JS鼠标指针样式有哪些?设置的方法是什么?在JavaScript中可以通过style对象的cursor属性来设置鼠标指针样式,可以设置成指向、禁止等样式。下面我们就来具体看看cursor属性的使用及一些鼠标指针样式。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript中改变鼠标指针样式的方法
在js中我们可以通过style对象的cursor属性来设置鼠标指针的样式,例
var body = document.querySelector("body")
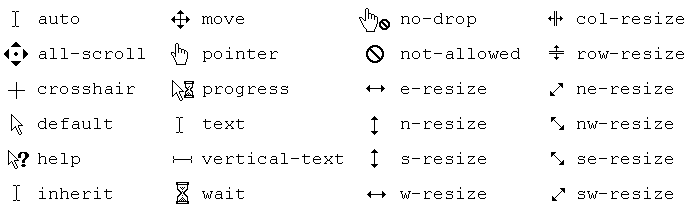
body.style.cursor= "move" 以上代码就实现了页面打开后,鼠标的指针就被替换成一个十字架样式,其实还有很多样式,如下图所示
通过cursor属性我们还可以将指针替换为自定义图片,方法如下
obox1.onmousemove = function(){
this.style.cursor = 'url(../favicon.ico),auto';
}需要注意的是url中的图片仅仅支持.cur和.ico格式的图片。这里推荐一个在线生成ico格式的网站 点击这里跳转。
url后的auto是可以自己设置的 当替换的图片路径有误或格式不对没有找到时,鼠标指针将会使用的样式。
关于js鼠标指针样式有哪些及设置方法就介绍到这了,希望对大家学习JavaScript有帮助,想要了解更多JavaScript的内容,请关注群英网络其它相关文章。
Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2018 群英 版权所有 茂名市群英网络有限公司
增值电信经营许可证 :
B1.B2-20140078
粤ICP备09006778号-36
 粤公网安备 44090202000006号
粤工商备P091701000595
粤公网安备 44090202000006号
粤工商备P091701000595