用PHP怎样实现一个简易的登陆注册页面?
Admin发表于 2021-11-02 17:17:361838 次浏览
上一篇: 用PHP怎样写一个简易的会员注册系统?

这篇文章给大家分享的是用PHP怎样实现一个简易的登陆注册页面的内容。小编觉得挺实用的,因此分享给大家做个参考,文中示例代码介绍的非常详细,感兴趣的朋友接下来一起跟随小编看看吧。
PHP实现简单注册登录 详细全部代码 先看演示~
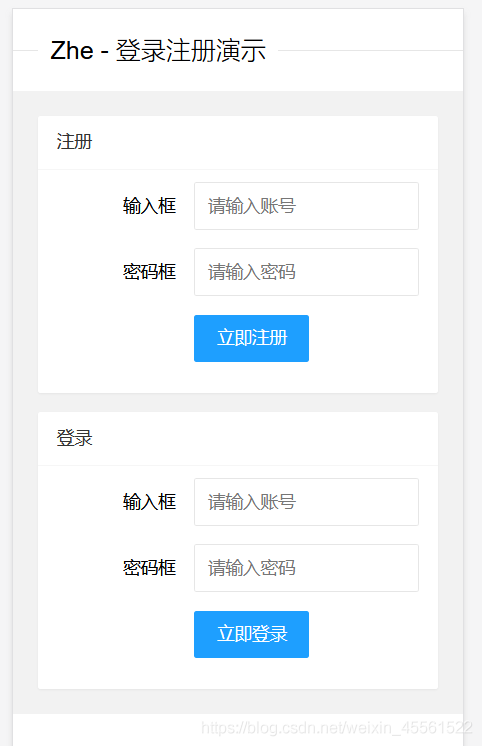
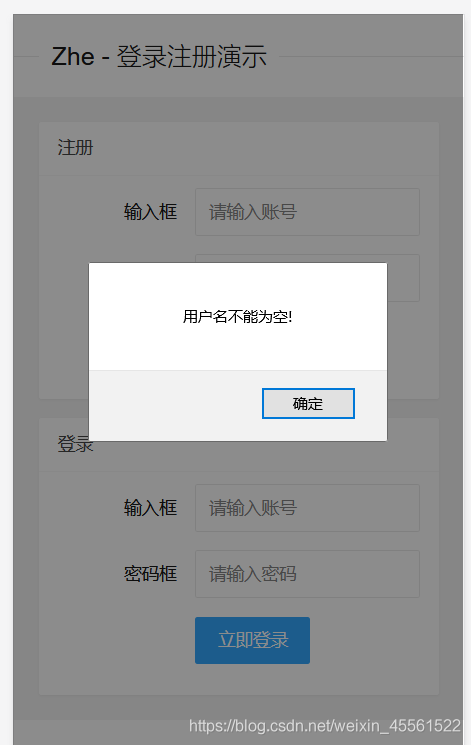
示例图:


