Android怎么实现底部导航栏,代码是什么
Admin发表于 2022-05-16 17:16:13990 次浏览
上一篇: Android翻页滑动的实现代码怎么编程
 这篇文章给大家分享的是“Android怎么实现底部导航栏,代码是什么”,文中的讲解内容简单清晰,对大家学习和理解有一定的参考价值和帮助,有这方面学习需要的朋友,接下来就跟随小编一起学习一下“Android怎么实现底部导航栏,代码是什么”吧。
这篇文章给大家分享的是“Android怎么实现底部导航栏,代码是什么”,文中的讲解内容简单清晰,对大家学习和理解有一定的参考价值和帮助,有这方面学习需要的朋友,接下来就跟随小编一起学习一下“Android怎么实现底部导航栏,代码是什么”吧。tint 着色器
优点:去除“无用”图片,节省空间
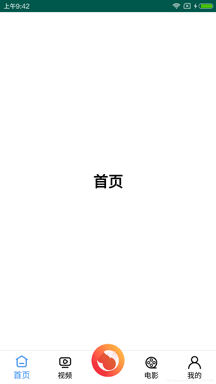
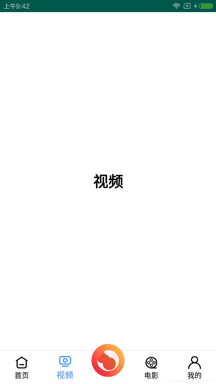
配合bottomnavigationview,实现一个快速,简洁的tab栏
传统做法:tab 切换,字体变色、图片变色。至少给我提供八张图,四张默认,四张选中,然后通过 selector 文件设置
现在bottomnavigationview只需四张图!!!


依赖(androidx)
implementation 'com.google.android.material:material:1.1.0-alpha01'
布局
<?xml version="1.0" encoding="utf-8"?>
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context=".mainactivity">
<framelayout
android:id="@+id/flayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/nav_bottom_menu"
android:background="@color/bg" />
<view
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_above="@+id/nav_bottom_menu"
android:background="#ffe1e0e0" />
<com.google.android.material.bottomnavigation.bottomnavigationview
android:id="@+id/nav_bottom_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignparentbottom="true"
app:itembackground="@null"
app:itemicontint="@color/tint_selector_menu_color"
app:itemtextcolor="@color/tint_selector_menu_color"
app:labelvisibilitymode="labeled"
app:menu="@menu/nav_bottom_menu" />
<com.makeramen.roundedimageview.roundedimageview
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_alignparentbottom="true"
android:layout_centerinparent="true"
android:layout_marginbottom="12dp"
android:src="@drawable/ic_log"
app:riv_corner_radius="200dp" />
</relativelayout>
编写渲染颜色选择器-tint_selector_menu_color
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/orange" android:state_checked="true" />
<item android:color="@color/black" />
</selector>
menu 文件中 icon-nav_bottom_menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/iv_home"
android:icon="@drawable/iv_home"
android:title="首页" />
<item
android:id="@+id/iv_wechat"
android:icon="@drawable/iv_wechat"
android:title="视频" />
<item
android:id="@+id/riv_script"
android:icon="@null"
android:title="@null" />
<item
android:id="@+id/iv_pipi"
android:icon="@drawable/iv_pipi"
android:title="电影" />
<item
android:id="@+id/iv_mine"
android:icon="@drawable/iv_mine"
android:title="我的" />
</menu>
bottomnavigationview的点击事件
这里配合fragmen
/* menu显示彩色图标 */
//navbottommenu.setitemicontintlist(null);
/* 导航栏点击事件 */
navbottommenu.setonnavigationitemselectedlistener(new bottomnavigationview.onnavigationitemselectedlistener() {
@override
public boolean onnavigationitemselected(@nonnull menuitem item) {
switch (item.getitemid()) {
case r.id.iv_home: {
fragmentmanager.startfragmenthome(fragment_a.class);
return true;
}
case r.id.iv_wechat: {
fragmentmanager.startfragmenthome(fragment_b.class);
return true;
}
case r.id.iv_pipi: {
fragmentmanager.startfragmenthome(fragment_c.class);
return true;
}
case r.id.iv_mine: {
fragmentmanager.startfragmenthome(fragment_d.class);
return true;
}
default:
break;
}
return false;
}
});
配合viewpager实现tab栏
/* 限制页面数,防止界面反复重新加载 */
viewpager.setoffscreenpagelimit(4);
// viewpager 滑动事件监听
viewpager.addonpagechangelistener(new viewpager.onpagechangelistener() {
@override
public void onpagescrolled(int i, float v, int i1) {
}
@override
public void onpageselected(int i) {
//这里我做了中间凹凸按钮,所以要特别处理以下
//如果没有我这种情况的,直接加上这个 navbottommenu.getmenu().getitem(i).setchecked(true); 就不用再加switch语句了
switch (i) {
case 0:
//将滑动到的页面对应的 menu 设置为选中状态
navbottommenu.getmenu().getitem(i).setchecked(true);
break;
case 1:
//将滑动到的页面对应的 menu 设置为选中状态
navbottommenu.getmenu().getitem(i).setchecked(true);
break;
case 2:
case 3:
//将滑动到的页面对应的 menu 设置为选中状态
navbottommenu.getmenu().getitem(i + 1).setchecked(true);
break;
default:
break;
}
}
@override
public void onpagescrollstatechanged(int i) {
}
});
}
对应的适配器
(仅供参考,大家也可以去参考以下别人写的代码)
public class fragpageradapter extends fragmentpageradapter {
private list<fragment> fragmentlist;
public fragpageradapter(@nonnull fragmentmanager fm, list<fragment> fragmentlist) {
super(fm);
this.fragmentlist = fragmentlist;
}
@override
public fragment getitem(int position) {
return fragmentlist.get(position);
}
@override
public int getcount() {
return fragmentlist.size();
}
}
bottomnavigationview实现的tab栏,比自己以前写的代码更加简洁明了!!!
到此这篇关于“Android怎么实现底部导航栏,代码是什么”的文章就介绍到这了,感谢各位的阅读,更多相关Android怎么实现底部导航栏,代码是什么内容,欢迎关注群英网络资讯频道,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
底部导航栏
上一篇: Android翻页滑动的实现代码怎么编程
相关信息推荐
2022-05-06 17:51:49
2022-09-30 17:55:24
2022-04-27 17:35:59

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
底部导航栏
double的输入格式符
云计算应用服务器
改成中文
c语言内存函数
bat执行php中文乱码
SqlDataProvider
Maven继承
JSON在Python中的使用
求元素个数
es模块执行
php用户信息乱码
linux boot分区
http与https的区别
node打印全链路日志
Lambda表达式
内连接和外连接
修改字符集
mysql错误2013
bootstrap警告框
python 数字转中文
Centos7,Centos系统,搭建samba服务器
钉钉+chatgpt+midjourney+意间绘画+AI作图
AJAX局部刷新
垃圾回收机制详解
jquery轮播图
开发语言,PHP
Oracle字符集
用while求1到100的和
验证码
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


