 这篇文章给大家分享的是“在nest.js中是否能用正则表达式,验证方法都有哪些”,文中的讲解内容简单清晰,对大家认识和了解都有一定的帮助,对此感兴趣的朋友,接下来就跟随小编一起了解一下“在nest.js中是否能用正则表达式,验证方法都有哪些”吧。
这篇文章给大家分享的是“在nest.js中是否能用正则表达式,验证方法都有哪些”,文中的讲解内容简单清晰,对大家认识和了解都有一定的帮助,对此感兴趣的朋友,接下来就跟随小编一起了解一下“在nest.js中是否能用正则表达式,验证方法都有哪些”吧。下面看下nest.js正则表达式设置验证的方法,代码如下所示:
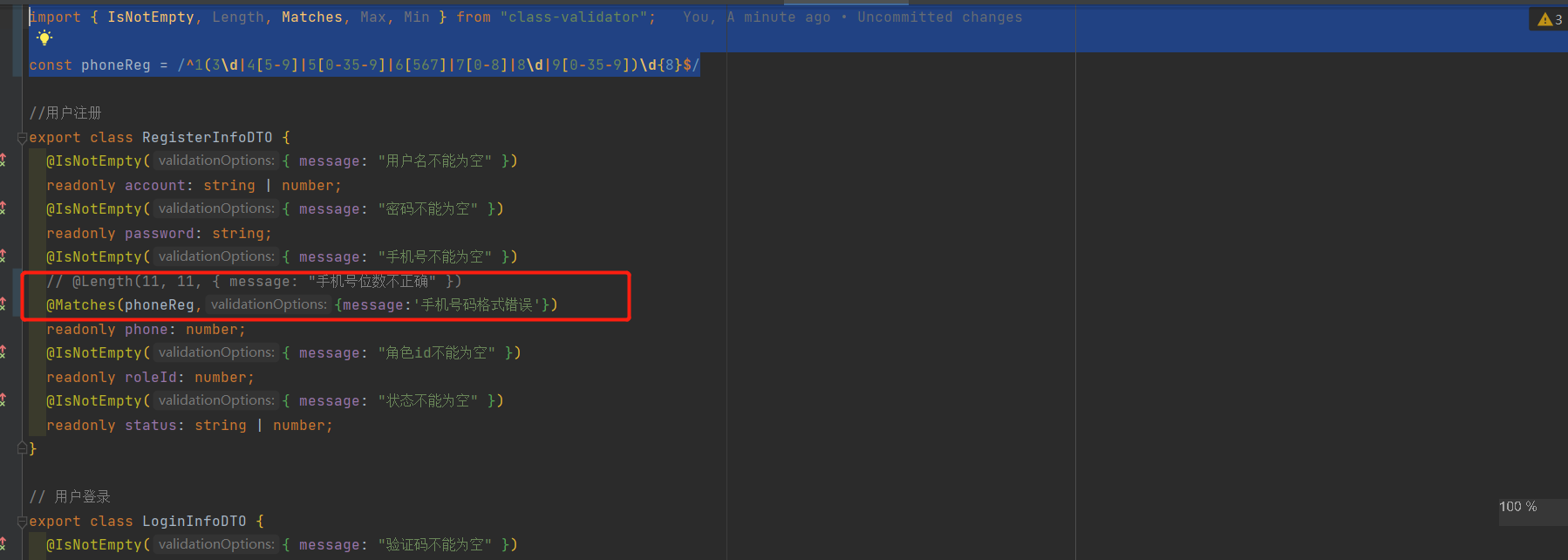
import
{
isnotempty, length, matches, max, min } from "class-validator";
const phonereg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/

补充:下面看下js正则表达式验证大全
/判断输入内容是否为空
function isnull(){
var str = document.getelementbyid('str').value.trim();
if(str.length==0){
alert('对不起,文本框不能为空或者为空格!');//请将“文本框”改成你需要验证的属性名称!
