JS中清除定时器有什么方法,怎样应用
Admin发表于 2022-09-06 17:48:51661 次浏览
上一篇: 新手可以参考学习的JS数组操作实例有哪些
 相信很多人对“JS中清除定时器有什么方法,怎样应用”都不太了解,下面群英小编为你详细解释一下这个问题,希望对你有一定的帮助
相信很多人对“JS中清除定时器有什么方法,怎样应用”都不太了解,下面群英小编为你详细解释一下这个问题,希望对你有一定的帮助
setTimeout定时器
window.setTimeout(调用函数,延时时间);
这个window在调用的时候可以省略
这个延时时间单位是毫秒 但是可以省略,如果省略默认的是0
这个调用函数可以直接写函数 还可以写 函数名
页面中可能有很多的定时器,我们经常给定时器加标识符
setTimeout(function(){
console.log('你好');
},2000);//2秒后才在控制台输出 你好
setInterval定时器
window.setInterval(调用函数,延时时间);
window可以省略
这个调用函数可以直接写函数,或者写函数名或者采取字符串'函数名0’三种形式。
间隔的毫秒数省略默认是О,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
setInterval(function(){
console.log('你好');
},2000)//每隔2秒在控制台输出一次你好,不清除定时器会一直运行 
clearTimeout清除定时器
从单词就可以看出clearTimeout是用来清除第一种定时器的;
需要给需要清除的定时器起个名字;
语法:clearTimeout(定时器的名字)
var timer = setTimeout(function() {
console.log('你好!');
},5000);
clearTimeout(timer);//上面一个定时器就不会在执行程序clearInterval清除定时器
跟上面一个定时器一样,用来清除setInterval定时器的,
也需要给定时器起一个名字,
语法:clearInterval(定时器的名字)
var times = setInterval(function(){
console.log('你好!');
},1000);
setTimeout(function(){
clearInterval(times); //5秒后清除定时器
},5000);示例如下:
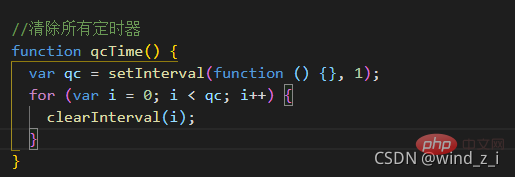
我们有时候会写多个定时器,在创建定时器并没有用变量保存,这时我们就无法直接清除它了。那么我们就可以写一个清除页面中所有定时器的方法
要清除定时器,你先要了解返回值是什么


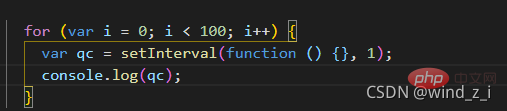
了解setInterval的返回值是一个代表定时器的数值型,而且这个数值还是按照定时器创建的先后顺序从1开始递增的,知道这个顺序后那么我们清除页面中所有定时器的需求就不难实现了

直接创建一个定时器然后挨个删除
感谢各位的阅读,以上就是“JS中清除定时器有什么方法,怎样应用”的内容了,通过以上内容的阐述,相信大家对JS中清除定时器有什么方法,怎样应用已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
JavaScript
上一篇: 新手可以参考学习的JS数组操作实例有哪些
相关信息推荐
2022-05-12 11:17:49
2022-06-28 17:05:01
2022-05-26 17:49:23

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
javascript定时器
JavaScript函数柯里化
JavaScript实现队列
JavaScript正则表达式
JavaScript基础语法
javascript整型
JavaScript常用事件
JavaScript优化技巧
JavaScript数组方法
引用javascript文件
JavaScript new
JavaScript变量和数据类型
JavaScript网络请求
javascript函数
JavaScript内存与性能
javascript基础学习
JavaScript循环
JavaScript WebAPI
JavaScript内置对象math
JavaScript的Date对象
javascript严格模式
JavaScript数字类型
JavaScript创建对象
JavaScript数据问题
JavaScript垃圾回收
JavaScript可迭代对象
javascript节点
javascript栈
JavaScript迭代器
javascript视频教程
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


