
小程序中签到日历的功能是怎样做的?有些小程序有签到日历的功能,能做学习打卡,活动签到打卡等等,那么这个功能具体该怎样实现呢?这篇文章就给大家来分享一个示例,实现效果及实现代码如下,需要的朋友可以参考。

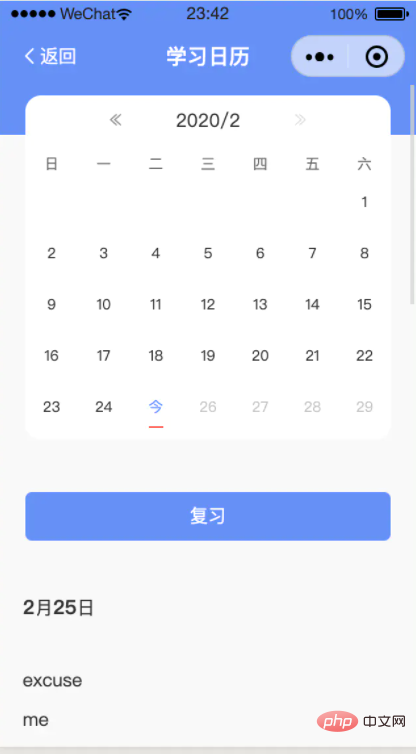
首先我们来看一下最终的效果图:

下面我们来介绍实现思路:
首先,我们要获取的无非就是每一个格子里面的数据。
先获取月,然后点击月切换到另一个月,到了边界线的时候到了上/下年即可。
那么,怎么获取月的数据呢,可以看到月第一天都是1开始,然后xx天,比如1月31天,我们把它枚举出来。
但是月份受到年份影响,所以计算是否闰年就完成了。
上代码
获取这个月的7*5列表
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}然后获取月
var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
我上面js就这些了(还差上下月切换的没说哈)
但是少了中文的月份,有需要的这个可以再匹配
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
然后就是上下月月份了
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},上下月操作好了就是更新数据了,更新数据的时候,因为小程序不能在view里面写逻辑,所以我们在mpa里面操作(这是我的业务逻辑,你们不用管他,我之所以放出来是方便大家查看)
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 获取月和修改的时候,获取签到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},然后会注意到,这里有一个chckin_list,这个就是要渲染出来的啦。 view
<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已签</view>
</view>
</view>
</view>上面是我的业务逻辑,其实只需要if,day就行了,因为除了空的,其他都需要渲染。但是一般业务也有是否签到啊,今天以后的灰色不可点击啊(这里没有不可点击是因为用css禁用点击)。
以上就是小程序中签到日历功能的实现,本文只是提供了一种实现思路,代码仅供参考,需要的朋友可以了解看看,希望大家阅读完这篇文章能有所收获。最后,想要了解更多可以继续浏览群英网络其他相关的文章。
文本转载自PHP中文网
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
2022-01-24 19:23:44
2022-02-25 17:19:26
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40