Ps.本人有点懒哈~ 就输出个成功算了吧~

PHP实现登录注册
- index.php (首页)
- login.php (登录)
- register.php (注册)
代码里面注释写很详细了哦~ 废话不多说 直接上代码~
index.php文件
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Zhe - 注册登录</title> <link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css" rel="external nofollow" /> <script src="https://www.layuicdn.com/layui/layui.js" charset="utf-8"></script> </head> <body> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>Zhe - 登录注册演示</legend> </fieldset> <div style="padding: 20px; background-color: #F2F2F2;"> <div class="layui-row layui-col-space15"> <div class="layui-col-md6"> <div class="layui-card"> <div class="layui-card-header">注册</div> <div class="layui-card-body"> <form class="layui-form" action="register.php" method="post" onsubmit="return checkForm(this)"
lay-filter="example"> <div class="layui-form-item"> <label class="layui-form-label">输入框</label> <div class="layui-input-block"> <input type="text" name="username" placeholder="请输入账号" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码框</label> <div class="layui-input-block"> <input type="password" name="password" placeholder="请输入密码" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <input type="submit" class="layui-btn layui-btn-normal" value="立即注册"/> </div> </div> </form> </div> </div> </div> <div class="layui-col-md6"> <div class="layui-card"> <div class="layui-card-header">登录</div> <div class="layui-card-body"> <form class="layui-form" action="login.php" method="post" onsubmit="return checkForm(this)"
lay-filter="example">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="username" placeholder="请输入账号" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-block">
<input type="password" name="password" placeholder="请输入密码" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<input type="submit" class="layui-btn layui-btn-normal" value="立即登录"/>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
// 验证输入不为空的脚本代码
function checkForm(form) {
if(form.username.value == "") {
alert("用户名不能为空!");
form.username.focus();
return false;
}
if(form.password.value == "") {
alert("密码不能为空!");
form.password.focus();
return false;
}
return true;
}
</script>
</body>
</html>
login.php文件
代码如下:
<?php
session_start();
header("content-type:text/html;charset=utf-8");
//连接数据库
$link = mysqli_connect("localhost","pay_com_cn","pay_com_cn","pay_com_cn");
if (!$link) {
die("连接失败: " . mysqli_connect_error());
}
//接收$_POST用户名和密码
$username = $_POST['username'];
$password = $_POST['password'];
//查看表user用户名与密码和传输值是否相等
$sql = "SELECT * FROM user WHERE username = '$username' AND password = '$password'";
//result必需规定由 mysqli_query()、mysqli_store_result() 或 mysqli_use_result() 返回的结果集标识符。
$result = mysqli_query($link,$sql);
$num = mysqli_num_rows($result);//函数返回结果集中行的数量
//判断是否登录后显示或跳转
if($num){
echo '登录成功';
}else{
echo'登录失败';
}
mysqli_close($link);//关闭数据库
?>
register.php文件
代码如下:
<?php
header("content-type:text/html;charset=utf-8");
//连接数据库
$link = mysqli_connect("localhost","pay_com_cn","pay_com_cn","pay_com_cn");
if (!$link) {
die("连接失败: " . mysqli_connect_error());
}
//接收$_POST用户名和密码
$username=$_POST['username'];
$password=$_POST['password'];
//查看表user用户名是否存在或为空
$sql_select = "SELECT * FROM user WHERE username = '$username'";
//result必需规定由 mysqli_query()、mysqli_store_result() 或 mysqli_use_result() 返回的结果集标识符。
$select = mysqli_query($link,$sql_select);
$num = mysqli_num_rows($select);//函数返回结果集中行的数量
if($username == "" || $password == "")
{
echo "请确认信息完整性";
}else if($num){
echo "已存在用户名";//已存在账户名输出错误
}else{
$sql="insert into user(username,password) values('$username','$password')";
$result=mysqli_query($link,$sql);
//判断是否注册后显示内容
if(!$result)
{
echo "注册不成功!"."<br>";//输出错误
echo "<a href='index.php'>返回</a>";//超链接到首页
}
else
{
echo "注册成功!"."<br/>";//输出成功
echo "<a href='index.hphp'>立刻登录</a>";//超链接到首页
}
}
?>
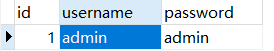
最后附上本文用到的mysql表
注意先将数据库和user表字段创建完成在运行程序

以上就是关于用PHP怎样实现一个简易的登陆注册页面的介绍,上述示例具有一定的借鉴价值,有需要的朋友可以参考学习,希望对大家学习PHP有帮助,想要了解更多可以继续浏览群英网络其他相关的文章。
文本转载自脚本之家
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
php登陆注册
上一篇: 用PHP怎样写一个简易的会员注册系统?
相关信息推荐
2022-09-17 17:28:00
2022-05-14 17:06:57
2022-06-24 17:50:22

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
php登陆注册
C语言类型转换
php遍历数组
获取URL参数
foreach语法
oracle重复数据
python 列表的操作
mysql报错注入
java当前日期
php 302跳转
redis接口限流
Moment.js
Python实现画板
Linux不能执行configure
JS跨域请求
JavaScript框架
oracle exists的作用
html div设置宽度
mysql开启错误日志
php字符串判断
out参数
php终止脚本
php滤字符串
在线状态
JS,看字说颜色,游戏
linux交叉编译
php 日志系统
ubuntu安装mysql
go get拉取
oracle的数据类型
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


