HTML中如何实现跳转页尾,方法是什么?
Admin发表于 2022-01-28 17:32:572370 次浏览

HTML中如何实现跳转页尾?一键跳转到网站尾页有利于提高用户的操作和体验,而要实现跳转尾页,我们可以创建跳转尾页链接,本文介绍的是利用锚点链接实现跳转到页尾的方法,下面我们一起来了解看看。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
什么是锚点链接?
HTML中的链接,正确的说法应该称作"锚点",它命名锚点链接(也叫书签链接)常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具,让链接对象接近焦点。便于浏览者查看网页内容。类似于我们阅读书籍时的目录页码或章回提示。在需要指定到页面的特定部分时,标记锚点是最佳的方法。
锚点就是定位器!
创建跳转页尾超链接
第一步:设置锚点
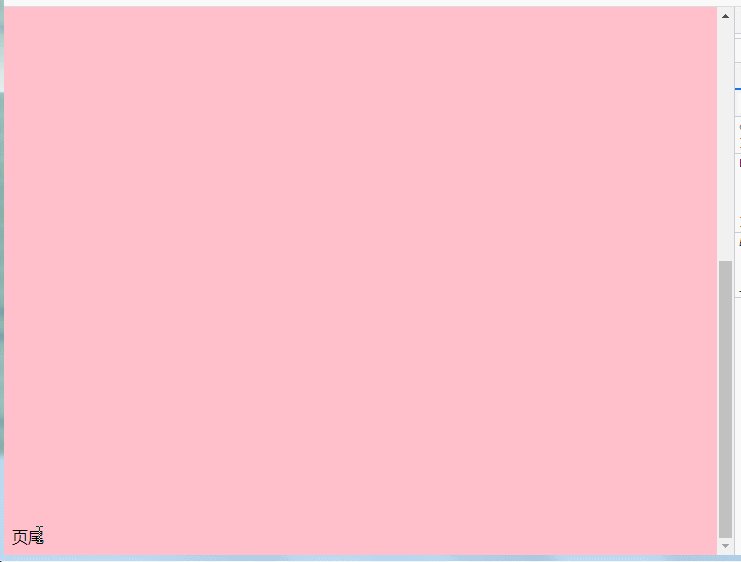
<div id="bottom">页尾</div>
第二步:设置启动定位器的开关
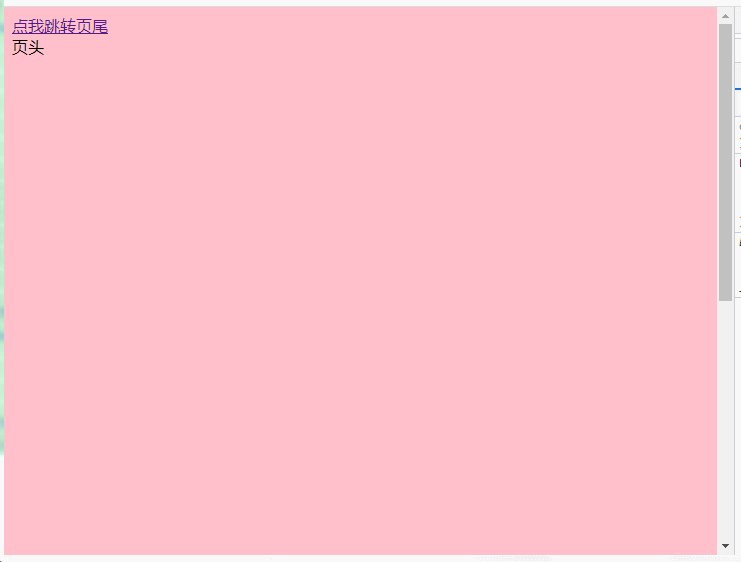
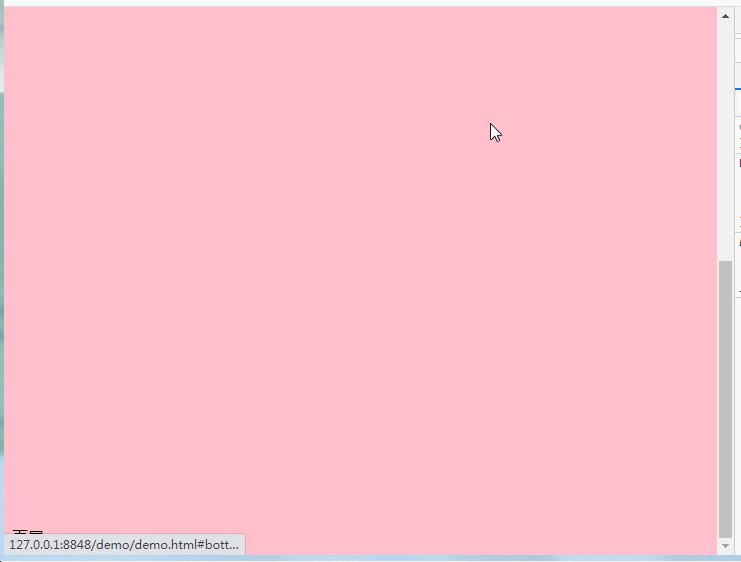
<a href="#bottom">点我跳转页尾 </a>
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body{
height: 1000px;
background-color: #FFC0CB;
position: relative;
}
#bottom{
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<a href="#bottom">点我跳转页尾 </a>
<div id="top">页头</div>
<div id="bottom">页尾</div>
</body>
</html>
以上就是关于HTML中如何实现跳转页尾的方法,上述示例具有一定的参考价值,有需要的朋友可以了解看看,希望对大家学习HTML有帮助,想要了解更多可以继续浏览群英网络其他相关的文章。
文本转载自PHP中文网
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
html跳转页尾
相关信息推荐
2022-05-26 17:09:45
2021-11-23 17:41:42
2022-05-11 17:57:30

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
html跳转页尾
python打不开py文件
mysql图形化工具
图片预览保存
mysql错误2013
sql语言
敏感异常
Java从字符串中提取数字
java打印质数
idle生成程序文件
php加速缓存器
php连接MySQL
在centos 7云服务器上搭建Apache服务器并访问到你的网站
mysql触发器
Spring Security异常
mysql日期转数字
laravel缓存
php 生命周期
sql命令
多列求和
程序员即将失业
Go依赖管理工具dep
邮箱配置使用
Java打开指定URL
fillstyle属性
springboot项目部署
python的def函数
数组转对象
mysql数据清理
mysql的数据类型
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


