JavaScript中改变字体颜色的方法是什么?在JavaScript中,我们想要修改字体的颜色,可以使用Style对象的color属性来设置想要的字体颜色,那么color属性怎样用呢?下面我们来详细了解一下。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在JavaScript中,可以利用Style对象的color属性来修改字体颜色。
下面通过示例来了解一下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function setColor() {
document.getElementById("p1").style.color = "#ff0000";
document.getElementById("p2").style.color = "magenta";
}
</script>
</head>
<body>
<p id="p1">这是一个示例段落。</p>
<p id="p2">这也是一个示例段落。</p>
<input type="button" onclick="setColor()" value="改变字体颜色" />
</body>
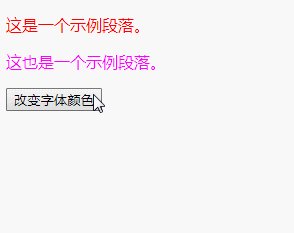
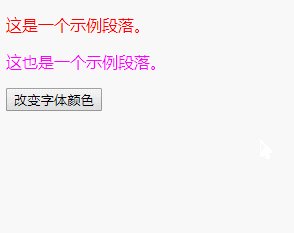
</html> 效果图:

说明:
color 属性设置文本的颜色(元素的前景色)。
语法:
Object.style.color=color
可能的值
| 值 | 描述 |
|---|---|
| color | 颜色值可以是颜色名称、rgb 值或者十六进制数等等。 默认值:取决于浏览器。 |
以上就是JavaScript改变字体颜色的方法了,现在大家对color属性的用法应该都了解了吧吗,希望本文对大家学习JavaScript有帮助,想要了解更多请关注群英网络其它相关文章。
Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2018 群英 版权所有 茂名市群英网络有限公司
增值电信经营许可证 :
B1.B2-20140078
粤ICP备09006778号-36
 粤公网安备 44090202000006号
粤工商备P091701000595
粤公网安备 44090202000006号
粤工商备P091701000595