 这篇文章主要为大家详细介绍了JavaScript中为什么没有指针,如何理解指针的概念,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望对大家学习或工作能有帮助。
这篇文章主要为大家详细介绍了JavaScript中为什么没有指针,如何理解指针的概念,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望对大家学习或工作能有帮助。javascript中没有指针,只有引用;指针指的是内存地址,能够操作指针表示程序可以直接操作内存,而JavaScript脚本试运行在网页的,浏览器以及操作系统都不允许JavaScript可以操作内存,所以JavaScript脚本中没有指针的概念,只能由浏览器分配内存。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript中有指针吗
JS 没有指针(pointer),只有引用(reference)。
一个简单的判断依据就是:指针是可以有 ++ 操作的,但 JS 办不到。
指针其实就是内存地址,能够操作指针,就表示程序可以直接操作内存,这对于运行于网页中的js脚本是非常危险的,浏览器以及操作系统都不可能让这样的事发生,所以js脚本不可能有指针的概念,只能引用由浏览器分配的内存,至于这个内存的物理地址究竟是什么,则至少对于js的编程者而言是不透明的。
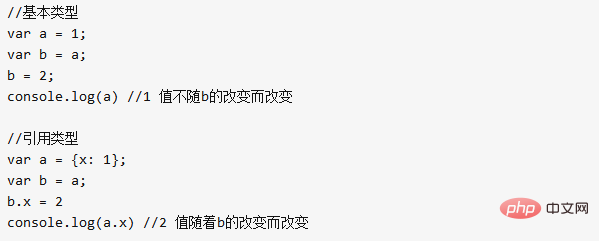
示例如下:
let a = 888 let b = a a = 999 console.log(a, b) // 999 888 对于『基本类型』的变量,a,b 相互是不影响的
但是,对于复合类型的变量,变量其实存储的是一个『指针』, 当 d=c 后,他们指向的是同一个内存地址,所以当 c 改变了,d 同样也改变了:let c = ['a', 'b', 'c']
let d = c d === c // true 都指向同一个『指针』呢 c[0] = 'x' console.log(d) // ["x", "b", "c"] 而这样let c = ['a', 'b', 'c'] let d = ['a', 'b', 'c'] // or 简写成 d = [...c] d === c // false 变量 d 重新赋值了呢,所以和 c 就不是一伙的啦! c[0] = 'x' console.log(d) // ["a", "b", "c"]

扩展知识:
指针,是C语言中的一个重要概念及其特点,也是掌握C语言比较困难的部分。指针也就是内存地址,指针变量是用来存放内存地址的变量,在同一CPU构架下,不同类型的指针变量所占用的存储单元长度是相同的,而存放数据的变量因数据的类型不同,所占用的存储空间长度也不同。有了指针以后,不仅可以对数据本身,也可以对存储数据的变量地址进行操作。
指针描述了数据在内存中的位置,标示了一个占据存储空间的实体,在这一段空间起始位置的相对距离值。在 C/C++语言中,指针一般被认为是指针变量,指针变量的内容存储的是其指向的对象的首地址,指向的对象可以是变量(指针变量也是变量),数组,函数等占据存储空间的实体。
感谢各位的阅读,以上就是“JavaScript中为什么没有指针,如何理解指针的概念”的内容了,通过以上内容的阐述,相信大家对JavaScript中为什么没有指针,如何理解指针的概念已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40









