 这篇文章给大家分享的是“Android怎样做图片预览及保存的功能”,文中的讲解内容简单清晰,对大家认识和了解都有一定的帮助,对此感兴趣的朋友,接下来就跟随小编一起了解一下“Android怎样做图片预览及保存的功能”吧。
这篇文章给大家分享的是“Android怎样做图片预览及保存的功能”,文中的讲解内容简单清晰,对大家认识和了解都有一定的帮助,对此感兴趣的朋友,接下来就跟随小编一起了解一下“Android怎样做图片预览及保存的功能”吧。前言
在app开发中,通常为了省流提高加载速度提升用户体验我们通常在列表中或新闻中的插图都是以缩略图压缩过的图片来进行展示,当用户点击图片时我们再去加载真正像素的大图让用户预览,如果用户想保存并且可以保存到自己的相册中,那么在flutter中如何实现这样的功能,看完这篇文章让你1分钟瞬间实现。
引入插件
首先,我们需要引入强大的flutter社区中的两个插件,分别是:
photo_view: ^0.13.0 用来加载查看大图。
image_gallery_saver: ^1.7.1 用来保存图片到本地。
首先我们先来看下如何查看大图,使用非常简单,使用photoview只需两行代码就可实现图片的放大及缩小,支持本地图片和网络图片查看。
@override
widget build(buildcontext context) {
return container(
child: photoview(
// imageprovider: assetimage("assets/xxx.jpg"),
imageprovider: networkimage("imageurl"),
)
);
}
但是这显然是不能满足我们的需求,一般我们需要查看大图都是一个图片列表,看下面:
文档翻译:
//如果使用画廊列表效果请使用 photoviewgallery;
to show several images and let user change between them, usephotoviewgallery.
也就是说我们如果有一个图片列表进行查看的话,可以用上面的photoview,如果是图片列表那么就需要用 photoviewgallery。
一般我们用的是photoviewgallery.builder()方法,下面看一下构造函数:
photoviewgallery.builder(
scrollphysics: bouncingscrollphysics(), // 滑动到边界的交互 默认android效果
scrolldirection: axis.horizontal,// 滑动方向 默认水平
reverse: false,//是否逆转滑动的阅读顺序方向 默认false,true水平的话,图片从右向左滑动
builder: _builditem,// 图片构造器
itemcount: widget.bigimagelist.length, // 图片数量
loadingbuilder: widget.loadingbuilder ?? // 图片加载过程中显示的组件 可以显示加载进度
(context, e) {
return myimage(image: myimage.defimg);
},
backgrounddecoration: widget.backgrounddecoration ?? // 背景样式自定义
boxdecoration(color: colors.black87),
scalestatechangedcallback: (photoviewscalestate){
// 用户双击图片放大缩小时的回调
},
enablerotation:false,//是否支持手势旋转图片
customsize: mediaquery.of(context).size, //定义图片默认缩放基础的大小,默认全屏 mediaquery.of(context).size
allowimplicitscrolling: true,//是否允许隐式滚动 提供视障人士用的一个字段 默认false
pagecontroller: widget.pagecontroller, // 切换图片控制器
onpagechanged: (index) {
// 图片切换回调
setstate(() {
this.index = index + 1;
});
},
),
我们可以看到builder方法是来加载图片的,下面我们就具体看下builderitem方法:
我们可以看到返回的是photoviewgallerypageoptions对象,这个对象就是加载图片的具体类。下面是一些常用的构造方法,这个类还支持手势相关的回调,有兴趣的可以自己研究下。这里就不过多介绍了。
photoviewgallerypageoptions _builditem(buildcontext context, int index) {
final bigimagebean item = widget.bigimagelist[index];
return photoviewgallerypageoptions(
// 图片加载器 支持本地、网络
imageprovider: networkimage(item.imageurl ?? ""),
// 初始化大小 全部展示
initialscale: photoviewcomputedscale.contained,
// 最小展示 缩放最小值
minscale: photoviewcomputedscale.contained * 0.5,
// 最大展示 缩放最大值
maxscale: photoviewcomputedscale.covered * 4,
// hero动画设置
heroattributes: photoviewheroattributes(tag: item.imageurl ?? ""),
);
}
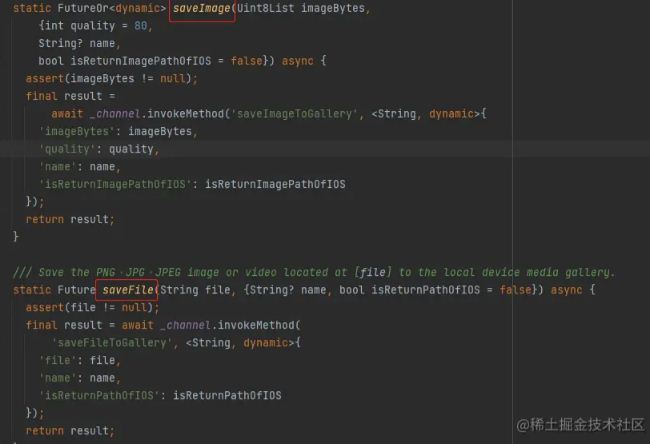
至此,我们就完成了图片的预览大图操作,是不是很简单。可以查看了之后,接下来我们还需要将这个图片保存到相册,那就更简单了,我们来看下image_gallery_saver插件是如何保存图片的,

一个是通过字节数组保存,一个是保存文件,那就很简单了,只需要将网络图片转换为字节码然后调用保存就可以了,当然这里需要进行文件存储权限的验证,权限验证插件:permission_handler,这里我们通过dio网络库将网络图片转换为字节, 网络封装库见另一篇文章:dio的二次封装。
future<uint8list> imagetobytes(string imageurl) async {
var response = await _dio?.get(imageurl,
options: options(responsetype: responsetype.bytes));
return uint8list.fromlist(response?.data);
}
最后来个效果图展示吧:

我们发现刚才那张图片已经被我们保存到相册了。

总结
站在巨人的肩膀,有些事情可以让我们容易的实现,这也是flutter社区给与开发者强大的后盾,这两个插件是我经过实战检验过的,在android、ios上目前都没有问题,就不贴完整源码了吧,核心代码基本都在上面了,自己动手敲一敲使用起来你会更得心应手,嘿嘿
感谢各位的阅读,以上就是“Android怎样做图片预览及保存的功能”的内容了,通过以上内容的阐述,相信大家对Android怎样做图片预览及保存的功能已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40









