用PHP做一个网页计算器的代码是什么
Admin发表于 2022-05-13 17:43:511000 次浏览
 关于“用PHP做一个网页计算器的代码是什么”的知识点有一些人不是很理解,对此小编给大家总结了相关内容,文中的内容简单清晰,易于学习与理解,具有一定的参考学习价值,希望能对大家有所帮助,接下来就跟随小编一起学习一下“用PHP做一个网页计算器的代码是什么”吧。
关于“用PHP做一个网页计算器的代码是什么”的知识点有一些人不是很理解,对此小编给大家总结了相关内容,文中的内容简单清晰,易于学习与理解,具有一定的参考学习价值,希望能对大家有所帮助,接下来就跟随小编一起学习一下“用PHP做一个网页计算器的代码是什么”吧。本文实例为大家分享了PHP实现简单计算器的具体代码,供大家参考,具体内容如下
caculator.php
<html>
<head>
</head>
<body>
<?php
if (!empty($_POST)) {
$data1 = $_POST["data1"];
$data2 = $_POST["data2"];
$fuhao = $_POST["fuhao"];
$result = "";
echo $data1;
echo $data2;
echo $fuhao;
echo $result;
if ($fuhao == '+') {
$result = $data1 + $data2;
} else if ($fuhao == '-') {
$result = $data1 - $data2;
} else if ($fuhao == '*') {
$result = $data1 * $data2;
} else if ($fuhao == '/') {
$result = $data1 / $data2;
}
} else {
$data1 = "";
$data2 = "";
$fuhao = "";
$result = "";
}
?>
<form action="caculator.php" method="post">
<input type="text" name="data1" value="<?php echo $data1; ?>"/>
<select name="fuhao">
<option value="+"
<?php if ($fuhao == "+") {
echo 'selected="selected"';
} ?>>+
</option>
<option value="-"
<?php if ($fuhao == "-") {
echo 'selected="selected"';
} ?>>-
</option>
<option value="*"
<?php if ($fuhao == "*") {
echo 'selected="selected"';
} ?>>*
</option>
<option value="/"
<?php if ($fuhao == "/") {
echo 'selected="selected"';
} ?>>/
</option>
</option>
</select>
<input type="text" name="data2" value="<?php echo $data2; ?>"/>
<input type="submit" value="="/>
<input name="result" type="text" value="<?php echo $result; ?>"/>
<input type="reset"/>
</form>
</body>
</html>
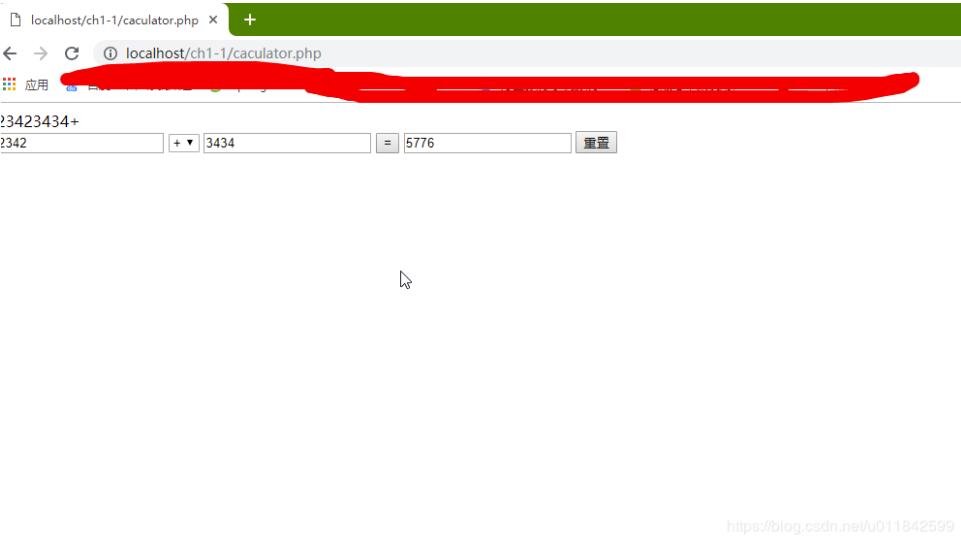
运行结果:


感谢各位的阅读,以上就是“用PHP做一个网页计算器的代码是什么”的内容了,通过以上内容的阐述,相信大家对用PHP做一个网页计算器的代码是什么已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
网页计算器
相关信息推荐
2022-06-23 17:06:17
2021-12-13 18:58:39
2022-09-05 17:27:09

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
网页计算器
sql server
chatgpt+midjourney+意间绘画+AI作图
run与build命令
视频宽高
下拉菜单组件
JavaScript常用事件
攻防实录
android 图片裁剪
php预处理语句
join和on
常用设置
Node.js
go slice
是否为索引数组
1.7.2
php生成缩略图
工厂方法模式php
oracle查询合并
php读取大文件
go语言函数
kubernetes
扎克伯格
python打不开py文件
mysql 索引下推
Mysql的备份
matplotlib
ORACLE报错
php中文字符翻转
PHP强制转化
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


