HTML中减少文字间距的方法是什么
Admin发表于 2022-04-29 15:05:041599 次浏览
上一篇: HTML中如何设置多种形式的图片居中效果
 这篇文章给大家介绍了“HTML中减少文字间距的方法是什么”的相关知识,讲解详细,步骤过程清晰,对大家进一步学习和理解“HTML中减少文字间距的方法是什么”有一定的帮助,希望大家阅读完这篇文章能有所收获。下面就请大家跟着小编的思路一起来学习一下吧。
这篇文章给大家介绍了“HTML中减少文字间距的方法是什么”的相关知识,讲解详细,步骤过程清晰,对大家进一步学习和理解“HTML中减少文字间距的方法是什么”有一定的帮助,希望大家阅读完这篇文章能有所收获。下面就请大家跟着小编的思路一起来学习一下吧。html设置文字的间距的方法是,给段落文字添加letter-spacing属性,并且设置合适的间距值就行了,例如【h2 {letter-spacing:3px;}】。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
减少文字之间的间距的方法其实很简单,因为css中已经为我们提供了合适的属性,它就是letter-spacing。可能还有不少小伙伴不太了解letter-spacing属性,下面就让我们一起来看看吧。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
属性值:
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
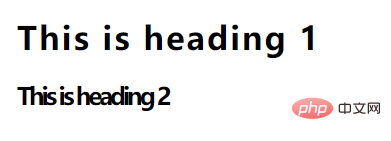
</html>代码运行结果:

感谢各位的阅读,以上就是“HTML中减少文字间距的方法是什么”的内容了,通过以上内容的阐述,相信大家对HTML中减少文字间距的方法是什么已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
html文字间距
上一篇: HTML中如何设置多种形式的图片居中效果
相关信息推荐
2022-07-22 17:16:10
2022-09-30 17:55:26
2022-09-01 17:38:54

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
html文字间距
mysql查询
Vue中的修饰符
网络传输加密
停止mysql服务
js,循环,异步
mysql优化性能
oracle 字段的长度
php 7天内自动登录
求二进制字符串和
Python pandas
SqlDataProvider
linux检测apache安装
面包屑导航
php 生命周期
oracle查询日期
oracle查询注释
去掉input的边框
gearman任务分发
audio音频格式
oracle时间格式转换
无法连接socket
array_pad
字符长度
c语言和go语言
refcount
php换行符
字体大小
Flask解决跨域
代码
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


