vue项目中for循环中key有何用处
Admin发表于 2022-11-12 17:41:27587 次浏览
上一篇: 什么是动态组件,如何实现动态组件渲染
 这篇文章给大家介绍了“vue项目中for循环中key有何用处”的相关知识,讲解详细,步骤过程清晰,对大家进一步学习和理解“vue项目中for循环中key有何用处”有一定的帮助,希望大家阅读完这篇文章能有所收获。下面就请大家跟着小编的思路一起来学习一下吧。
这篇文章给大家介绍了“vue项目中for循环中key有何用处”的相关知识,讲解详细,步骤过程清晰,对大家进一步学习和理解“vue项目中for循环中key有何用处”有一定的帮助,希望大家阅读完这篇文章能有所收获。下面就请大家跟着小编的思路一起来学习一下吧。题目描述:
无论是react还是vue框架,在列表渲染时都会提示或者要求每个列表项使用唯一的key。这个key有什么作用?如何正确设置value呢?
答案解析:
这道题目实际考察的是对虚拟dom对象中diff算法的理解。
diff算法的本质是:找出新旧两个虚拟dom对象之间的差异,目的是尽可能复用节点,提高性能。
key的主要作用就是在diff算法中判断新旧节点是否是同一类型,从而复用与新节点对应的老节点,节约性能的开销
export function isSameVNodeType(n1: VNode, n2: VNode): boolean {
return n1.type === n2.type && n1.key === n2.key
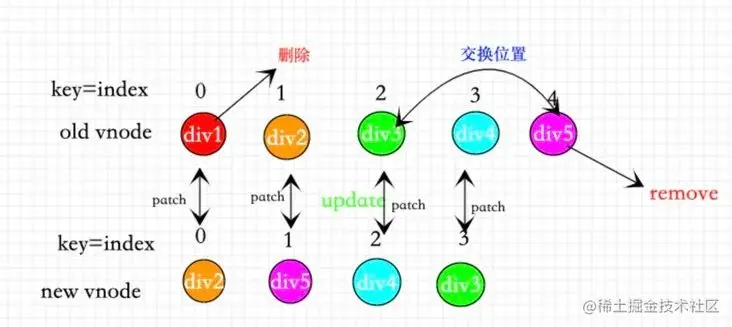
} 登录后复制 举个反面的例子理解下,我们经常使用数组的index作为列表的key使用,看下具体的流程哈

如果是顺序增加元素,顺序不会乱,所以不会造成影响,可以正常使用;
如果存在列表删除、元素间对换的话,因为key(index)是一样的,新节点顺序和老节点顺序仍然是从前往后一一对应的,但是通过对节点的内容进行判断,元素内容实际已经变化,是需要一次内容更新的,这就造成了一次性能开销。在chrome调试工具中是可以观察到节点内容变化的,有兴趣的可以尝试下。
现在大家对于vue项目中for循环中key有何用处的内容应该都清楚了吧,希望大家阅读完这篇文章能有所收获。最后,想要了解更多vue项目中for循环中key有何用处的知识,欢迎关注群英网络,群英网络将为大家推送更多相关知识的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
for循环中key
上一篇: 什么是动态组件,如何实现动态组件渲染
相关信息推荐
2022-10-13 17:43:24
2022-04-29 14:51:20
2022-08-26 17:46:37

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
for循环中key
linux查看网卡
批量添加数据
vue,音频,播放,wavesurfer.js
和ChatGPT对话,体验,优势,劣势
laravel批量更新记录
jquery获取li元素
虚拟目录详解
linux服务分类
聚集索引 非聚集索引
centos7.4
CC攻击怎么办,ddos攻击怎么办,高防IP的作用,高防IP
oracle查询表注释
JavaScript函数柯里化
json_encode php
java常用代码段
trim函数
php实现点赞
python中format的用法
Android性能优化
bootstrap删格系统
html去掉button的边框
mycli命令行工具
Queue组件
angular中的依赖注入
mysql 分组求和
bootstrap不兼容
mysql增加语句
html5和html的区别
php留言板
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