}
}
//判断日期类型是否为yyyy-mm-dd格式的类型
function isdate(){
if(str.length!=0){
var reg = /^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2})$/;
var r = str.match(reg);
if(r==null)
alert('对不起,您输入的日期格式不正确!'); //请将“日期”改成你需要验证的属性名称!
}
}
//判断日期类型是否为yyyy-mm-dd hh:mm:ss格式的类型
function isdatetime(){
var reg = /^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2}) (\d{1,2}):(\d{1,2}):(\d{1,2})$/;
alert('对不起,您输入的日期格式不正确!'); //请将“日期”改成你需要验证的属性名称!
//判断日期类型是否为hh:mm:ss格式的类型
function istime()
{
reg=/^((20|21|22|23|[0-1]\d)\:[0-5][0-9])(\:[0-5][0-9])?$/
if(!reg.test(str)){
alert("对不起,您输入的日期格式不正确!");//请将“日期”改成你需要验证的属性名称!
//判断输入的字符是否为英文字母
function isletter()
var str = document.getelementbyid('str').value.trim();
if(str.length!=0){
reg=/^[a-za-z]+$/;
alert("对不起,您输入的英文字母类型格式不正确!");//请将“英文字母类型”改成你需要验证的属性名称!
//判断输入的字符是否为整数
function isinteger()
{
reg=/^[-+]?\d*$/;
alert("对不起,您输入的整数类型格式不正确!");//请将“整数类型”要换成你要验证的那个属性名称!
//判断输入的字符是否为双精度
function isdouble(val)
reg=/^[-\+]?\d+(\.\d+)?$/;
alert("对不起,您输入的双精度类型格式不正确!");//请将“双精度类型”要换成你要验证的那个属性名称!
//判断输入的字符是否为:a-z,a-z,0-9
function isstring()
reg=/^[a-za-z0-9_]+$/;
alert("对不起,您输入的字符串类型格式不正确!");//请将“字符串类型”要换成你要验证的那个属性名称!
//判断输入的字符是否为中文
function ischinese()
reg=/^[\u0391-\uffe5]+$/;
//判断输入的email格式是否正确
function isemail()
reg=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
//判断输入的邮编(只能为六位)是否正确
function iszip()
reg=/^\d{6}$/;
//判断输入的数字不大于某个特定的数字
function maxvalue()
var val = document.getelementbyid('str').value.trim();
if(!reg.test(str)){//判断是否为数字类型
if(val>parseint('123')) //“123”为自己设定的最大值
{
alert('对不起,您输入的数字超出范围');//请将“数字”改成你要验证的那个属性名称!
}
phone : /^((\(\d{2,3}\))|(\d{3}\-))?(\(0\d{2,3}\)|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$/
mobile : /^((\(\d{2,3}\))|(\d{3}\-))?13\d{9}$/
url : /^http:\/\/[a-za-z0-9]+\.[a-za-z0-9]+[\/=\?%\-&_~`@[\]\':+!]*([^<>\"\"])*$/
idcard : /^\d{15}(\d{2}[a-za-z0-9])?$/
qq : /^[1-9]\d{4,8}$/
某种特殊金额:/^((\d{1,3}(,\d{3})*)|(\d+))(\.\d{2})?$/ //说明:除“xxx xx,xxx xx,xxx.00”格式外
//为上面提供各个js验证方法提供.trim()属性
string.prototype.trim=function(){
return this.replace(/(^\s*)|(\s*$)/g, "");
}
调用:
<input type="text" name="str" >
<input type="button" value=" 确定 " onclick=""> //onclick中写自己要调用的js验证函数
<script language="javascript" type="text/javascript">
var patterms = new object();
//验证ip
patterms.ip = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])(\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])){3}$/;
//验证email
patterms.email = /^[a-za-z0-9_-]+@[a-za-z0-9_-]+(\.[a-za-z0-9_-]+)+$/;
//验证日期格式2009-07-13
