
这篇文章给大家分享的是HTML中横向导航的实现。小编觉得挺实用的,因此分享给大家做个参考,文中的实现思路和方法介绍得很详细,有需要的朋友可以参考,接下来就跟随小编一起了解看看吧。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
思路:创建<ul>标签,然后在<ul>标签里面创建<li>标签,最后设置<li>标签为浮动。
做html横向导航的方法:
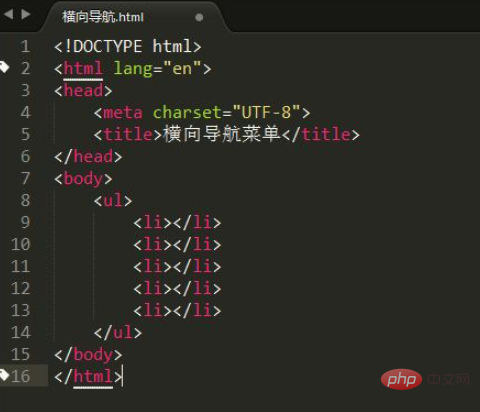
1、新建html页面,打开html编辑软件,新建一个html页面。如图:

2、添加导航标签,在<body>标签里新建一个<ul></ul>标签,然后在<ul>标签里添加几个<li></li>标签。如图:

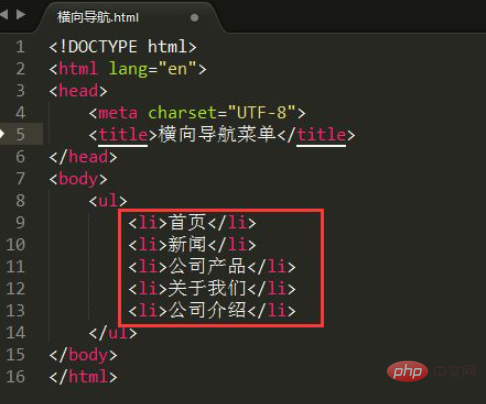
3、在<li>标签内添加文字。在新建的<li>添加要显示的内容。如图:

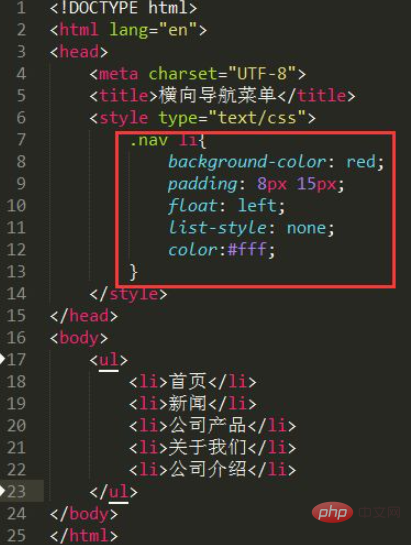
4、创建样式标签,在<title>标签后新建一个<style type="text/css"></style>标签。

5、创建横向导航的样式,在<style>标签里添加一个样式类为:.nav li{},然后再.nav li类中设置样式背景颜色为红色,浮动为左浮动,内边框上下为8px左右为15px,列表属性为none,字体颜色为白色。
样式代码为:
.nav li{
background-color: red;
padding: 8px 15px;
float: left;
list-style: none;
color:#fff;
} 
6、引用样式类。在<ul>标签内添加 class="nav",就可以让nav下的<li>标签引用到设置好的样式类。如图:

7、查看效果。把html文件保存后,使用浏览器打开即可看到横向导航菜单效果。如图:

所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>横向导航菜单</title>
<style type="text/css">
.nav li{
background-color: red;
padding: 8px 15px;
float: left;
list-style: none;
color:#fff;
}
</style>
</head>
<body>
<ul class="nav">
<li>首页</li>
<li>新闻</li>
<li>公司产品</li>
<li>关于我们</li>
<li>公司介绍</li>
</ul>
</body>
</html>以上就是HTML实现横向导航的思路和方法介绍,上述示例具有一定的参考价值,有需要的朋友可以了解看看,希望对大家学习和了解横向导航的实现有帮助,想要了解更多可以继续浏览群英网络其他相关的文章。
文本转载自PHP中文网
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
2022-01-24 19:23:44
2022-02-25 17:19:26
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40









