 这篇文章主要给大家介绍“mount实例挂载怎样实现,方法是什么”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考了解一下,希望这篇“mount实例挂载怎样实现,方法是什么”文章对大家有所帮助。
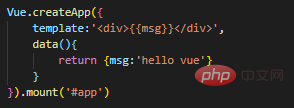
这篇文章主要给大家介绍“mount实例挂载怎样实现,方法是什么”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考了解一下,希望这篇“mount实例挂载怎样实现,方法是什么”文章对大家有所帮助。vue2中是通过new操作符生成实例并将根作为el传入,vue3中使用mount方法代替是el配置项,使用导出的createApp代替了new操作

源码
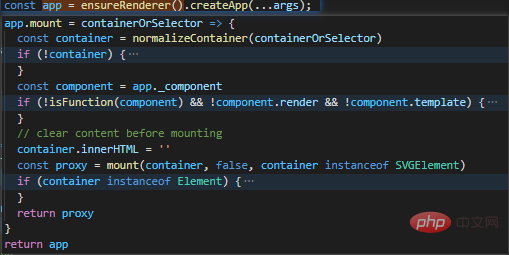
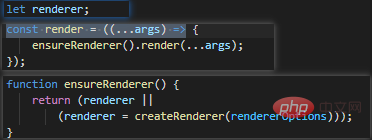
将代码定位到createApp的位置,调用ensureRenderer向renderer利用闭包保留了一份组件创建流程,如render、patch、createApp等。接着调用createApp返回了一些公共api,如mount、component、directive、mixin等,如可以利用component向vue实例挂载公共组件。最后将mount返回

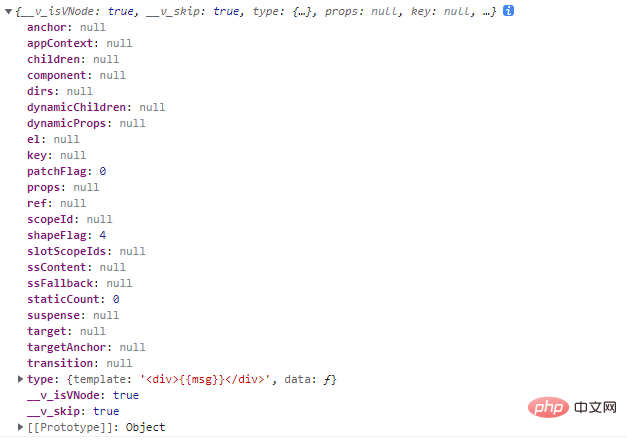
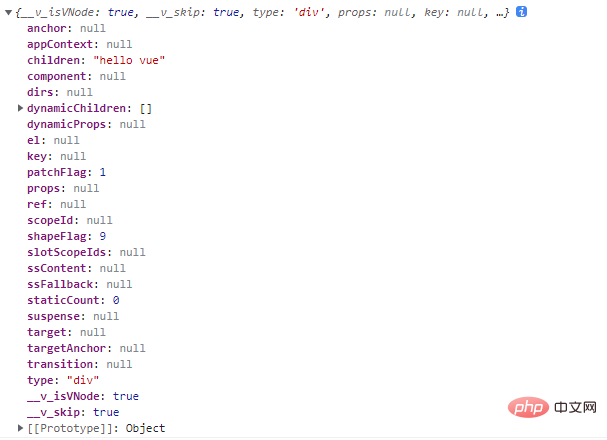
调用mount,拿到id为app的dom元素,先对子元素清空,接着调用createBaseVNode生成vnode

将vnode作为参数传给render函数,该函数其实就是在第一步向renderer上保留的key

进入根的patch流程,当前是一个使用了template而非render函数的组件类型,故进入mountComponent流程,调用createComponentInstance初始化公共的基础组件实例后经过setupComponent做一次加工后,进行组件的render和patch

render结束后拿到组件的vnode进行patch

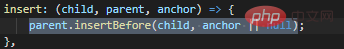
本次是一个div元素,故进入mountElement流程,经过一系列处理后调用hostInsert将节点挂载到id为app的dom节点下

总结
生成组件实例--执行组件mount--通过render生成组件vnode--执行patch对各个节点调用原生domApi做页面挂载--完成mounted
感谢各位的阅读,以上就是“mount实例挂载怎样实现,方法是什么”的内容了,通过以上内容的阐述,相信大家对mount实例挂载怎样实现,方法是什么已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
2022-01-24 19:23:44
2022-02-25 17:19:26
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40









