HTML中在图片上加文字的操作是什么
Admin发表于 2022-04-28 17:44:215068 次浏览
上一篇: HTML中如何隐藏td标签,有哪些方法
 这篇文章主要给大家介绍“HTML中在图片上加文字的操作是什么”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考,希望这篇“HTML中在图片上加文字的操作是什么”文章能对大家有所帮助。
这篇文章主要给大家介绍“HTML中在图片上加文字的操作是什么”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考,希望这篇“HTML中在图片上加文字的操作是什么”文章能对大家有所帮助。添加方法:1、使用position属性给包含图片和文字的容器元素div添加相对定位样式;2、使用position属性给文字元素添加绝对定位样式;3、使用left和top属性设置文字元素在图片上的位置,将文字定位在图片上即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html图片上添加文字的方法:
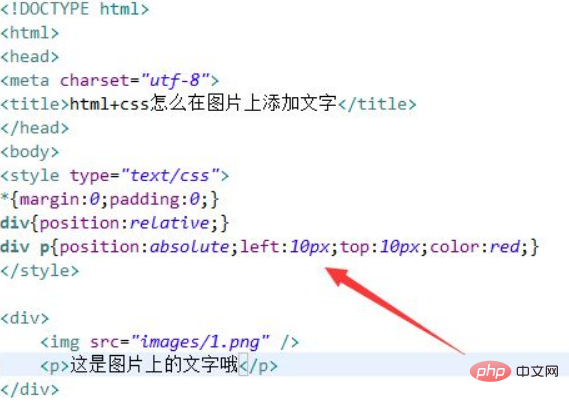
1、新建一个html文件,命名为test.html,用于讲解html+css怎么在图片上添加文字。

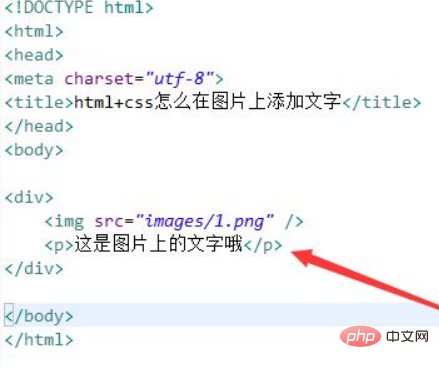
2、在test.html文件中,使用div标签创建一个模块,在div内,使用img标签创建一张图片。

3、在test.html文件中,在div标签内,使用p标签创建一段文字,下面将通过css让该段文字添加在图片上。

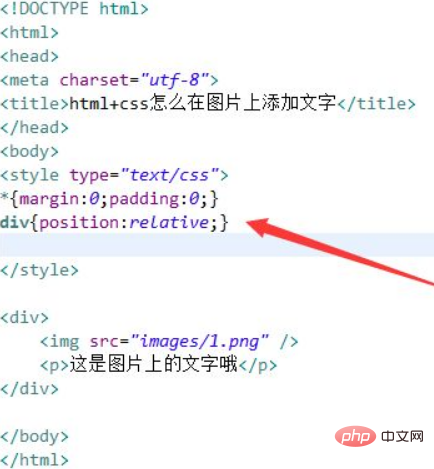
4、在test.html文件中,在css标签中,通过“*”来初始化页面所有元素内外边距为0,避免影响下面css样式定义。

5、在css标签中,对div元素进行样式设置,定义其位置属性position为相对定位(relative)。

6、在css标签中,对div内的p元素进行样式设置,定义其位置属性position为绝对定位(absolute),这个绝对定位是相对于图片的位置而定的,让文字距离图片左边缘10px,距离图片上边缘10px,并且设置文字颜色为红色。

7、在浏览器中打开test.html文件,查看实现的效果。

关于“HTML中在图片上加文字的操作是什么”的内容就介绍到这,感谢各位的阅读,相信大家对HTML中在图片上加文字的操作是什么已经有了进一步的了解。大家如果还想学习更多知识,欢迎关注群英网络,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
html在图片上加文字
上一篇: HTML中如何隐藏td标签,有哪些方法
相关信息推荐
2022-05-26 17:50:28
2022-05-23 17:51:59
2022-05-28 17:16:07

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
html在图片上加文字
mysql图形化工具
mysql随机查询
php7没有phpize
导航条
人工智能ChatGPT被玩坏了
mysql行转列
php数据导出Excel表
游戏人+chatgpt+midjourney+意间绘画+AI作图
jquery轮播图
管理node
php最大和最小值
pycharm怎么卸载
Java反射机制
oracle数据泵导入
bootstrap模态框遮罩层
mysql数据库拉链表
JS,看字说颜色,游戏
注解
PHP转义字符
oracle删除列
浏览器存储
java循环语句
Golang的interface
linux 无法识别php命令
oracle数据库删除
python异常处理机制
php剔除字符串后
Object()
mysql 逻辑架构
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


