Chart图表怎样实现鼠标滚轮控制,Chart图表怎样用
Admin发表于 2022-11-01 17:32:48847 次浏览
上一篇: WPF绘制矢量图形出现模糊情况怎么办
下一篇: WPF中实现基于物理像素绘图的方法是什么
 相信很多人对“Chart图表怎样实现鼠标滚轮控制,Chart图表怎样用”都不太了解,下文有实例供大家参考,对大家了解操作过程或相关知识有一定的帮助,而且内容详细,逻辑清晰,接下来群英小编就为你详细解释一下这个问题。
相信很多人对“Chart图表怎样实现鼠标滚轮控制,Chart图表怎样用”都不太了解,下文有实例供大家参考,对大家了解操作过程或相关知识有一定的帮助,而且内容详细,逻辑清晰,接下来群英小编就为你详细解释一下这个问题。Chart折线图使用鼠标滚轮放大、缩小和平移曲线
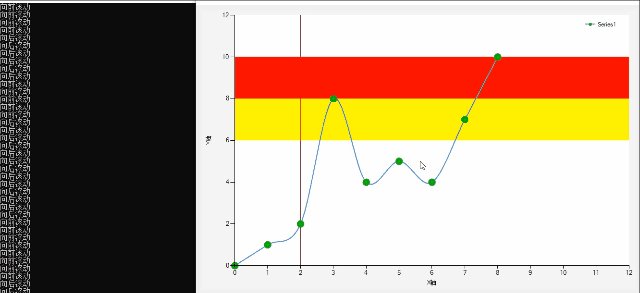
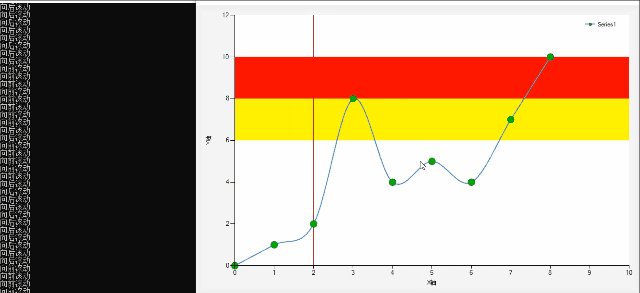
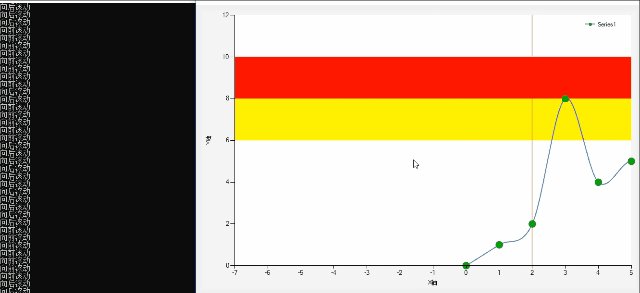
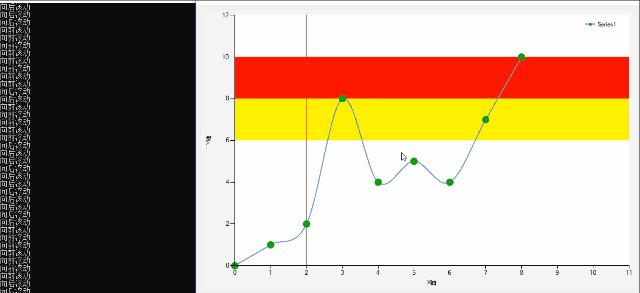
使用鼠标滚轮滚动放大和缩小X轴的宽度,鼠标左键按住拖动实现曲线的左右平移,不再使用滚动条。
添加鼠标滚轮事件
在chart控件自带的鼠标事件中并没有鼠标的滚轮事件,因此需要手动添加一下,在窗体的Designer.cs文件下的InitializeComponent()函数中添加如下代码
this.chart1.MouseWheel += new System.Windows.Forms.MouseEventHandler(this.chart1_MouseWheel);
实现鼠标滚轮事件
private void chart1_MouseWheel(object sender, MouseEventArgs e)
{
// 实验发现鼠标滚轮滚动一圈时e.Delta = 120,正反转对应正负120
if (chart1.ChartAreas[0].AxisX.ScaleView.Size > 0) // 防止越过左边界
{
chart1.ChartAreas[0].AxisX.ScaleView.Size += (e.Delta / 120); // 每次缩放1
}
else if(e.Delta > 0)
{
chart1.ChartAreas[0].AxisX.ScaleView.Size += (e.Delta / 120); // 每次缩放1
}
}
上述方法即可实现鼠标滚轮滚动完成曲线的缩放功能,下面实现鼠标按键按住左右拖动实现曲线的左右平移。
初始化有关参数
