 相信很多人对“JQuery中dom表示什么,能够用来做什么呢”都不太了解,下文有实例供大家参考,对大家了解操作过程或相关知识有一定的帮助,而且内容详细,逻辑清晰,接下来群英小编就为你详细解释一下这个问题。
相信很多人对“JQuery中dom表示什么,能够用来做什么呢”都不太了解,下文有实例供大家参考,对大家了解操作过程或相关知识有一定的帮助,而且内容详细,逻辑清晰,接下来群英小编就为你详细解释一下这个问题。在jquery中,dom是“文档对象模型”的意思,是“Document Object Model”的缩写,是W3C国际组织的一套Web标准;dom定义了访问HTML文档对象的一套属性、方法和事件,可被JavaScript用来读取、改变HTML、XHTML以及XML文档。

本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。
jquery中dom是什么意思
jquery中的dom是指文档对象模型(Document Object Model),是W3C国际组织的一套Web标准。它定义了访问HTML文档对象的一套属性、方法和事件。
什么是DOM?
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
在 1998 年,W3C 发布了第一版的 DOM 规范。这个规范允许访问和操作 HTML 页面中的每一个单独的元素。
所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也几乎难觅踪影了。 DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档
HTML-DOM
HTML-DOM 在使用JavaScript和DOM为HTML文件编写脚本,有许多专属于HTML-DOM的属性. HTML-DOM的出现甚至比DOM Core还要早,它提供一些更简明的符号来描述各种HTML元素的属性。
例如: 使用HTML-DOM来获取表单对象 的方法: document.forms
CSS-DOM
CSS-DOM是针对CSS的操作。在JavaScript中,CSS-DOM技术的主要作用是获取和设置style对象的各种属性。通过改变style对象的各种属性,可以使网页呈现出各种不同的效果
设置某个元素style对象字体颜色的方法: elements.style.color = “red”;
JQuery中的DOM操作
查找节点
元素可以通过text()方法读取其中的html内容,相当于DOM的innerHTML属性
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
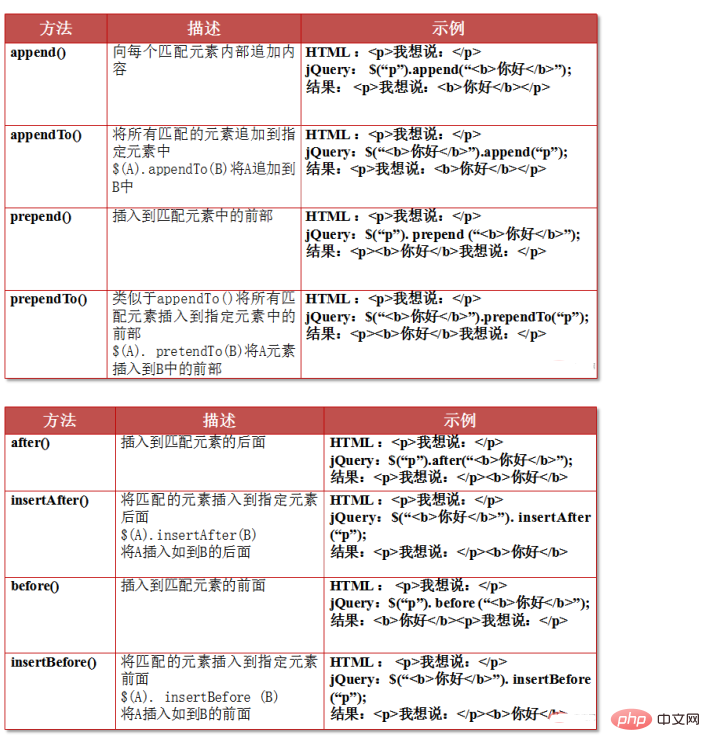
});插入节点

以上就是关于JQuery中dom表示什么,能够用来做什么呢的介绍,本文内容仅供参考,有需要的朋友可以借鉴了解看看,希望对大家学习或工作,想要了解更多欢迎关注群英网络,小编每天都会为大家更新不同的知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40









