HTML中怎样创建下拉列表,用什么方法?
Admin发表于 2022-01-30 17:26:451260 次浏览
上一篇: HTML中怎样实现文件上传,有什么方法?
下一篇: HTML中字体粗体怎样设置,方法是什么?

HTML中怎样创建下拉列表?下拉列表是网页中一种最节省页面空间的选择方式,也使我们经常能见到的,这篇就给大家讲讲怎样实现下拉列表,下文有详细的介绍,有需要的朋友可以参考,接下来就跟随小编来一起学习一下吧!

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
下拉列表默认状态下只显示一个选项,只有单击下拉按钮后才能看到全部的选项。例如,淘宝网首页的选择地区一栏,用到的就是下拉列表,我们来看一下:

我们都知道无序列表由 <ul><li> 配合使用,有序列表由 <ol><li> 配合使用。HTML 下拉列表与它们类似,是由 <select><option> 配合使用的。具体语法格式如下:
<select>
<option></option>
</select>其中,<select> 标签用来创建一个下拉列表,<option> 标签表示下拉列表中的每一项(条目)。
接下来我们看一个示例:
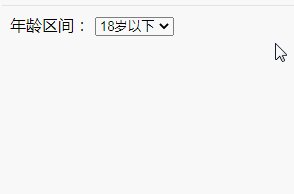
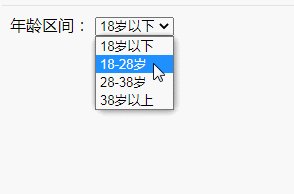
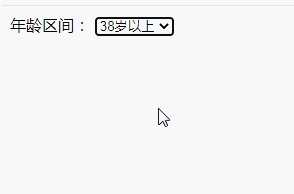
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#" method="post"> 年龄区间: <select> <option>18岁以下</option> <option>18-28岁</option> <option>28-38岁</option> <option>38岁以上</option> </select> </form> </body> </html>
运行结果如图所示:

现在大家对于HTML中怎样创建下拉列表应该都清楚了吧,上述示例具有一定的借鉴价值,感兴趣的朋友可以参考,希望能对大家有帮助,想要了解更多大家可以关注群英网络其它的相关文章。
文本转载自PHP中文网
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
html下拉列表
上一篇: HTML中怎样实现文件上传,有什么方法?
下一篇: HTML中字体粗体怎样设置,方法是什么?
相关信息推荐
2022-02-24 18:01:54
2022-08-26 17:46:36
2022-08-27 17:49:18

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
html下拉列表
java中volatile的作用
小程序在线客服
python 进制转化
JS构造函数
oracle trace日志
Oracle查看表结构
php多字节字符串
Buffer的使用
oracle创建用户
数据库查询方法
如何打开jar文件
整数类型int
sql
php图片处理
JVM反射
判断邮箱是否合法
jieba库
前端埋点
JS,事件循环,宏任务,微任务
Query的使用方法
mysql查询慢
测试云服务器性能
在centos 7云服务器上搭建Apache服务器并访问到你的网站
改成中文
fs文件系统模块
http重定向https
php7技巧
bat执行php中文乱码
防抖
2022-01-24 19:23:44
2022-02-25 17:19:26
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


