怎么样用HTML5做画板的功能,代码是什么
Admin发表于 2022-05-14 17:08:21926 次浏览
 这篇文章给大家介绍了“怎么样用HTML5做画板的功能,代码是什么”的相关知识,讲解详细,步骤过程清晰,对大家进一步学习和理解“怎么样用HTML5做画板的功能,代码是什么”有一定的帮助,希望大家阅读完这篇文章能有所收获。下面就请大家跟着小编的思路一起来学习一下吧。
这篇文章给大家介绍了“怎么样用HTML5做画板的功能,代码是什么”的相关知识,讲解详细,步骤过程清晰,对大家进一步学习和理解“怎么样用HTML5做画板的功能,代码是什么”有一定的帮助,希望大家阅读完这篇文章能有所收获。下面就请大家跟着小编的思路一起来学习一下吧。
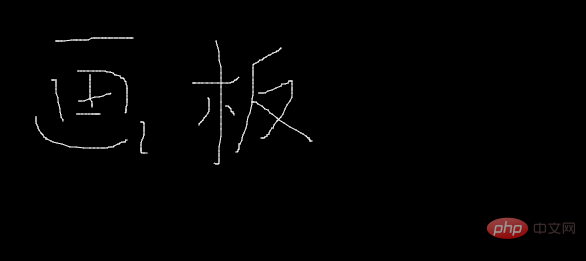
我们先来看看实现效果:

实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
<script type="text/javascript">
var c = document.getElementById('canvas');
var ctx = c.getContext('2d');
//画一个黑色矩形
ctx.fillStyle = 'black';
ctx.fillRect(0,0,600,300);
//按下标记
var onoff = false;
var oldx = -10;
var oldy = -10;
//设置颜色
var linecolor = 'white';
//设置线宽
var linw = 4;
//添加鼠标移动事件
canvas.addEventListener('mousemove',draw,true);
//添加鼠标按下事件
canvas.addEventListener('mousedown',down,false);
//添加鼠标弹起事件
canvas.addEventListener('mouseup',up,false);
function down(event) {
onoff = true;
oldx = event.pageX-10;
oldy = event.pagey-10;
}
function up() {
onoff = false;
}
function draw(event) {
if(onoff == true) {
var newx = event.pageX-10;
var newy = event.pageY-10;
ctx.beginPath();
ctx.moveTo(oldx,oldy);
ctx.lineTo(newx,newy);
ctx.strokeStyle = linecolor;
ctx.lineCap = 'round';
ctx.stroke();
oldx = newx;
oldy = newy;
}
}
</script>
</body>
</html>感谢各位的阅读,以上就是“怎么样用HTML5做画板的功能,代码是什么”的内容了,通过以上内容的阐述,相信大家对怎么样用HTML5做画板的功能,代码是什么已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
html5画板
相关信息推荐
2022-11-11 17:47:03
2022-09-21 09:30:49
2022-06-18 17:06:24

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
html5画板
去除空格函数
select用法
python去除字符串空格
VueX是什么
Oracle创建账号
SVG
int最大值
using用法
Bootstrap开发工具
python自动创建文件夹
Express框架
Angular表单的类型
esp8266,json,数据
c语言扫雷游戏
DC英雄
php替换字符
通道,新版bing,引入,ChatGPT
mysql delete
安装Nginx
html5超链接
str_replace()替换字符
array_walk
不能重载的运算符
C语言输出函数
redis数据库操作
模拟,json数据,查看效果
apriori算法
php验证码失效
mysql索引类型
2022-01-24 19:23:44
2022-02-25 17:19:26
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