// 定义两个全局变量 public bool isMouseDown = false; public int lastMove = 0; // 用于记录鼠标上次移动的点,用于判断是左移还是右移 // 初始化ScaleView,可根据首次出现在chart中的数据点数修改合适的值 chart1.ChartAreas[0].AxisX.ScaleView.Size = 5; // 设置不显示chart自带的滚动条 chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = false; chart1.ChartAreas[0].AxisY.ScrollBar.Enabled = false; // 注意不要开启X轴游标,默认不开启,如下设置false或者不设置下列参数 chart1.ChartAreas[0].CursorX.IsUserEnabled = false; chart1.ChartAreas[0].CursorX.AutoScroll = false; chart1.ChartAreas[0].CursorX.IsUserSelectionEnabled = false;
添加鼠标按下、弹起和移动事件
上述事件在chart控件中均自带,直接添加即可,事件代码如下:
// 鼠标按下事件
private void chart1_MouseDown(object sender, MouseEventArgs e)
{
lastMove = 0;
isMouseDown = true;
}
// 鼠标弹起事件
private void chart1_MouseUp(object sender, MouseEventArgs e)
{
isMouseDown = false;
}
// 鼠标移动事件
private void chart1_MouseMove(object sender, MouseEventArgs e)
{
if (isMouseDown)
{
// 可更改(交换)如下加减1或if条件来设置鼠标移动时曲线移动方向
if(lastMove != 0 && e.X - lastMove > 0)
chart1.ChartAreas[0].AxisX.ScaleView.Position += 1; // 每次移动1
else if(lastMove != 0 && e.X - lastMove < 0)
chart1.ChartAreas[0].AxisX.ScaleView.Position -= 1; // 每次移动1
lastMove = e.X;
}
}
最终效果如下,图片前面黑呼呼的为控制台输出,似乎有点看不清(可忽略),可观察到鼠标滚轮的变化。

