Bootstrap怎么创建弹出框和关闭弹出框
Admin发表于 2022-05-09 17:40:321175 次浏览
 关于“Bootstrap怎么创建弹出框和关闭弹出框”的知识点有一些人不是很理解,对此小编给大家总结了相关内容,文中的内容简单清晰,易于学习与理解,具有一定的参考学习价值,希望能对大家有所帮助,接下来就跟随小编一起学习一下“Bootstrap怎么创建弹出框和关闭弹出框”吧。
关于“Bootstrap怎么创建弹出框和关闭弹出框”的知识点有一些人不是很理解,对此小编给大家总结了相关内容,文中的内容简单清晰,易于学习与理解,具有一定的参考学习价值,希望能对大家有所帮助,接下来就跟随小编一起学习一下“Bootstrap怎么创建弹出框和关闭弹出框”吧。bootstrap关闭弹出框的方法:首先向元素添加“data-toggle=“popover””来创建弹出框;然后使用“data-trigger=“focus””属性来设置在鼠标点击元素外部区域来关闭弹出框即可。

本文操作环境:Windows7系统、bootstrap3、Dell G3电脑。
bootstrap弹出框
通过向元素添加 data-toggle=“popover” 来创建弹出框。
title 属性的内容为弹出框的标题。
data-content 属性显示了弹出框的文本内容。
默认情况下弹出框显示在元素右侧。可以使用 data-placement 属性来设定弹出框显示的方向: 上:top, 下:bottom, 左:left 或 右:right。
bootstrap怎么关闭弹出框?
默认情况下,弹出框在再次点击指定元素后就会关闭,可以使用 data-trigger=“focus” 属性来设置在鼠标点击元素外部区域来关闭弹出框。
实现“点击并让弹出框消失”的效果需要一些额外的代码
为了更好的跨浏览器和跨平台效果,你必须使用 <a> 标签,不能使用 <button> 标签,并且,还必须包含 role="button" 和 tabindex 属性。
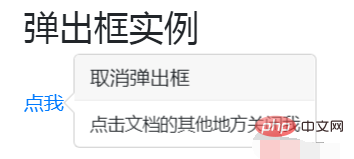
例:
<a tabindex="0" href="#" role="button" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我 </a>

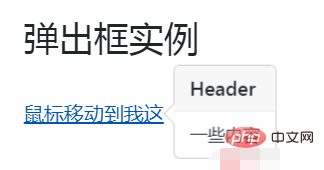
如果你想实现在鼠标移动到元素上显示,移除后消失的效果,可以使用 data-trigger 属性,并设置值为 "hover":
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这 </a>

以上就是关于“Bootstrap怎么创建弹出框和关闭弹出框”的介绍了,感谢各位的阅读,希望文本对大家有所帮助。如果想要了解更多知识,欢迎关注群英网络,小编每天都会为大家更新不同的知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
弹出框
相关信息推荐
2021-10-28 18:54:18
2022-08-06 17:57:15
2022-09-21 09:30:56

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
Bootstrap弹出框
添加弹出框
弹出框
Java动态代理
行级锁和表级锁
golang枚举
ChatGPT,核心技术,替代
php trait
php多进程队列消费
linux中data文件
Angular表单的类型
ubuntu安装mysql
android调用摄像头
slot插槽
XML
管理node
Spring 泛型注入
运算符优先级
php导出csv乱码
Golang embed
Java桥接模式
CoT
php日期类型转换
php导入csv乱码
laravel中间件创建
Ajax页面无刷新留言
oracle 关闭模式
CentOS服务器
CDN加速
php抑制报错
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