patterms.date = /^\d{4}-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]\d|3[0-1])$/;
//验证时间格式16:55:39
patterms.time = new regexp("^([0-1]\\d|2[0-3]):[0-5]\\d:[0-5]\\d$");
//验证函数
function verify(str,pat)
{
var thepat;
thepat = patterms[pat];
if(thepat.test(str))
{
return true;
}
else
return false;
}
//测试
alert(verify("asidycom@163.com","email")+","+verify("192.168.1.1","ip")+
","+verify("16:55:39","time")+","+verify("2009-07-13","date")+","+verify("192.168","ip"));
验证数字:^[0-9]*$
验证n位的数字:^\d{n}$
验证至少n位数字:^\d{n,}$
验证m-n位的数字:^\d{m,n}$
验证零和非零开头的数字:^(0|[1-9][0-9]*)$
验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
验证非零的正整数:^\+?[1-9][0-9]*$
验证非零的负整数:^\-[1-9][0-9]*$
验证非负整数(正整数 + 0) ^\d+$
验证非正整数(负整数 + 0) ^((-\d+)|(0+))$
验证长度为3的字符:^.{3}$
验证由26个英文字母组成的字符串:^[a-za-z]+$
验证由26个大写英文字母组成的字符串:^[a-z]+$
验证由26个小写英文字母组成的字符串:^[a-z]+$
验证由数字和26个英文字母组成的字符串:^[a-za-z0-9]+$
验证由数字、26个英文字母或者下划线组成的字符串:^\w+$
验证用户名或昵称经常用到: ^[\u4e00-\u9fa5a-za-z0-9-_]*$ 只能中英文,数字,下划线,减号
验证用户密码:^[a-za-z]\w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证是否含有 ^%&',;=?$\" 等字符:[^%&',;=?$\x22]+
验证汉字:^[\u4e00-\u9fa5],{0,}$
验证email地址:^\w+[-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
验证interneturl:^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ ;^[a-za-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?s*)?$
验证电话号码:^(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$:--正确格式为:xxxx-xxxxxxx,xxxx-xxxxxxxx,xxx-xxxxxxx,xxx-xxxxxxxx,xxxxxxx,xxxxxxxx。
验证身份证号(15位或18位数字):^\d{15}|\d{}18$
验证一年的12个月:^(0?[1-9]|1[0-2])$ 正确格式为:“01”-“09”和“1”“12”
验证一个月的31天:^((0?[1-9])|((1|2)[0-9])|30|31)$ 正确格式为:01、09和1、31。
整数:^-?\d+$
非负浮点数(正浮点数 + 0):^\d+(\.\d+)?$
正浮点数 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$
非正浮点数(负浮点数 + 0) ^((-\d+(\.\d+)?)|(0+(\.0+)?))$
负浮点数 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$
浮点数 ^(-?\d+)(\.\d+)?$
由于手机号段的不断更新,以前的正则表达式已经无法满足需求。
var regex = {
mobile: /^0?(13[0-9]|15[012356789]|18[0236789]|14[57])[0-9]{8}$/
}
表达式分析:
“/”代表一个正则表达式。
“^”代表字符串的开始位置,“$”代表字符串的结束位置。
“?”代表匹配前面的字符一个或零个,所以这里0?的意思是手机号码可以以0开头或不以0开头。
接下的部分验证11位的手机号码,先从13开始,因为从130-139都有所以可选区间是[0-9],15开头的号码没有154所以[]里面没有4这个数字,当然也可以写成[0-35-9],下面18和14开的号码同上。
小括号括起来的代表一个子表达式,里面是4个可选分支分别用“|”来区分开来,在正则中“|”的优先级是最低的,这里每个分支匹配的都是3个字符(一个[]只能匹配一个字符,里面是可选的意思),也就是
手机号码的前3位数字,那么后面还有8位数字需要匹配,可以是0-9的任意字符,所以是“[0-9]{8}”,{}中的数字代表匹配前面字符的个数。分析完毕。
现在大家对于在nest.js中是否能用正则表达式,验证方法都有哪些的内容应该都清楚了吧,希望大家阅读完这篇文章能有所收获。最后,想要了解更多在nest.js中是否能用正则表达式,验证方法都有哪些的知识,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40









