JavaScript的map对象是什么,Map遍历方法有哪些
Admin发表于 2022-09-01 17:45:38893 次浏览
 在这篇文章中我们会学习到关于“JavaScript的map对象是什么,Map遍历方法有哪些”的知识,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望对大家学习或工作能有帮助。下面就请大家跟着小编的思路一起来学习一下吧。
在这篇文章中我们会学习到关于“JavaScript的map对象是什么,Map遍历方法有哪些”的知识,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望对大家学习或工作能有帮助。下面就请大家跟着小编的思路一起来学习一下吧。JavaScript中有map对象;map对象保存键值对,是键值对的集合,map对象存有键值对时,其中的键可以是任何数据类型,map对象记得键的原始插入顺序并且具有表示映射大小的属性,能够使用对象作为键是Map的一个重要特性。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript中有map对象
Map 对象存有键值对,其中的键可以是任何数据类型。
Map 对象记得键的原始插入顺序。
Map 对象具有表示映射大小的属性。
Map 对标的是 Object,是一种类似于对象的键值对数据结构
- 不同于Object 的是Map 的键可以为任意类型的值(null 会被当做 undefined),而不仅仅为字符串
- Map 的键值是有序的,可通过 size 获取长度
- Map 在频繁增删键值对的场景下会有一些性能优势
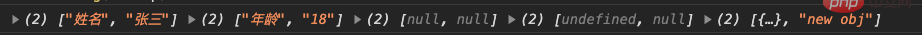
let map = new Map([
["姓名", "张三"],
["年龄","18"],
[null, null],
[undefined, null]])// 类似于:let obj = {
'姓名': '张三',
'年龄': 18,
'null': null,
'undefined': null}map.set(obj, 'new obj')console.log(...map)
操作方法
| 方法/属性 | 描述 |
|---|---|
| size | 属性,获取当前Map对象的长度,同数组的 length |
| set(key,value) | 向当前Map对象中添加一个值,返回的Map对象,支持链式写法 |
| get(key) | 通过key找到value(key为对象时,必须为同一对象的引用),如果找不到,返回undefined |
| delete(key) | 删除当前Map对象中的一个值,返回一个布尔值,表示是否删除成功 |
| has(key) | 检测这个value是否是当前Map对象的一个元素,通过返回的布尔值表示 |
| clear() | 清除当前Map对象所有元素,没有返回值 |
Map 遍历方法
| 方法/属性 | 功能介绍 |
|---|---|
| keys() | 返回该Set对象键名的遍历器 |
| values() | 返回该Set对象键值的遍历器 |
| entries() | 返回该Set对象键值对的遍历器 |
| forEach() | 使用回调函数遍历该Set对象的每个元素,可以接受第二个参数,用来绑定this |
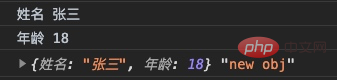
for(let item of map.entries()) {
console.log(item[0], item[1])}// 等同于for(let [key, value] of map) {
console.log(key, value)}map.forEach((value, key, map)=> {
console.log(key, value)})
以上就是关于JavaScript的map对象是什么,Map遍历方法有哪些的介绍,本文内容仅供参考,有需要的朋友可以借鉴了解看看,希望对大家学习或工作,想要了解更多欢迎关注群英网络,小编每天都会为大家更新不同的知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
map对象
相关信息推荐
2022-10-08 17:52:30
2022-12-24 11:46:35
2022-05-20 17:27:35

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
map对象
Golang类型转换库
oracle中as
CommonJS,ES6,Module,区别
golang设置定时任务
python的封装
mysql数据库备份
php数值求和
内连接多表查询
MyBatis Plus主键
谷歌内部文件
idle生成程序文件
盒子模型
Linux进程状态
PHP异常与错误
git
java实现定时任务
oracle 使用if
ORA-12560
Lambda表达式
项目
全站HTTPS
重写
继承
sql注入
动态代理ip
GC回收
Blazor组件
邮件服务器
textview跑马灯效果
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