如何使用Chart图表
Chart控件可以用来绘制波形图、柱状图、饼图、折线图等,用来进行数据表现是很不错的,现在简单说一下这个控件的使用方法
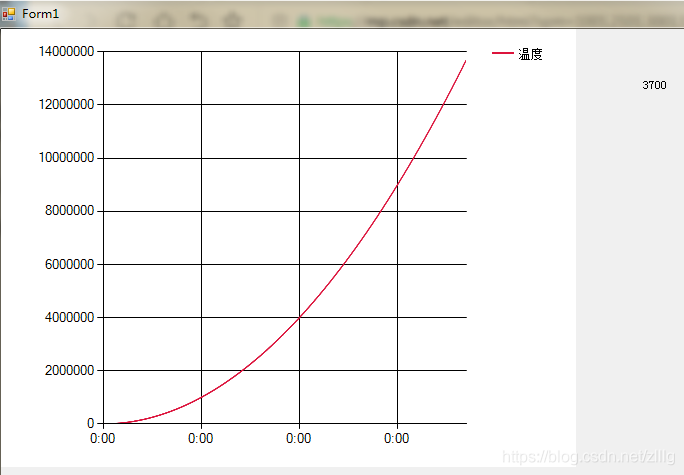
效果图

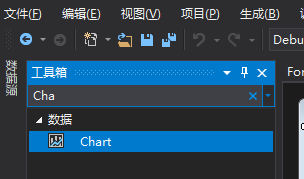
我们首先要加载Chart控件

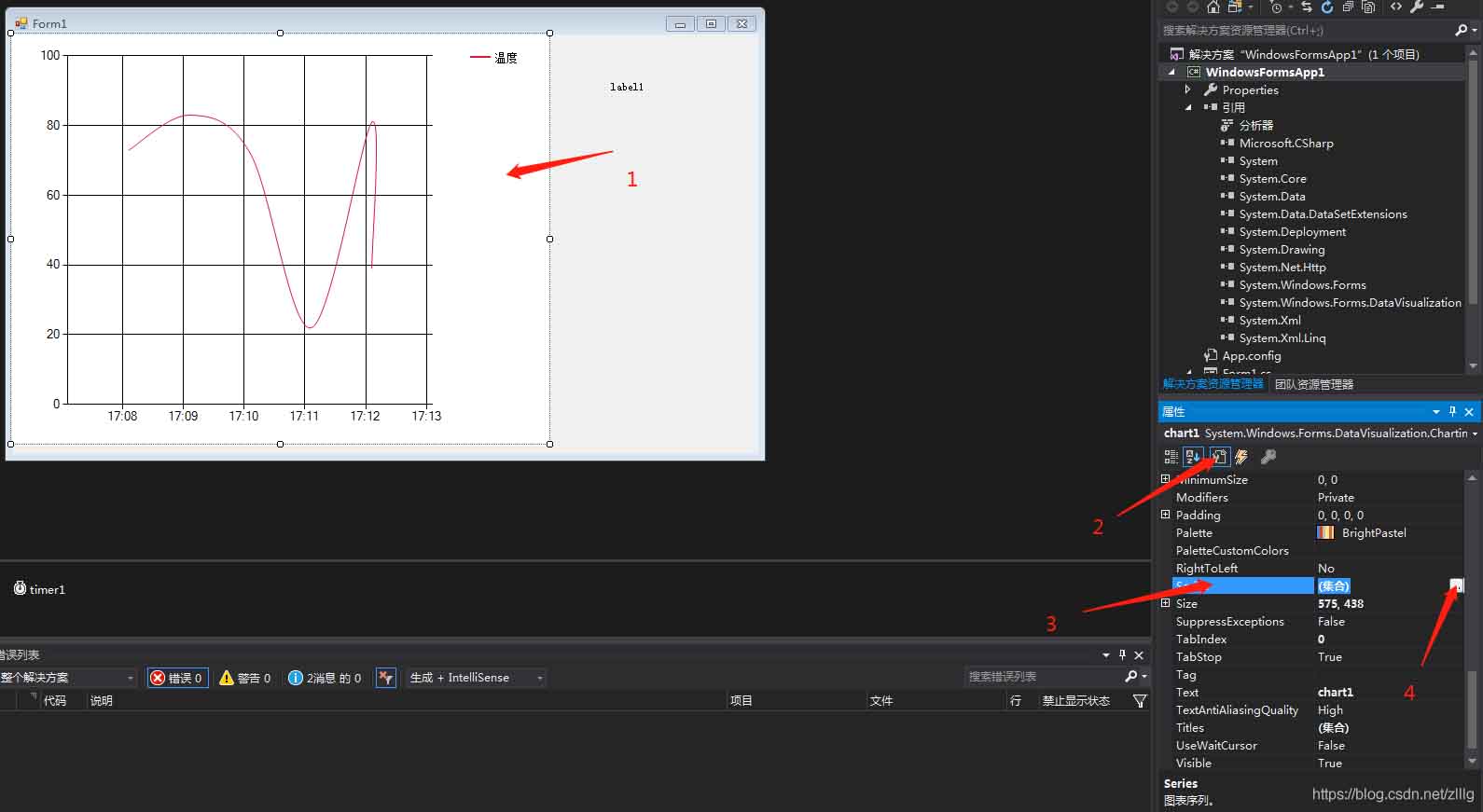
然后打开控件的属性窗口


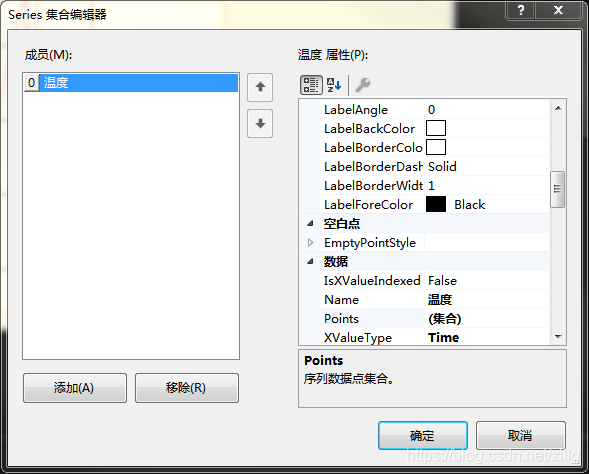
在这个窗口里面我们可以修改曲线的名称,名称在【数据》Name】里面修改
讲一下属性窗口里面我们用到的几个选项的作用吧
数据
XValueType是X轴的数据类型,Y同理,这里我们选Time,可以随时间改变
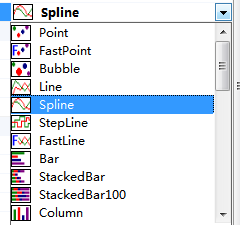
图表
ChartType是图表的类型,我们可以选出我们想要用的类型,这里选曲线

外观
Color可以选择曲线的颜色,这里我选了红色
左边的成员 框,是我们要显示的曲线,可以添加多个
其他属性如果有需要自行修改,修改好之后确定,回到窗口设计界面
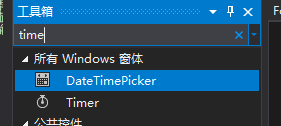
在工具箱添加Timer

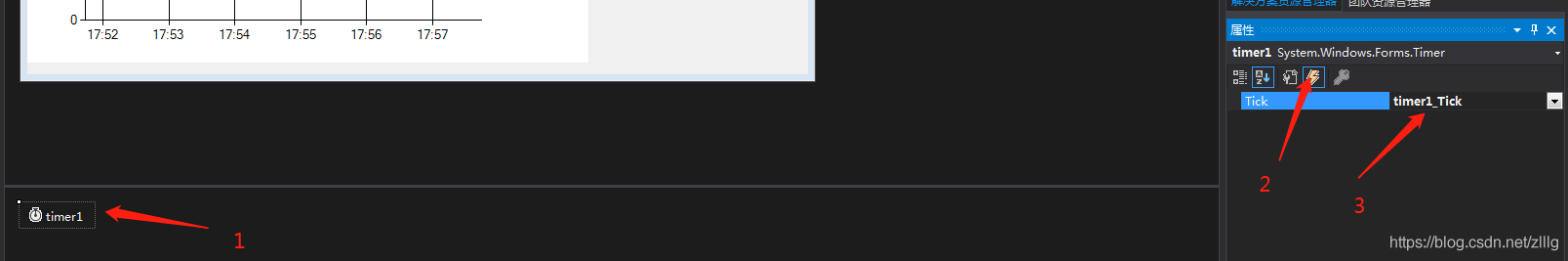
在Timer的事件窗口双击时钟事件

代码如下,请自行对照填到对应的事件里面去
public partial class Form1 : Form
{
int cnt = 0;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
timer1.Enabled = true;
}
private void timer1_Tick(object sender, EventArgs e)
{
