HTML中如何设置上边距?将你两个方法
Admin发表于 2022-02-23 15:04:573591 次浏览
上一篇: 如何利用Python根据条件找车牌号?

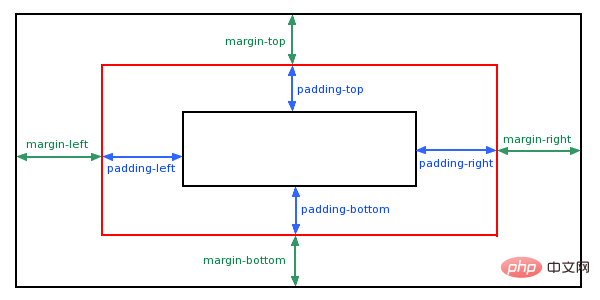
HTML中如何设置上边距?在HTML中,想要设置上边距我们可以使用padding-top属性或是margin-top属性,接下来我们详细的看看如何实现,具体的代码如下,有需要的朋友可以参考学习。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置上边距

方法1:设置上内边距
内边距是指元素边框与元素内容之间的空间。我们可以使用padding-top属性来设置元素的上内边距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
padding-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>效果图:

方法2:设置上外边距
外边距是指元素周围的空间。我们可以使用margin-top属性来设置元素的上外边距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
margin-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>效果图:

关于HTML中如何设置上边距的方法就介绍到这,上述两个方法及示例具有一定的借鉴价值,感兴趣的朋友可以参考,希望能对大家有帮助,想要了解更多大家可以关注群英网络其它的相关文章。
文本转载自PHP中文网
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
html设置上边距
上一篇: 如何利用Python根据条件找车牌号?
相关信息推荐
2022-11-12 17:41:30
2022-05-14 17:29:50
2022-10-17 18:37:49

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
html设置上边距
mysql二进制转换
html跳转页尾
python版本查看
html中em标签
云服务器
golang 闭包
JS,吃豆人,游戏
php使用protobuf
PCRE
阿里云问题
es6 await
java循环语句
python数据透视表
slice赋长度
MySQL查询字段注释
Oracle添加约束
foreach语法
C语言读写ini文件
nginx禁止访问php
mysql删除分区
突破十万并发
redis哨兵主从
钉钉机器人
oracle exists的作用
bootstrap引入
判断php数组
php只保留英文
Golang共享变量
打字游戏
2022-01-24 19:23:44
2022-02-25 17:19:26
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


