Bootstrap中model隐藏如何实现,方法及操作是什么
Admin发表于 2022-07-25 17:55:001303 次浏览
 这篇文章主要给大家介绍“Bootstrap中model隐藏如何实现,方法及操作是什么”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考,希望这篇“Bootstrap中model隐藏如何实现,方法及操作是什么”文章能对大家有所帮助。
这篇文章主要给大家介绍“Bootstrap中model隐藏如何实现,方法及操作是什么”的相关知识,下文通过实际案例向大家展示操作过程,内容简单清晰,易于学习,有这方面学习需要的朋友可以参考,希望这篇“Bootstrap中model隐藏如何实现,方法及操作是什么”文章能对大家有所帮助。bootstrap model隐藏的方法:首先外引boostrap和Jquery的文件环境;然后添加一个大的div;最后通过设置“aria-hidden”属性隐藏模态框即可。

本教程操作环境:windows7系统、bootstrap3版,该方法适用于所有品牌电脑。
Modal(模态框)
首先,外引boostrap和Jquery的文件环境:
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>一般是按钮或者链接触发modal
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button><!-- 模态框(Modal) -->
首先添加一个大的div, fade:淡入淡出的效果 aria-hidden是为了隐藏模态框
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true")
然后在modal-content下,插入modal-header,modal-body,modal-footer
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->×就是X的符号,点击关闭或者x或者点“Ese”都可以退出模态框
如果,你想点击提交更改也可以退出模态框,你可以添加一个onclick事件,在script里添加$("#myModal").modal("hide");如下
<button type="button" class="btn btn-primary" onclick="user_del()" id="user-change">提交更改</button>
function user_del(){
$("#user").modal('hide');
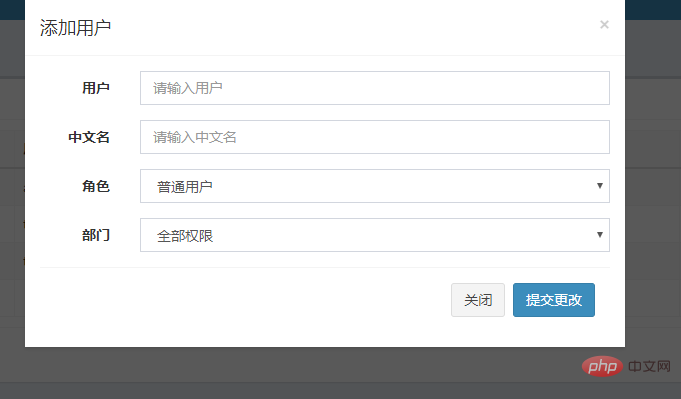
}以上就是退出功能问题,至于弹出的模态框,可以在modal-body里写入一系列的form-group,输入框组,详情进入boostrap的官网查看输入框组的学习即可,代码效果如下:

感谢各位的阅读,以上就是“Bootstrap中model隐藏如何实现,方法及操作是什么”的内容了,通过以上内容的阐述,相信大家对Bootstrap中model隐藏如何实现,方法及操作是什么已经有了进一步的了解,如果想要了解更多相关的内容,欢迎关注群英网络,群英网络将为大家推送更多相关知识点的文章。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
model隐藏
相关信息推荐
2022-12-09 17:50:21
2022-05-12 17:35:07
2022-05-11 16:42:38

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
model隐藏
kubernetes
迁移tslint至eslint
三维场景
oracle添加分区
python 画红色五角星
mysql时间差
自定义弹框
overflow属性
mysql存储引擎
mysql查询存储引擎
php输出
绕过CDN
angular路由模块
linux sudo
Bmob后端云
jQuery遍历
jquery点击控件
Python反序列化
JavaScript可迭代对象
php选择结构语句
中数据类型
php查询结果
Bootstrap表单验证
substring
c语言桶排序
分页查询优化
C源程序
opencv 图像模糊处理
oracle解锁用户
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


