js怎么通过类名获得多个input对象的?具体方法是什么?
Admin发表于 2022-08-31 17:23:52656 次浏览
 关于“js怎么通过类名获得多个input对象的?具体方法是什么?”的知识点有一些人不是很理解,对此小编给大家总结了相关内容,文中的内容简单清晰,易于学习与理解,具有一定的参考学习价值,希望能对大家有所帮助,接下来就跟随小编一起学习一下“js怎么通过类名获得多个input对象的?具体方法是什么?”吧。
关于“js怎么通过类名获得多个input对象的?具体方法是什么?”的知识点有一些人不是很理解,对此小编给大家总结了相关内容,文中的内容简单清晰,易于学习与理解,具有一定的参考学习价值,希望能对大家有所帮助,接下来就跟随小编一起学习一下“js怎么通过类名获得多个input对象的?具体方法是什么?”吧。新建一个html文件,命名为test.html,用于讲解js如何通过类名获得多个input对象。

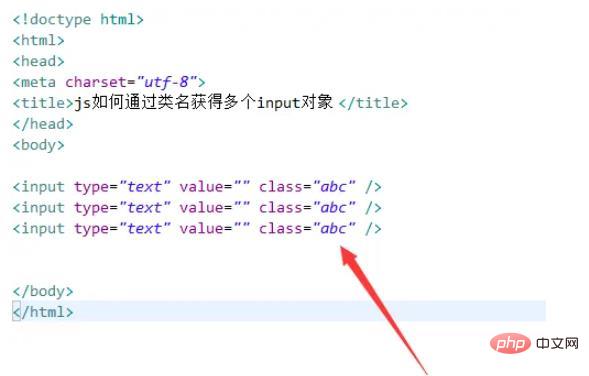
在test.html文件内,使用input标签创建多个文本框,用于测试。

在test.html文件内,设置input标签的class属性为abc。

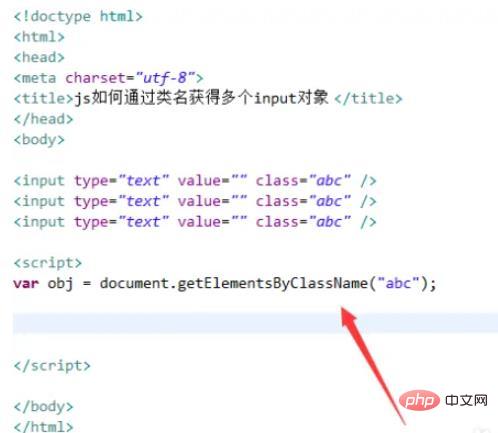
在js标签内,使用getElementsByClassName方法获得input对象。

在js标签内,再通过for循环遍历input对象,将每一个input的背景颜色设置为灰色。

在浏览器打开test.html文件,查看结果。

以上就是关于js怎么通过类名获得多个input对象的?具体方法是什么?的介绍,本文内容仅供参考,有需要的朋友可以借鉴了解看看,希望对大家学习或工作,想要了解更多欢迎关注群英网络,小编每天都会为大家更新不同的知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
JavaScript
相关信息推荐
2022-12-24 11:05:37
2022-05-05 17:58:20
2022-05-14 17:29:50

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
javascript定时器
JavaScript函数柯里化
JavaScript实现队列
JavaScript正则表达式
JavaScript基础语法
javascript整型
JavaScript常用事件
JavaScript优化技巧
JavaScript数组方法
引用javascript文件
JavaScript new
JavaScript变量和数据类型
JavaScript网络请求
javascript函数
JavaScript内存与性能
javascript基础学习
JavaScript循环
JavaScript WebAPI
JavaScript内置对象math
JavaScript的Date对象
javascript严格模式
JavaScript数字类型
JavaScript创建对象
JavaScript数据问题
JavaScript垃圾回收
JavaScript可迭代对象
javascript节点
javascript栈
JavaScript迭代器
javascript视频教程
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


