin: 30px 0;
font-family: Oswald,sans-serif;
font-size: 30px;
color:inherit;
}
.picBox{
border: 1px solid #D5D5D5;
padding: 4px;
}
.pic_p1{
font-family:'Lato',sans-serif;
font-size:14px;
font-weight:700;
margin-top:16px;
}
.pic_p2{
font-weight:normal;
line-height: 1.4;"
}
.more{
font-family: 'Lato', sans-serif;
color: #ae130c;font-size: 16px;
font-weight: 600;
text-decoration: none;
}
/*3排那个位置*/
.h2_Fond{
margin:30px 0;
}
.p_p{
font-family:'Lato',sans-serif;
font-size: 14px;
line-height: 1.3;
margin-bottom: 9px;
}
.fUl ul{
font: 14px/1.2em 'Roboto', sans-serif;
color: #ae130c;
padding-left: 0;
}
.fUl li{
border-top: 1px solid #f2f2f2;
padding: 6px 0 7px 30px;
}
/*图层*/
/*最底部*/
.big{
width: 100%;
background-color: #ae130c;
padding-top: 10px ;
}
.footerText{
background-color: #ae130c;
color: #aaa;
font-size: 12px;
}
.footerP{
color: #aaa;
padding: 4px 8px;
}
.footerP:hover {
color: #fff;
}
推荐学习:html视频教程
以上就是如何实现简单网页的详细内容,更多请关注群英网络其它相关文章!
Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2018 群英 版权所有 茂名市群英网络有限公司
增值电信经营许可证 :
B1.B2-20140078
粤ICP备09006778号-36
 粤公网安备 44090202000006号
粤工商备P091701000595
粤公网安备 44090202000006号
粤工商备P091701000595