jquery获取前几个子元素的方法是什么?
Admin发表于 2022-09-16 17:55:401178 次浏览
下一篇: vue-roter的模式有哪些种?
 这篇文章主要为大家详细介绍了jquery获取前几个子元素的方法是什么?,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望对大家学习或工作能有帮助。
这篇文章主要为大家详细介绍了jquery获取前几个子元素的方法是什么?,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望对大家学习或工作能有帮助。jquery获取前几个子元素的步骤:1、使用children()函数获取全部子元素,语法“父元素.children();”,会返回一个包含全部子元素的jquery对象;2、利用:lt()选择器缩小children()获取的子元素范围,语法“父元素.children(:lt(index))”,会只获取index值小于指定数字的子元素并返回。

如何快速入门VUE3.0:进入学习
本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
在jquery中,可以利用children()函数和:lt() 选择器来获取前几个子元素。
实现步骤:
步骤1:使用children()获取全部子元素
children()可以获取指定父节点下的全部直接子元素
父元素.children()
会返回一个包含全部子元素的jquery对象
步骤2:利用:lt(index)选择器获取前几个子元素
利用:lt()选择器可以缩小children()获取的子元素范围,只获取 index 值小于指定数字的元素。
父元素.children(:lt(index))
这样就会返回一个包含前几个子元素的jquery对象
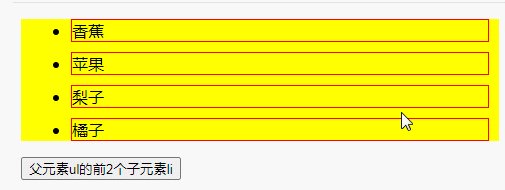
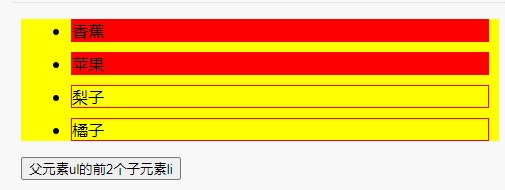
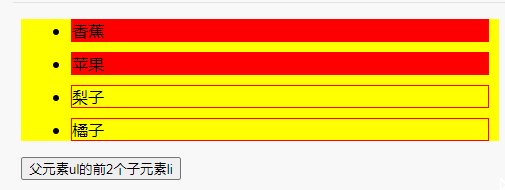
完整示例代码:获取父元素ul的前2个子元素li
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children("li:lt(2)").css("background-color","red");
})
})
</script>
<style type="text/css">
ul{
background-color:yellow;
}
li{
border:1px solid red;
margin:10px;
}
</style>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的前2个子元素li</button>
</body>
</html>
说明:
children() 方法返回被选元素的所有直接子元素。
$(selector).children(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索子元素范围的选择器表达式。 |
:lt(index) 选择器选取 index 值小于指定数字的元素。
index 值从 0 开始。
最常见的用法:与其他选择器一起使用,选取指定组合中特定序号之前的元素(如上面的实例)。
关于“jquery获取前几个子元素的方法是什么?”的内容就介绍到这,感谢各位的阅读,相信大家对jquery获取前几个子元素的方法是什么?已经有了进一步的了解。大家如果还想学习更多知识,欢迎关注群英网络,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
jquery
下一篇: vue-roter的模式有哪些种?
相关信息推荐
2022-01-04 18:54:15
2022-07-01 17:20:24
2022-05-27 18:02:30

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
jquery获取li元素
jQuery中的Ajax
jquery-seat-charts插件
jQuery组件开发
jquery轮播图
jQuery标签分栏切换
jquery导航栏样式
jquery抽奖转盘
jquery
jQuery子元素
jquery性能优化
jQuery遍历
jquery判断子元素
jquery无缝滚动
jquery第一个元素
bootstrap和jquery
jquery对话框
jquery点击控件
jQuery子元素过滤
jQuery弹幕
jquery表格颜色
jQuery表单验证插件
Jquery绑定事件
jquery文字滚动
jQuery插入元素
jquery获取文件
jQuery next方法
jquery拖拽删除
jQuery下拉导航
jquery返回顶部
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


