详解webpack如何打包less或sass资源的呢?
Admin发表于 2022-09-08 18:05:23706 次浏览
上一篇: 详细分析使用var声明变量的不足问题
 这篇文章主要给大家介绍“详解webpack如何打包less或sass资源的呢?”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考,希望这篇“详解webpack如何打包less或sass资源的呢?”文章能对大家有所帮助。
这篇文章主要给大家介绍“详解webpack如何打包less或sass资源的呢?”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考,希望这篇“详解webpack如何打包less或sass资源的呢?”文章能对大家有所帮助。

下载插件
less 下载 less包和less-loader
sass 下载node-sass和sass-loader
使用插件
webpack.config.js
module: { //css打包规则
rules: [{
test: /\.css$/, //把项目中所有以.css结尾的文件打包,插入到html里
use: ["style-loader","css-loader"] //css兼容loader,单独的css文件
}, {
test: /\.less$/,
use: ["style-loader","css-loader","less-loader"] //从右到左,内联样式
},{
test: /\.scss$/,
use: ["style-loader","css-loader","sass-loader"]
}]
},
目录结构
lessstyle.less
@width:200px;
@height:200px;
@color:red;
body {
margin: 0;
padding: 0;
}
p {
color: @color;
font-size: 25px;
}
h1 {
color: blue;
font-size: 88px;
}
.box2 {
width: @width;
height: @height;
background-color: @color;
}
sassstyle.scss
$w:50px;
$h:100px;
.box3 {
width: $w;
height: $h * 3;
background-color: greenyellow;
color: bisque;
}
index.html
Title商城首页~~~~~~
打包css
this is a box1this is a box2this is a box3
index.js
require("../css/style.css")
require("../css/lessstyle.less")
require("../css/sassstyle.scss")
console.log("首页专用js文件");
执行webpack
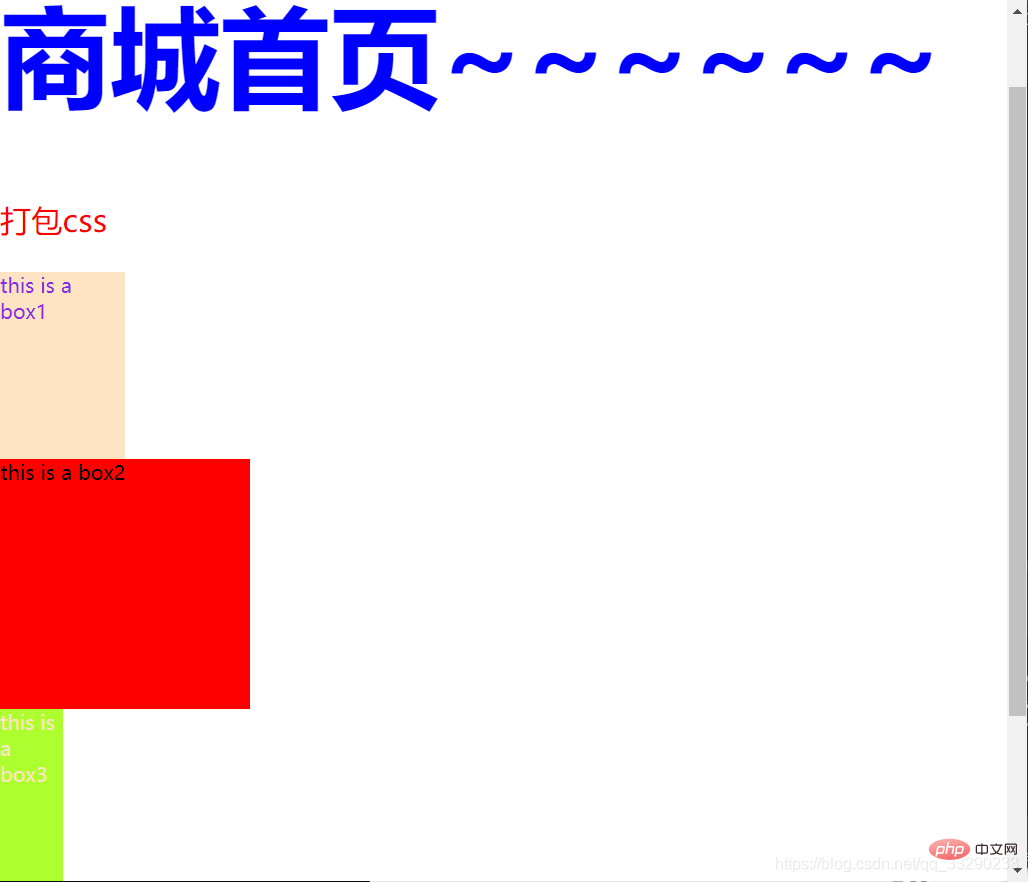
html页面

以上就是关于“详解webpack如何打包less或sass资源的呢?”的相关知识,感谢各位的阅读,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注群英网络,小编每天都会为大家更新不同的知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
webpack
上一篇: 详细分析使用var声明变量的不足问题
相关信息推荐
2022-11-19 17:51:50
2021-12-06 18:02:24
2022-05-13 17:52:01

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
webpack实现vue-cli
webpack模块
webpack
mysql日志系统
bootstrap table
试用Azure
mysql批量替换字段字符串
redmine项目管理
python代码注释规范
golang defer
pandas对齐运算
Tomcat部署
extend函数
JS拆箱
php判断IP地址
CDN加速实战
节点
oracle连接ODBC
JavaScript实现队列
Java包装类型
mysql循环语句
动态组件
Android纯代码实现组件
@Component装饰器
bootstrap字体图标
sharedpreferences存储数据
Opcache缓存刷新
装饰器
mysql数据库优化
oracle错误6550
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