chart1.Series[0].Points.AddY(cnt*cnt);
label1.Text = cnt.ToString();
cnt++;
}
private void chart1_Click(object sender, EventArgs e)
{
}
}
cnt是个自变量,曲线显示的是cnt为底的2次指数曲线
以上就是关于“Chart图表怎样实现鼠标滚轮控制,Chart图表怎样用”的介绍了,感谢各位的阅读,希望文本对大家有所帮助。如果想要了解更多知识,欢迎关注群英网络,小编每天都会为大家更新不同的知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
Chart图表
上一篇: WPF绘制矢量图形出现模糊情况怎么办
下一篇: WPF中实现基于物理像素绘图的方法是什么
相关信息推荐
2022-01-30 17:26:45
2022-10-27 18:48:17
2022-05-27 18:02:31

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
Chart图表
PHP日期时间函数
查询表的行数
oracle半角转全角
Java读取文件
oracle递归查询
JSONArray转换List
云杀毒
php剔除字符串后
抢占式优先级调度算法
SpringBoot Servlet
@Component装饰器
js获取css样式
laravel填充器
c语言循环链表
Angular指令和管道
模糊查询
netty实现tomca
php实现记事本
nextLine()
php登录失败提示
laravel技巧
php数组检测键
高级语言
黑话+chatgpt+midjourney+意间绘画+AI作图
php延迟执行
mysql错误2013
python 海象运算符
net包RPC远程调用
java打包为jar包
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


