如何jQuery实现弹幕的功能,代码怎么写
Admin发表于 2022-04-28 14:34:54903 次浏览
下一篇: jQuery子元素过滤怎么使用
 在实际案例的操作过程中,我们可能会遇到“如何jQuery实现弹幕的功能,代码怎么写”这样的问题,那么我们该如何处理和解决这样的情况呢?这篇小编就给大家总结了一些方法,具有一定的借鉴价值,希望对大家有所帮助,接下来就让小编带领大家一起了解看看吧。
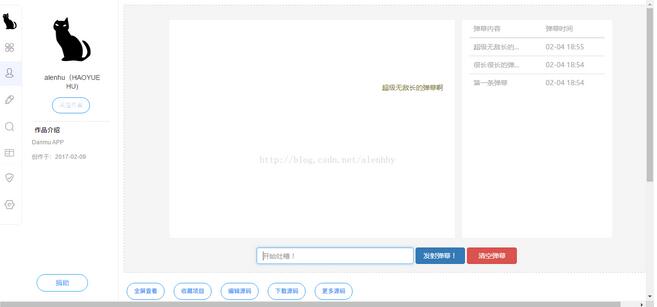
在实际案例的操作过程中,我们可能会遇到“如何jQuery实现弹幕的功能,代码怎么写”这样的问题,那么我们该如何处理和解决这样的情况呢?这篇小编就给大家总结了一些方法,具有一定的借鉴价值,希望对大家有所帮助,接下来就让小编带领大家一起了解看看吧。今天闲着无聊,写了个弹幕APP,主要实现以下几个功能:
1.点击“弹幕发射”或回车可以输出弹幕到弹幕墙上。
2.弹幕的运行轨迹是从弹幕墙的最右边到最左边,Y轴的数值在弹幕墙的高度内随机,颜色HEX随机,速度随机。
3.右侧的表格可以储存弹幕内容以及弹幕的发射时间,越靠近现在的越靠前。
4.点击“清除弹幕”可以把弹幕墙内的所有弹幕清除掉,但不会影响到表格中的数据。
5.如果弹幕长度过长(我设置的是6个字符),则超过规定长度之外的弹幕内容都会由“...”代替,并放入表格中。但弹幕墙中的内容依然是完整的。

HTML代码:
<div class="frame">
<div class="row">
<div class="col-xs-8 col-sm-8 col-md-8 col-lg-8 danmu-box-frame">
<div class="danmu-box">
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 danmu-table-frame">
<table class="table .table-condensed danmu-table">
<thead>
<tr>
<th>
弹幕内容
</th>
<th>
弹幕时间
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<div class="danmu-form">
<form class="form-inline">
<input type="text" class="form-control" placeholder="开始吐槽!">
<button type="button" class="btn btn-primary shoot">
发射弹幕!
</button>
<button type="button" class="btn btn-danger clear">
清空弹幕
</button>
</form>
</div>
</div>
<hr>
<footer>
Designed By
<a href="http://blog.csdn.net/alenhhy" target="_blank">
Alen Hu
</a>
</footer>
*使用了Bootstrap3框架。
JQuery部分:
$(document).ready(function() {
$(".shoot").on("click", startDanmu);
$("form").keypress(function(event) {
if (event.keyCode === 13) {
event.preventDefault();
startDanmu();
}
});
$(".clear").on("click", clearDanmu);
});
//get random number in certain range
function RandomNum(Min, Max) {
var Range = Max - Min;
var Rand = Math.random();
var num = Min + Math.round(Rand * Range);
return num;
}
//time number add 0 before if <10
function plusZero(x) {
if (x < 10) {
x = "0" + x;
} else {
x = x;
}
return x;
}
//start danmu
function startDanmu() {
var message = $("input");
var messageVal = message.val();
var danmuMessage = "<span class='danmu-message'>" + messageVal + "</span>";
//get random color HEX
//u can also save the colors u want by array
var color = RandomNum(100000, 999999);
//get random danmu speed
var speed = RandomNum(10000, 20000);
//get random position Y
//danmu box height is 450, we set the danmu position Y max 400 in case it blocks the subtitle
var positionY = RandomNum(50, 400);
if (messageVal.length > 0) {
//insert danmu message into danmu box
$(".danmu-box").prepend(danmuMessage);
//have to use first() cuz we prepend the message, u can try what's gonna happen if no first()
//set it's style
$(".danmu-message").first().css({
"right": "0",
"top": positionY,
"color": "#" + color
});
//set it's animation
//from right 0 to left 0
//hide it after move
$(".danmu-message").first().animate({
left: '0px',
},
speed,
function() {
$(this).fadeOut();
});
//get danmu time
var time = new Date();
var month = time.getMonth() + 1;
var day = time.getDay();
var hour = time.getHours();
var minute = time.getMinutes();
var danmuTime = plusZero(month) + "-" + plusZero(day) + " " + plusZero(hour) + ":" + plusZero(minute);
//insert danmu message to table
if (messageVal.length > 6) {
messageVal = messageVal.substring(0, 6) + "...";
}
var messageToTable = "<tr><td>" + messageVal + "</td><td>" + danmuTime + "</td></tr>";
$(".danmu-table > tbody").prepend(messageToTable);
} else {}
//empty the input
message.val("");
}
//clear danmu box
function clearDanmu() {
$(".danmu-box").html("");
} 关于“如何jQuery实现弹幕的功能,代码怎么写”的内容就介绍到这,感谢各位的阅读,相信大家对如何jQuery实现弹幕的功能,代码怎么写已经有了进一步的了解。大家如果还想学习更多知识,欢迎关注群英网络,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
jQuery弹幕
下一篇: jQuery子元素过滤怎么使用
相关信息推荐
2022-08-26 17:47:13
2022-04-28 11:58:23
2022-04-28 14:07:49

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
jQuery弹幕
AI换脸术
python图片处理库Pillow
go get拉取
sql执行流程
mysql查询一列数据
c语言注释
xorm生成model
OpenAI
sql删除重复数据
mysql默认字符集
Centos系统,搭建java后台运行环境
mac
golang编译dll
php静态化
python正则表达式
php订单提醒
php制作留言板
节省CDN流量?
Android卡顿
企业网站改版
map方法
ob缓存
goto语句
nginx服务器
StatusDescription中文乱码
thinkphp数据库切换
mysql类型转换
python 临时文件
安卓动态设置margin
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


