
这篇文章给大家分享的是CSS中怎样实现绘制三角形的方法。小编觉得挺实用的,在很多常见中都能使用到,因此分享给大家做个参考,文中示例代码介绍的非常详细,感兴趣的朋友接下来一起跟随小编看看吧。
网页中常见的一些三角形,无需制作成图片或者字体图标,使用CSS就可以直接画出来。如小米官网中:

以及京东网页中的:

那么这些三角通过是CSS怎么实现的呢?
三角的实现
我们可以通过将一个div容器的宽和高都设置为0,然后设置容器的边框来实现。
.box {
height: 0;
width: 0;
border-color: wheat skyblue pink rgb(154, 121, 230);
border-style: solid;
border-width: 40px;
}
通过以上代码可以实现如下效果:

在上述代码中,盒子的宽和高必须为0,边框的颜色值依次为上、右、下、左,边框为实线,四条边框的宽度均为40px,从而得出4个等腰直角三角形。其中三角形的大小取决于边框的宽度, border-width的值越大,三角形也越大。
若只需要其中的一个三角形,则可以通过设置其他边框颜色透明来实现。如要实现以下效果:

则可以设置border-top、border-bottom、border-left的颜色值为transparent 即可实现
.box {
height: 0;
width: 0;
border-color: transparent skyblue transparent transparent;
border-style: solid;
border-width: 40px;
}
那如果需要的不是等腰三角形又该如何实现呢?
上面提到过,三角形的大小取决于border-width的值的大小,上面讲四个方向的值设置了相同的值,因此得出的是等腰三角形。修改border-width的值则可以得出不同尺寸的直角三角形。
.box {
height: 0;
width: 0;
border-color: transparent skyblue transparent transparent;
border-style: solid;
border-width: 80px 40px 0 0;
}
则可得到如下三角形:

小三角的应用
绘制除了三角形,就可以通过position定位实现。如开头提到的京东网页中显示价格的效果。

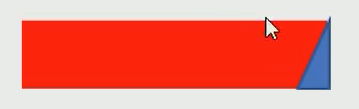
该效果图中的梯形可以通过在矩形的的右侧定位一个如下图所示的直角三角形,并将三角形的背景色设置为白色即可实现。

当然,小三角可以使用伪元素以精简网页结构,但伪元素是行内元素,需要先将其转换成行内块元素或者块级元素。
总结
用CSS绘制三角形需要注意以下几点:
•容器的width和height必须为0
•三角形的大小取决于border-width值的大小
关于CSS中怎样实现绘制三角形的方法就介绍到这,本文只是提供了一种实现思路,代码仅供参考,有需要的朋友可以参考,希望能对大家有帮助,想要了解更多CSS的内容,大家可以关注其它的相关文章。
文本转载网络
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
2022-01-24 19:23:44
2022-02-25 17:19:26
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40









