HTML中input的宽度自适应效果怎样实现?
Admin发表于 2022-02-25 17:20:051913 次浏览

这篇文章我们来了解如何实现input的宽度自适应效果,递归函数是Python学习中的基础知识,在html中,可以利用width属性和“%”长度单位给input元素定义基于包含块(父元素)宽度的百分比宽度,下文有详细的介绍,有需要的朋友可以参考,接下来就跟随小编来一起学习一下吧!

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
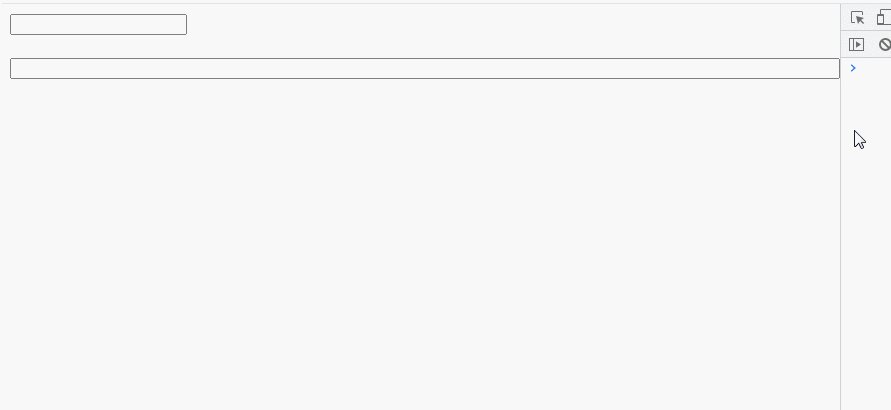
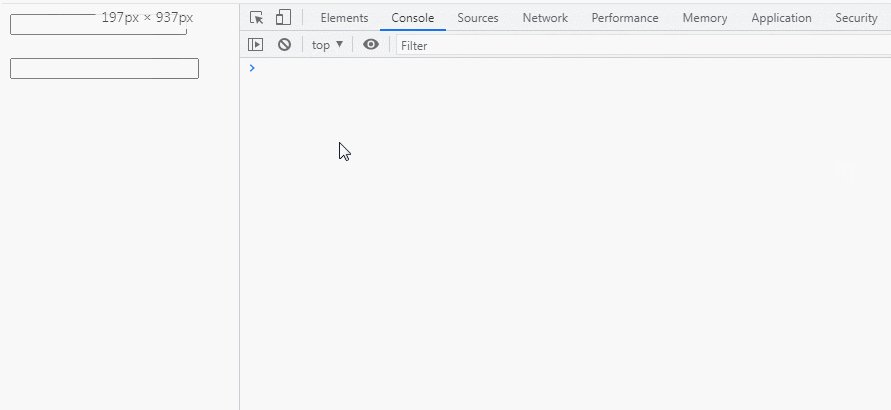
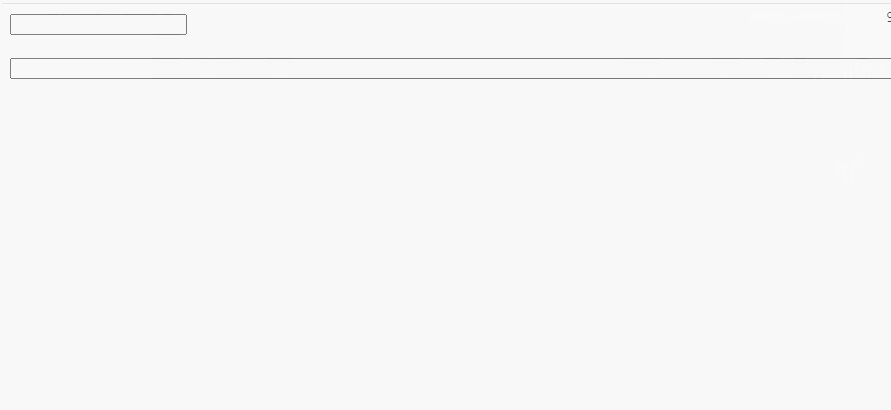
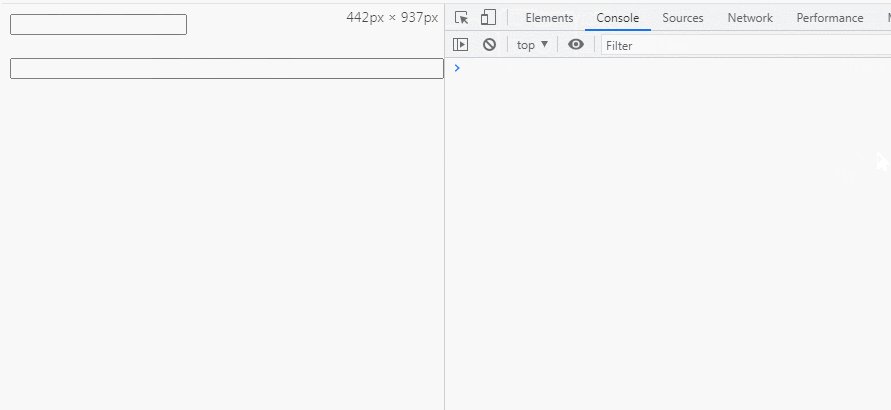
在html中,可以利用width属性和“%”长度单位来设置input的宽度自适应。
当width属性使用“%”长度单位时,可定义基于包含块(父元素)宽度的百分比宽度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input /><br><br> <input style="width: 100%;" /> </body> </html>

以上就是HTML实现input的宽度自适应效果的介绍,上述示例具有一定的参考价值,有需要的朋友可以了解看看,希望对大家学习有帮助,想要了解更多可以继续浏览群英网络其他相关的文章。
文本转载自PHP中文网
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
input的宽度自适应
相关信息推荐
2022-11-11 17:47:00
2022-10-11 09:25:48
2022-09-15 17:48:35

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
input的宽度自适应
php中pre标签
php返回json
v-if
python连接telnet和ssh
面试
Oracle安装配置失败
Android卡顿
bootstrap按钮组件
php分割数组
浮点数误差
linux串口
Python猜谜游戏
Linux下
Bootstrap3
jQuery子元素
Oracle插入数据
CDN加速实战
python while循环语句
oracle视图和表
Java遍历
悟道3.0
curl get请求
ChatGPT,kubernetes-chatgpt-bot,Copacetic,Slashbase
Bootstrap下拉菜单
js模拟点击事件
GO Modules
mysql数据库卸载
java方法调用
判断数组元素是否重复
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


